javascript - Angular2中聲明的成員變量為何顯示undefined?
問題描述
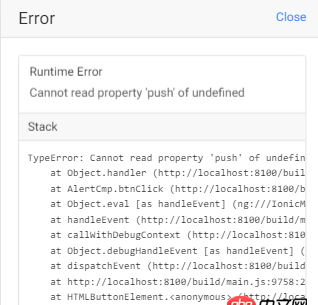
在用angular和ionic2 做個添加備忘事件demo,結果頁面報錯,
AlertCmp.html:1 ERROR TypeError: Cannot read property ’push’ of undefined at Object.handler (check-list.ts:40) at AlertCmp.btnClick (alert-component.js:184) at Object.eval [as handleEvent] (AlertCmp.html:1) at handleEvent (core.es5.js:11914) at callWithDebugContext (core.es5.js:13206) at Object.debugHandleEvent [as handleEvent] (core.es5.js:12794) at dispatchEvent (core.es5.js:8814) at core.es5.js:9406 at HTMLButtonElement.<anonymous> (platform-browser.es5.js:2687) at t.invokeTask (polyfills.js:3)
百思不得其解,望解答。代碼:
import { Component } from ’@angular/core’;import {AlertController, IonicPage, NavController, NavParams} from ’ionic-angular’;import {CheckListModel} from '../../models/check-list-model';@Component({ selector: ’page-check-list’, templateUrl: ’check-list.html’,})export class CheckListPage { checklists:CheckListModel[]; constructor(public navCtrl: NavController, public navParams: NavParams,public alertCtrl: AlertController) { } ionViewDidLoad() {console.log(’ionViewDidLoad CheckListPage’); } save(){}; addChecklist(){let prompt= this.alertCtrl.create({ title:’添加新的事項’, message:’在這里你可以添加新的待辦事項’, inputs:[ {name:’name’} ], buttons:[ { text:’取消’ }, { text:’保存’, handler: data => { let newChecklist= new CheckListModel(data.name,[]); this.checklists.push(newChecklist); newChecklist.checklistObservable.subscribe(res=>{this.save()});this.save(); } } ]});prompt.present(); }; renameChecklist(checklist){let prompt= this.alertCtrl.create({ title:’修改事項’, message:’在這里你可以修改你的待辦事項’, inputs:[ {name:’name’} ], buttons:[ { text:’取消’ }, { text:’保存’, handler: data => {let i= this.checklists.indexOf(checklist);this.checklists[i].setTitle(data.name);this.save(); } } ]});prompt.present(); }; removeChecklist(checklist): void{let index = this.checklists.indexOf(checklist);if(index > -1){ this.checklists.splice(index, 1); this.save();} }; viewChecklist(checklist): void {this.navCtrl.push(CheckListPage, { checklist: checklist}); }}
運行代碼顯示push方法未定義,我在addchecklist方法中consolelog了this.checklists顯示undefine;下面附上CheckListModel代碼:
import {Observable} from 'rxjs/Observable';export class CheckListModel{ checklistObservable: any; checklistObserver: any; constructor(public title: string, public items: any){ this.checklistObservable=Observable.create(observer=>this.checklistObserver=observer); } addItem(item){this.items.push({ title: item, checked: false});this.checklistObserver.next(true); } removeItem(item){let i=this.items.indexOf(item);if(i>-1){this.items.splice(i,1)}this.checklistObserver.next(true); } renameItem(item,title){let i=this.items.indexOf(item);if (i>-1){this.items[i].title=title}this.checklistObserver.next(true); } setTitle(title){this.title=title;this.checklistObserver.next(true); } toggleItem(item){item.checked=!item.checked;this.checklistObserver.next(true); }}
求大神幫看下究竟咋回事?

問題解答
回答1:this.items.push()之前先讓this.items = []賦個值吧,不然一個underfined當然沒有push()的方法
回答2:items類型的any修改成數組應該就可以了吧
相關文章:
1. javascript - js setTimeout在雙重for循環中如何使用?2. atom開始輸入!然后按tab只有空格出現沒有html格式出現3. java - 線上應用,如果數據庫操作失敗的話應該如何處理?4. MySQL中的enum類型有什么優點?5. MYSQL 根據兩個字段值查詢 但兩個值的位置可能是互換的,這個怎么查?6. css - 如何選擇字體?7. javascript - 有適合開發手機端Html5網頁小游戲的前端框架嗎?8. javascript - h5微信中怎么禁止橫屏9. mysql - linux連接數據庫報錯10. mysql - 這種分級一對多,且分級不平衡的模型該怎么設計表?

 網公網安備
網公網安備