vue項目里面引用svg文件并給svg里面的元素賦值
前言
項目里面用的svg圖片比較復雜,還要對里面的元素賦值等等的。在HTML里面有試著用過svg,在vue里面還是第一次嘗試。百度了很多要配置webpack.base.conf.js,還要封裝組件什么的,但是沒有用,那些方法應該是對icon的svg或者簡單的svg圖片有用吧。后面改變思路,想著能不能組件的形式引入svg文件。靜態界面下看看能不能實現,然后在做動態賦值。折騰了一天,還是弄出來了。真不容易,看來svg這一塊還是要好好學學的。話不多說,直接放代碼吧!
第一步:
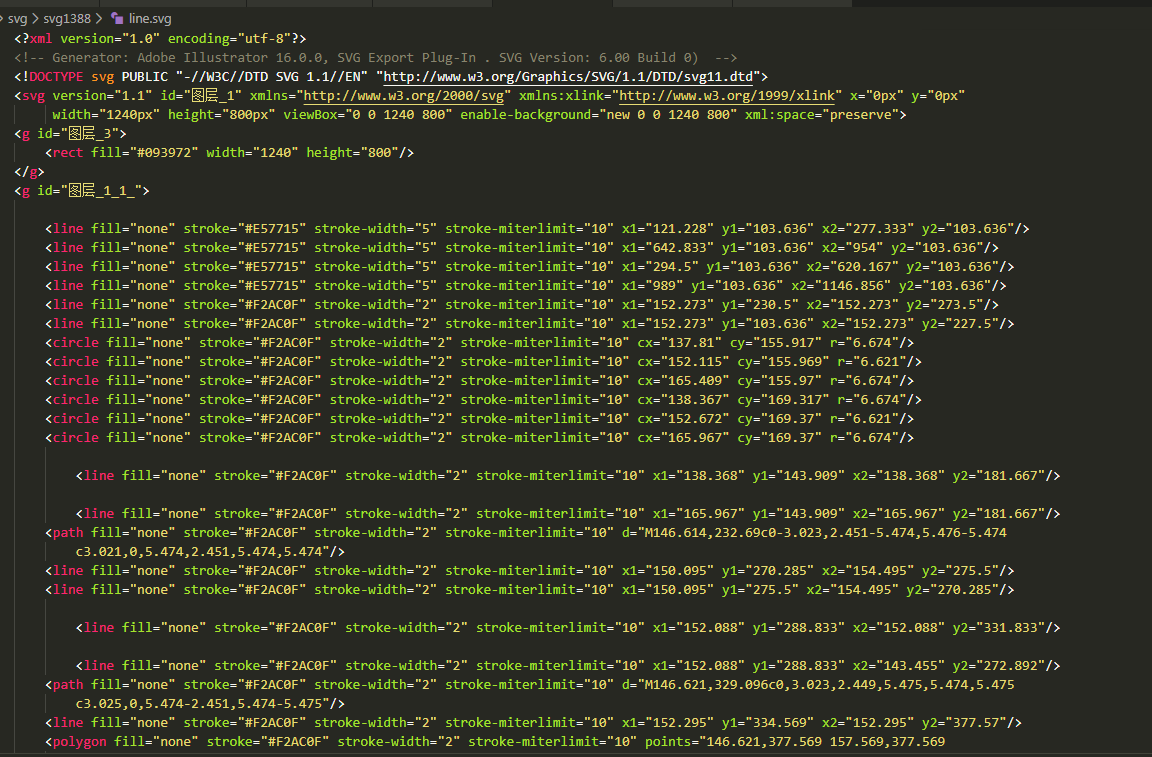
1、先看看我們要用的svg的文件代碼,原先我是整個文件這樣子引入到vue里面,但是圖片不顯示出來。后面一步一步的檢查測試后才發現不能寫有下面的這個聲明。
<?xml version='1.0' encoding='utf-8'?>這個是xml文件聲明的,vue里面不能這樣用,至于解釋和原因,我也不懂,還是要進一步學習研究才知道了。
<?xml version='1.0' encoding='utf-8'?><!-- Generator: Adobe Illustrator 16.0.0, SVG Export Plug-In . SVG Version: 6.00 Build 0) --><!DOCTYPE svg PUBLIC '-//W3C//DTD SVG 1.1//EN' 'http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd'>

第二步:
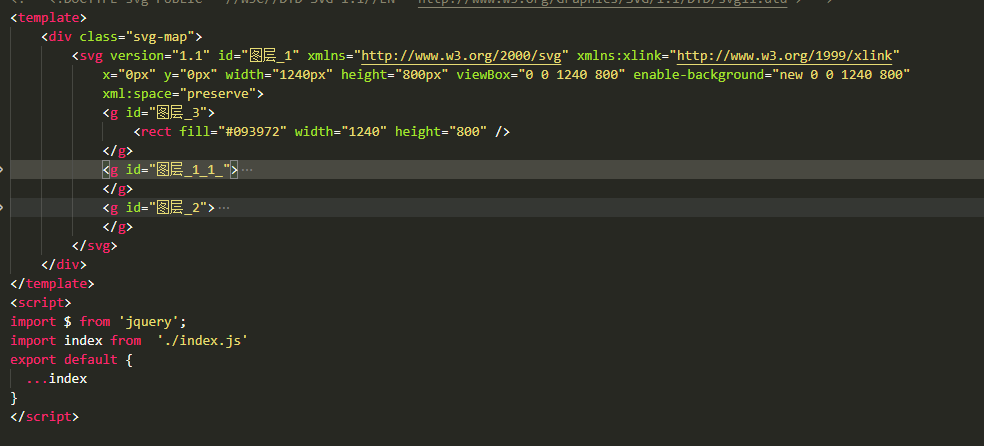
東扯西扯的一堆,接下來我們看看vue里面的直接用法吧。 因為要用的svg文件有好幾個,但是賦值什么的方法應該是一樣的,所以我就把js文件單獨抽出來了。順便補補svg一些元素屬性的含義。

