vue動態加載SVG文件并修改節點數據的操作代碼
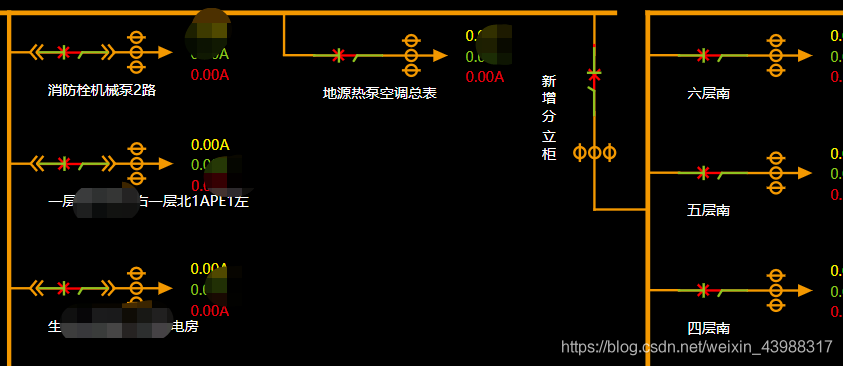
 先上一個馬賽克圖片叭。
先上一個馬賽克圖片叭。
接領導需求,動態實現電路圖, 并附帶放大、縮小功能、 以及不同的回路點擊能彈窗顯示相關節點的更多信息,通俗一點講: 隨著用戶點擊放大和縮小, 點擊位置保持不變,而且能實現點擊交互。初接觸的時候,覺得根本沒法下手呀,說說自己的思路叭,
從隨著用戶點擊放大縮小位置不變,想到了SVG 但是需要動態加載進來呀,而且還需要需求不同節點的電流值, 從放大縮小來看, 首先想到的是 D3 在集合領導給的部分相關資料 綜上: 進行了可行性的方案試探,也完成了整個功能的開發。且聽我細細道來開發遇到的問題,以及怎處理叭
SVG 在 谷歌, 以及 微軟中國,拼命的搜索,搜索出來有2個適合的組件, 大多數搜索出來的都是SVG 圖標,但是我這個需求是很大的圖片呀, 那繼續換思路, 那試著把關鍵字換成 ‘動態加載SVG 圖片’, 這樣又查出來引入SVG 圖片 可以通過 image、 Object、 embed 等等。 但是這個插入僅限于插入,并不能動態修改值, 那繼續換思路 動態加載SVG ,發現可以通過XMLHttpRequest 請求然后 添加事件、以及重新渲染DOM 元素。那先上一段代碼
```javascript const xhr = new XMLHttpRequest(); xhr.open(’GET’, this.svgUrl, true); xhr.send(); /* 監聽xhr對象 */ xhr.onreadystatechange = function () { if (xhr.readyState == 4 && xhr.status == 200) { console.log(xhr.responseXML,’xhr.responseXML---------’) } }; xhr.addEventListener(’load’, () => { // console.log(’load’); // console.log(xhr.response,’---svg4703’) // /* 獲取 dom */ // console.log(xhr, xhr.responseXML,’xhr.responseXML’) const resXML = stringToXml(xhr.response); this.svgDom = resXML.documentElement.cloneNode(true); //this.svgDom = resXML /* 添加事件(點擊事件,鼠標滾輪事件,全屏事件) */ this.addEvents(); /* dom重置 */ this.resetDom(); /* 將svgDom對象轉換成vue的虛擬dom */ var oSerializer = new XMLSerializer(); var sXML = oSerializer.serializeToString(this.svgDom); var Profile = Vue.extend({ template: '<div id=’svgTemplate’>' + sXML + ’</div>’ }); // 創建實例,并掛載到元素上 new Profile().$mount(’#svgTemplate’); });
好,我們繼續。既然是要根據不同的用戶方,顯示出來不同的模板,那么肯定是需要遠程動態加載, 于是自己丟了一個模板到前端靜態服務器上,就開始對XMLHTTP的load 事件之后對代碼進行解析。
