在vue中使用eslint,配合vscode的操作
不管是多人合作還是個人項目,代碼規范是很重要的。這樣做不僅可以很大程度地避免基本語法錯誤,也保證了代碼的可讀性。這所謂工欲善其事,必先利其器,個人推薦 eslint+vscode 來寫 vue,絕對有種飛一般的感覺。
每次保存,vscode就能標紅不符合eslint規則的地方,同時還會做一些簡單的自我修正。安裝步驟如下:
首先安裝eslint插件

安裝并配置完成 ESLint 后,我們繼續回到 VSCode 進行擴展設置,依次點擊 文件 > 首選項 > 設置 打開 VSCode 配置文件,添加如下配置
'files.autoSave':'off', 'eslint.validate': [ 'javascript', 'javascriptreact', 'html', { 'language': 'vue', 'autoFix': true } ], 'eslint.options': { 'plugins': ['html'] }
這樣每次保存的時候就可以根據根目錄下.eslintrc.js你配置的eslint規則來檢查和做一些簡單的fix。
補充知識:vscode配置eslint搭配vue腳手架快速實現代碼質量化書寫
我們在公司使用腳手架的時候可能會使用eslint來實現代碼的質量檢測,但是真正在書寫代碼的時候要時刻記住那些 “標準”可能有點難受 比如 結尾不加分號 使用單引號 首行倆個空格縮進等等
這個時候我們可能想 每次書寫玩代碼保存的時候 它能自動幫我整理成符合標準的代碼 那是不是就事半功倍了
沒錯vscode就有這樣的功能
還是和和往常一樣 直接上步驟和代碼了
1.實現這樣的條件 (vue腳手架安裝的時候 需要 選中 eslint +prettier 這個選項)
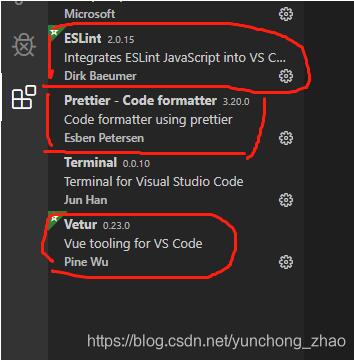
在vscode上安裝三個插件 eslint 代碼質量檢測插件 prettier 規則可以自定義 vetur vue代碼高亮

2.進入 文件=>首選項=>設置=>用戶=>擴展=>eslint>在seeting.json文件中編寫 加上去下面的代碼
'editor.codeActionsOnSave': { 'source.fixAll.eslint': true }// 默認用戶保存的時候自動 實現eslint代碼標準
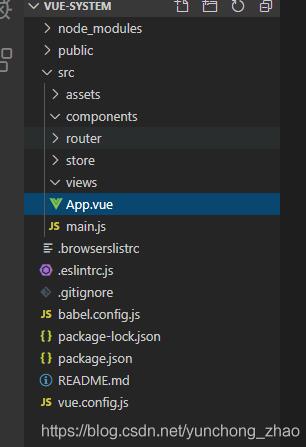
3.有一個剛安裝好的vue腳手架 我的是 @vue/cli 4.0 版本了

打開 .eslintrc.js文件 在rules 里面加入下面的話 是我們自定義的規則
rules: { ’prettier/prettier’: [ ’error’, { semi: false, // 結尾分號 false是關閉 true是打開 singleQuote: true, // 單引號 true是打開 false是關閉 printWidth: 160 // 默認代碼多少個換行 我這里設置160 } ] }
4.運行測試 在我們的怕package.json 文件中的
'scripts': { 'serve': 'vue-cli-service serve', 'build': 'vue-cli-service build', 'lint': 'vue-cli-service lint' // 這句話是啟動我們的 eslintrc.js 配置文件的命令 默認這句話是有的 }
我們啟動一下 npm run lint 運行成功后

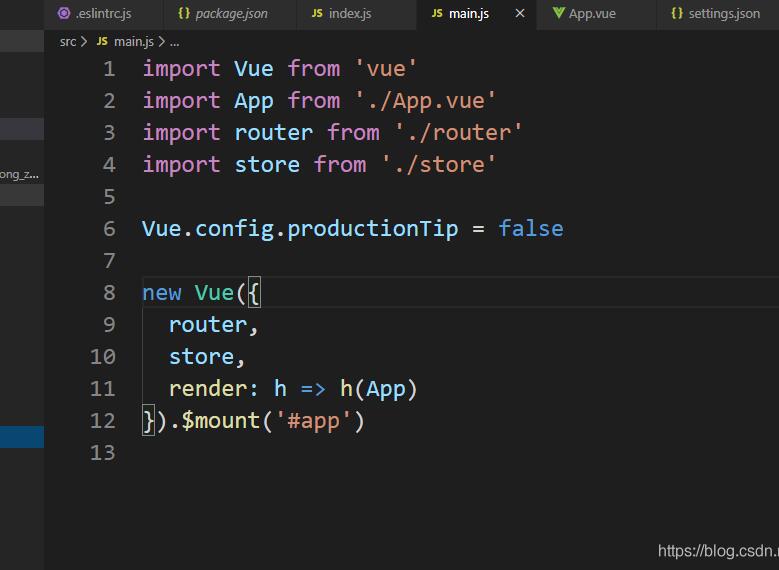
看了一下 我們 腳手架的入口文件 main.js 是不是所有的 引號都變成了單引號 結尾還沒有分號
我們隨便修改一下代碼 保存 他也會自動幫我們調整成符合eslint標準格式的代碼 是不是很舒服 大家快去試試把
以上這篇在vue中使用eslint,配合vscode的操作就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。

 網公網安備
網公網安備