JavaScript css3實現簡單視頻彈幕功能
本文嘗試寫了一個demo模擬了最簡單的視頻彈幕功能。
思路:設置一個<div>和所播放的video的大小一致,把這個div標簽蒙在video上面用于放置彈幕。在video的右邊放一個<ul>列表用于顯示彈幕列表。
屏幕上面的彈幕,把內容放在<span>標簽里面,一般一行字都是從左邊飛到右邊, 為了簡單起見,這個移動就用了CSS3 的transition 屬性。position設置為absolute,那么就用的transition過度left屬性,實現彈幕的移動。當然要注意設置其父元素的樣式 overflow:hidden; 這樣當字體飛出去的時候,就會隱藏飛出去的部分。
當點擊發送的時候,獲取input中的內容、當前日期、視頻播放的進度video.currentTime,把這個內容作為一個對象存入一個數組中。把放置彈幕的span標簽加入到div蒙版里,設置它的left,transition就會從當前left過度到下一個left,所以實現了移動。過渡完之后這個span標簽就沒用了,用removeChild把它中父元素中移除。同時把生成的<li>標簽加入到ul中。
代碼:<!--Created by CC on 2017/10/11--> <!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <title>Title</title></head><style type='text/css'> .mainBody{margin: 10px auto;text-align: center;font-family: arial;position:relative; } .send{ width:700px;margin:0px auto;text-align:left; } .my-msg{ width:85%; height:35px; } .my-btn{background-color: #ccd0d7;border-radius: 8px;width: 50px;height: 35px;margin-left:30px;border:1px solid #00a1d6; } .my-list{display:inline-block;vertical-align: top;border:1px solid #ccd0d7;width:200px;height:450px;overflow: auto; } .my-tm{position:absolute;top:0px;height:366px;width: 710px;overflow:hidden; } .rtol{position:absolute;display: inline-block;height:28px;overflow: hidden;font-size:24px;color:#fff;left:720px;-moz-transition:left 4s linear;-webkit-transition:left 4s linear;-o-transition:left 4s linear; } ul{text-align: left;list-style-type:none;margin-top:0px;padding-left: 8px; } li span {text-align: left;color: #99a2aa; }</style><body><div> <div class='mainBody'><div style='display:inline-block'><video src='https://rkxy.com.cn/big_buck_bunny.mp4' controls></video><div class='send'> <input type='text' placeholder='發送彈幕~'> <input type='button' value='發送'></div></div><div class='my-list'> <span style='color: #00a1d6'>~彈幕~</span> <hr /> <ul id='msg'> </ul></div><div id='tmbox'></div> </div></div><script> var tm=document.getElementById(’tmbox’); var btn=document.getElementById(’sendcc’); var video=document.getElementsByTagName(’video’)[0]; var list=document.getElementById(’msg’); var msg=document.getElementById(’msgcc’); var infor=[]; window.οnlοad=function() {//設置位置 tm.style.left=(document.body.offsetWidth-911)/2+’px’; } window.οnresize=function(){tm.style.left=(document.body.offsetWidth-911)/2+’px’; } //獲取當前日期 function getNowFormatDate() {var date = new Date();var seperator1 = '-';var seperator2 = ':';var month = date.getMonth() + 1;var strDate = date.getDate();if (month >= 1 && month <= 9) { month = '0' + month;}if (strDate >= 0 && strDate <= 9) { strDate = '0' + strDate;}var currentdate = month + seperator1 + strDate + ' ' + date.getHours() + seperator2 + date.getMinutes();return currentdate; } //按下發送鍵 btn.οnclick=function(){var value=msg.value;if(value&&value!=’’){ var itemInfor={}; itemInfor.value=value; itemInfor.showTime=video.currentTime; //時間 itemInfor.sendTime=getNowFormatDate(); //發送時間 //彈幕列表 var li=document.createElement(’li’); li.className=’my-li’; li.innerHTML='<span> > '+value+'</span>'; list.appendChild(li); //當前彈幕 var text=document.createElement(’span’); text.className=’rtol’; text.style.top=Math.floor( Math.random()*12 )*30+’px’; text.innerHTML=value; tm.appendChild(text); //左邊位置 setTimeout(function(){text.style.left=-value.length*25+’px’; },200); //之后把不顯示的span刪除 setTimeout(function(){ tm.removeChild(text) //防止已有彈幕和當前發送的顯示沖突,在這里加入到數組中 infor.push(itemInfor);},5000 )} } //顯示已有彈幕 setInterval(function(){ if(video.paused==false) { infor.forEach(function(item){ var currentTime=video.currentTime; if(item.showTime<video.currentTime&&item.showTime>=(video.currentTime-0.5)) { var text=document.createElement(’span’); text.className=’rtol’; text.style.top=Math.floor( Math.random()*12 )*30+’px’; text.innerHTML=item.value; tm.appendChild(text); //左邊位置 setTimeout(function(){ text.style.left=-(item.value.length*25)+’px’; },200); //之后把不顯示的span刪除 setTimeout(function(){ tm.removeChild(text); },5000 ) } }); } },500)</script> </body></html>
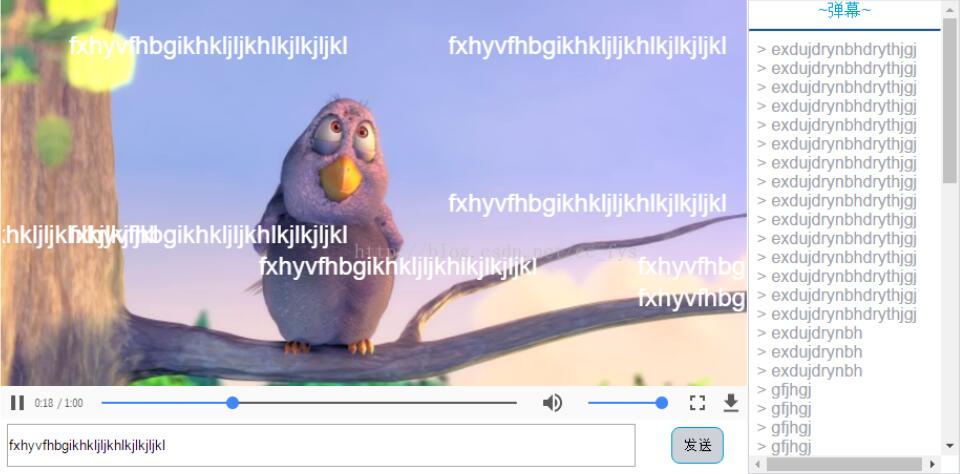
效果:

雖然這樣寫很簡單,但是有個很大的問題就是transition過渡left屬性不能暫停,所以自然這個transition動畫就只能等它執行完。或者說每個<span>標簽的移動都用interval定時器來完成移動。不過這樣寫就要復雜一些。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備