文章詳情頁(yè)
html - css 的::-webkit-scrollbar 只能夠設(shè)置垂直滾動(dòng)條的寬度??如何設(shè)置水平滾動(dòng)條的寬度??
瀏覽:74日期:2023-01-12 18:26:11
問題描述
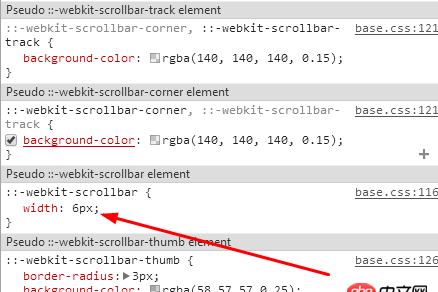
代碼:

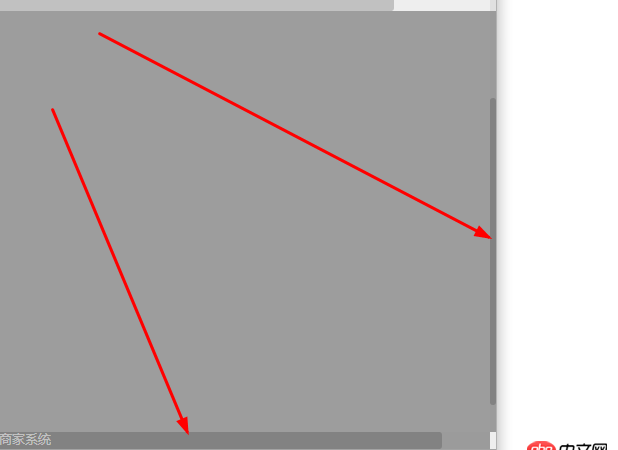
結(jié)果:

::-webkit-scrollbar 如何設(shè)置水平滾動(dòng)條寬度??
問題解答
回答1:水平滾動(dòng)條的寬度是由內(nèi)容決定的,正確的說法是設(shè)置高度,直接 height: 6px
標(biāo)簽:
HTML
相關(guān)文章:
1. Span標(biāo)簽2. docker-machine添加一個(gè)已有的docker主機(jī)問題3. redis啟動(dòng)有問題?4. 關(guān)docker hub上有些鏡像的tag被標(biāo)記““This image has vulnerabilities””5. docker-compose中volumes的問題6. android新手一枚,android使用httclient獲取服務(wù)器端數(shù)據(jù)失敗,但是用java工程運(yùn)行就可以成功獲取。7. javascript - ng-options 設(shè)置默認(rèn)選項(xiàng),不是設(shè)置第一個(gè)哦,看清楚了!8. angular.js使用$resource服務(wù)把數(shù)據(jù)存入mongodb的問題。9. java - Collections類里的swap函數(shù),源碼為什么要新定義一個(gè)final的List型變量l指向傳入的list?10. css - 求推薦適用于vue2的框架 像bootstrap這種類型的
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備