4.加載之后,發現又遇到一個問題了, 跨域跨域是老生常談的問題了,但是普通的請求我可以找z后端設置CORS 的允許投,那一個SVG 我表示 根本沒法下手呀, 于是我換了個思路,我們先跨域跨域,本地裝個插件如何, 最后把文件放在前端的服務器不就解決了,然后我就真的傻傻的這樣完成了,開發以及跟后端討論的過程。
5.項目經理在繼續和我溝通, 這個SVG 模板需要客戶進去上傳,也就是說,svg 文件需要專門上傳到OSS 的文件服務器上,那么我想到的第一個問題是,肯定會跨域呀, 這可咋辦呢, 急死我了,5555555…
6.當我把不同域名的SVG 文件通過XMLHTTP 引入的時候,發現SVG 圖片根本顯示不了,我不停的去切換2個文件地址。我嘗試著百度、google 發現都沒找到合適的解決方案咋辦呢, 又不能告訴項目經理說,你花了1星期的預演,之前說可以的,現在突然不行了。
7.于是我看下瀏覽器報錯在從2個方面出發。試著打印了 xhr.response
對比不顯示的代碼 跟顯示的代碼的差異點在哪里,我谷歌xml 轉為 html 打印xhr.response 的時候,發現咦 其實xhr.response
其實是有值返回的,也就是說 其實是返回了值, 不顯示是因為
xhr.responseXML 這個值為null,
然后 `
resXML.documentElement.cloneNode(true);`沒辦法顯示,拋錯了。后續所有的操作都獲取不到任何節點。
8.然后我開始試著找怎么從XML 轉為HTML. 并且還發現真的有方法耶
//將字符串轉化成dom對象;string轉換為xmlfunction stringToXml(xmlString) { var xmlDoc; if (typeof xmlString == 'string') { //FF if (document.implementation.createDocument) { var parser = new DOMParser(); xmlDoc = parser.parseFromString(xmlString, 'text/xml'); } else if (window.ActiveXObject) { xmlDoc = new ActiveXObject('Microsoft.XMLDOM'); xmlDoc.async = false; xmlDoc.loadXML(xmlString); } } else { xmlDoc = xmlString; } return xmlDoc;} addEvents() { console.log(’這里自己寫處理代碼哈’) },resetDom() { console.log(’這里寫需要改變的節點的id 對應的值嘍’) },
整體SVG 動態加載的方案就這樣了,參考: https://www.jb51.net/article/193416.htm
我們在來看D3 , D3的話,就簡單粗暴一點 直接搜索vue D3 引用,這就不詳細說明了, 需求還是蠻多的。
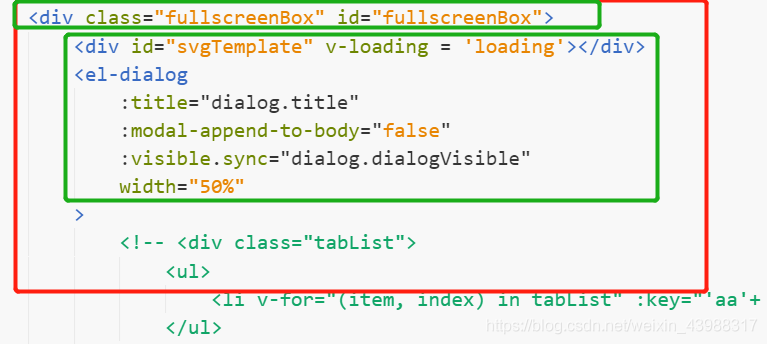
還有遇到一個問題,就是全屏彈窗, 結合elementUI 使用的, 操作的時候發現點擊事件觸發了,但是彈窗并不現實,我剛開始以為是因為 z-index 的層級不夠高,然后我嘗試著瀏覽器動態調試,z-index: 99999999. 寫了一大串的9 都不顯示。


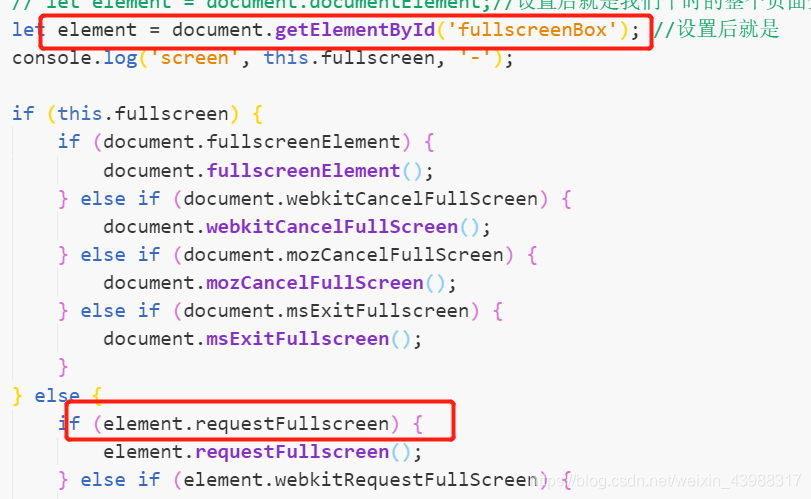
原來是需要全屏顯示的時候, 都需要包含在全屏的那個DIV 。
總結
到此這篇關于vue動態加載SVG文件并修改節點數據的文章就介紹到這了,更多相關vue動態加載SVG文件內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備