插播:更為簡單粗暴的方式就是直接用img引進去(但是這種的話,沒有辦法給svg里面的元素賦值,只能是把svg圖片放出來展示。可能也行,只是還我不知道怎么弄)
<img src='http://www.cgvv.com.cn/bcjs/line.svg' alt=''>
坐標系和 viewBox
<svg> 元素的 viewBox 屬性非常重要,因為它定義了 SVG 的用戶坐標系。簡而言之,viewBox定義了用戶空間的位置和維度以便于繪制 SVG。(可以指定 SVG 圖像的可見區域(viewPort))viewBox 由四個數字組成,順序需要保持一致 —— min-x,min-y,width,height
第三步:
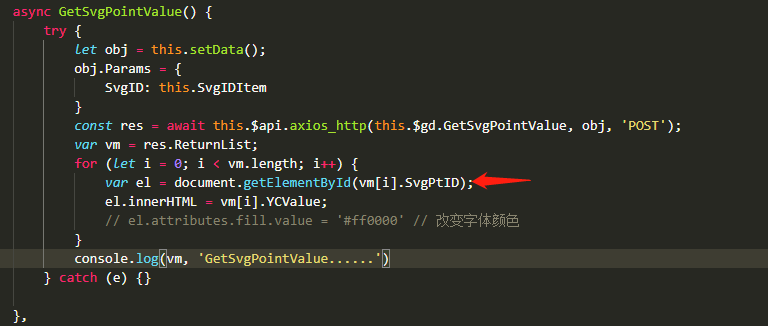
就是往svg里面賦值了,在單獨抽出來的js文件里面完成這些工作。簡單的就是jQuery的方法了,獲取元素id,然后賦值。
var el = document.getElementById(’A1’); el.innerHTML = ’1024K’; //賦值 el.attributes.fill.value = ’#FF0000’; //改變svg里面的id為A1的元素的填充顏色(背景顏色)
注意:這個id賦值,你要確保你前臺的svg文件里面的text的id跟你后臺是一樣的。(我們項目的svg文件是標好了id的,然后后臺想要設置這個值的話,要根據svg里面的id來設置。)

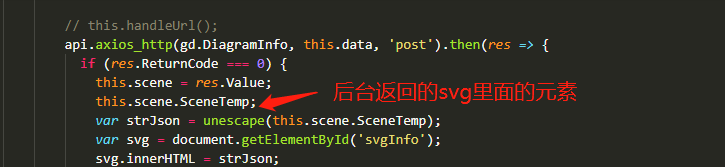
補充:后臺返回svg里面的代碼的話
<template> <div class='bodydv'> <div style='width:100%;padding:0px;margin:0px; height: 880px; '> <svg version='1.1' xmlns='http://www.w3.org/2000/svg' xmlns:xlink='http://www.w3.org/1999/xlink' stroke- stroke='#000000' style='width:100%'> </svg> </div> </div></template> <script> var strJson = unescape(this.scene.SceneTemp); //對escape() 編碼的字符串進行解碼。var svg = document.getElementById(’svgInfo’); //svg的idsvg.innerHTML = strJson; // svg里面的元素var child; for (var i = 0; i < svg.childNodes.length; i++) {//循壞svg里面的元素 child = svg.childNodes[i]; if (child.tagName == ’text’ && child.id != null && child.id.length > 0) { // 判斷是不是text元素,是的話,就進行賦值 } }</script>

*** 這里要注意的是,你界面上的元素格式要如下圖
<svg version='1.1' xmlns='http://www.w3.org/2000/svg' xmlns:xlink='http://www.w3.org/1999/xlink' stroke- stroke='#000000' style='width:100%'> <text transform='matrix(1 0 0 1 1110.543 530.8516)' fill='#F7F7F7' font-family='’MicrosoftYaHei’' font-size='14'>1.00</text> <text transform='matrix(1 0 0 1 1111.0996 556.5186)' fill='#F7F7F7' font-family='’MicrosoftYaHei’' font-size='14'>1.00</text> <text transform='matrix(1 0 0 1 1111.0996 582.1846)' fill='#F7F7F7' font-family='’MicrosoftYaHei’' font-size='14'>1.00</text> <text transform='matrix(1 0 0 1 1111.0996 607.8516)' fill='#F7F7F7' font-family='’MicrosoftYaHei’' font-size='14'>1.00</text> </svg> //如果svg里面,用 <g>,那么那個判斷child.tagName == ’text’ && child.id != null,不執行! <g> <line ></line> <rect x='121.228' y='65.5' fill='#0A750C' /> <text fill='#F7F7F7' font-family='’MicrosoftYaHei’' font-size='14'>11.00</text> </g> ```
總結
到此這篇關于vue項目里面引用svg文件并給svg里面的元素賦值的文章就介紹到這了,更多相關vue引用svg文件并賦值內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備