css - width設置為100%之后列表無法居中
問題描述
html代碼如下: css代碼如下:
css代碼如下:
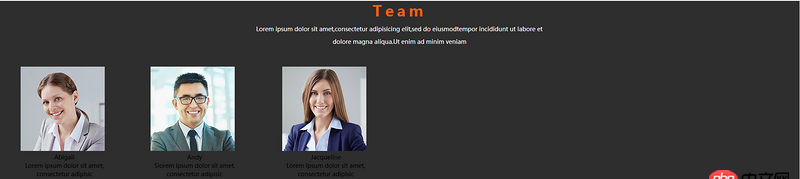
然后我現在出來是這個效果
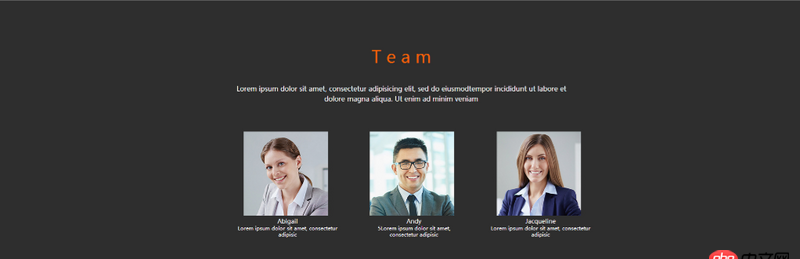
 效果圖是這樣的:
效果圖是這樣的:
 文字顏色還有標題和文字之間間距可以忽略。。就是想問一下下面的圖片和文字如何居中。我之前設置width的像素可以達到居中效果,但是背景色就不能鋪滿,然后使用width:100%之后就無法居中了。之前使用的margin 0 auto失效,然后嘗試text-align:center也沒有效果。請問大家有沒有什么好的方法解決。
文字顏色還有標題和文字之間間距可以忽略。。就是想問一下下面的圖片和文字如何居中。我之前設置width的像素可以達到居中效果,但是背景色就不能鋪滿,然后使用width:100%之后就無法居中了。之前使用的margin 0 auto失效,然后嘗試text-align:center也沒有效果。請問大家有沒有什么好的方法解決。
問題解答
回答1:對于你的這種情況元素居中有兩種方法:
flex布局:
.team{ width:950px; height:470px; background:#2e2e2e; display: flex; align-items: center; justify-content: center; }
2.transfrom來居中
在.team中加入:position: relative;在dl標簽里加入: position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%);
參考鏈接:transform居中
回答2:你把三個dl用box包括起來給他固定寬,讓box margin:0 auto就可以了
回答3:外層再給一個標簽,用于width:100%加背景色鋪滿;里面這個.team給個固定的寬,然后margin:0 auto;
回答4:第一 是先實現一個正常的背景p 默認不需要加寬第二,中間內容區給個寬度然后margin:0 auto
相關文章:
1. Docker for Mac 創建的dnsmasq容器連不上/不工作的問題2. javascript - (_a = [""], _a.raw = [""],....); js一個小括號的是什么意思?3. javascript - 關于微信掃一掃的技術問題4. 小白學python的問題 關于%d和%s的區別5. javascript - 關于js高級程序中的問題6. html5 - 請問利用font-face定義的字體怎么在canvas里應用?7. html - Python2 BeautifulSoup 提取網頁中的表格數據及連接8. html5 - css 這種六邊形的邊框怎么畫?9. javascript - vuex中子組件無法調用公共狀態10. javascript - js正則替換日期格式問題

 網公網安備
網公網安備