你不知道的SpringBoot與Vue部署解決方案
前言
前段時(shí)間公司外網(wǎng)部署的演示環(huán)境全部轉(zhuǎn)到內(nèi)網(wǎng)環(huán)境中去,所有對外演示的環(huán)境都需要申請外網(wǎng)映射才能訪問某個(gè)服務(wù)。我用一個(gè)外網(wǎng)地址 www.a.com 映射到一個(gè)內(nèi)網(wǎng)地址 http://ip:port ,然后在這個(gè)地址 http://ip:port 用 nginx 做代理轉(zhuǎn)發(fā)到各個(gè)組的項(xiàng)目 http://ipn:portn 上去,其中也遇到一些靜態(tài)資源 404,主要是是解決這個(gè) 404 問題。
最近又做了一個(gè)項(xiàng)目,考慮到用戶的體驗(yàn),減少部署的復(fù)雜性,我想了一個(gè)辦法用 SpringBoot 做 web 服務(wù)器映射前端資源為 web 資源 。
條件允許或者對性能要求比較高,推薦是前后端分離部署,nginx 做 web 服務(wù)器,后端只提供接口服務(wù)
以前部署的項(xiàng)目 A 外網(wǎng)訪問地址是 http://ip1:8080 ,外網(wǎng)映射后只能訪問 http://ip/app1 ,以前項(xiàng)目 B 外網(wǎng)訪問地址是 http://ip1:8081 ,項(xiàng)目訪問地址是 http://ip/app2 。這也算是一個(gè)不大不小的變動(dòng),但是切換之后遇到的第一個(gè)問題就是靜態(tài)資源轉(zhuǎn)發(fā)導(dǎo)致 404 。
比如以前項(xiàng)目 A 訪問地址是 http://ip1:8080 它是沒有上下文的。
而現(xiàn)在 A 的訪問地址為 http://ip/app1 ,有一個(gè)上下文 app1 在這里,導(dǎo)致有一些資源 404。
比如說:原來 http://ip1:8080 請求到了 index.html 資源,現(xiàn)在只能 http://ip/app1 請求到 index.html。
<!-- index.html --><!-- 原來部署環(huán)境寫法 --><link href='http://www.cgvv.com.cn/index.css' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='stylesheet'>
以前訪問 index.css 地址是 http://ip1:8080/index.css ,但是現(xiàn)在變成訪問了 http://ip/index.css 導(dǎo)致 404,實(shí)際 index.css 地址為 http://ip/app1/index.css
前端使用 vue 編寫,html 中的靜態(tài)資源路徑可以很好解決,修改 webpack 打包即可。
<!-- 原來部署環(huán)境寫法 --><link href='http://www.cgvv.com.cn/index.css' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='stylesheet'><!-- 寫成相對路徑 --><link href='http://www.cgvv.com.cn/bcjs/index.css' rel='external nofollow' rel='stylesheet'><!-- 結(jié)合 webpack 打包時(shí)進(jìn)行路徑補(bǔ)充 --><link href='http://www.cgvv.com.cn/bcjs/<%= BASE_URL %>index.css' rel='external nofollow' rel='stylesheet'>
但是項(xiàng)目中有一些組件的請求沒有辦法統(tǒng)一處理,只能改代碼。但我不想動(dòng)代碼,webpack 打包都不想動(dòng),基于這些需求想了一個(gè)辦法來解決。
本文內(nèi)容
Nginx 部署 vue 項(xiàng)目,怎么能友好處理靜態(tài)資源的丟失 SpringBoot 提供 web 服務(wù)器的功能映射 vue 項(xiàng)目為 web 資源,并處理 vue 路由轉(zhuǎn)發(fā) index.html 問題。演示代碼地址
Nginx 部署 Vue 項(xiàng)目
server { listen 8087; # 它的作用是不重定向地址,比如瀏覽器輸入 /app1 訪問,也可以訪問到 /app1/ ,而瀏覽器地址是不改變的 /app1 。沒辦法,強(qiáng)迫癥 location / { try_files $uri $uri/; } root /Users/zhangpanqin/staic/; location ~ /(.*)/ { index index.html /index.html; try_files $uri $uri/ /$1/index.html; }}
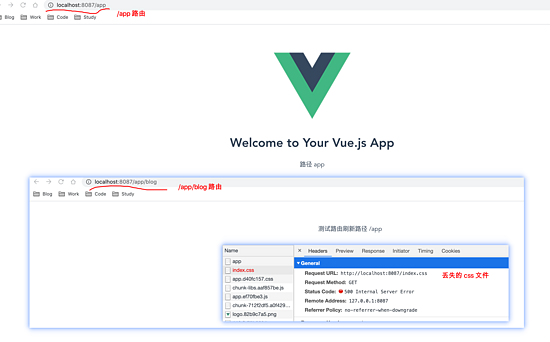
/Users/zhangpanqin/staic/ 放部署的項(xiàng)目,比如 app 的項(xiàng)目資源放到 /Users/zhangpanqin/staic/app 下。 訪問地址為 http://ip/8087/app
<!DOCTYPE html><html lang='en'><head> <!-- 也可以改成類似的地址 BASE_URL 等于 vue.config.js 配置的 publicPath--> <link rel='icon' href='http://www.cgvv.com.cn/bcjs/<%= BASE_URL %>favicon.ico' rel='external nofollow' > <!-- 部署之后,訪問不到 index.css --> <link href='http://www.cgvv.com.cn/index.css' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='stylesheet'></head></html>
為了可以在瀏覽器輸入 vue 的路由 /app/blog 也可以訪問頁面,需要添加 vue-router 中的 base 屬性。
import Vue from ’vue’;import VueRouter from ’vue-router’;Vue.use(VueRouter);const routes = [ { path: ’/’, name: ’Home’, component: () => import(’@/views/Home.vue’), }, { path: ’/blog’, name: ’Blog’, component: () => import(’@/views/Blog.vue’), }, { // 匹配不到路由的時(shí)候跳轉(zhuǎn)到這里 path: ’*’, name: ’Error404’, component: () => import(’@/views/Error404.vue’), }];const router = new VueRouter({ // 主要是修改這里,可以根據(jù) vue mode 環(huán)境來取值。 // https://cli.vuejs.org/zh/guide/mode-and-env.html // https://router.vuejs.org/zh/api/#base base: process.env.VUE_APP_DEPLOY_PATH, mode: ’history’, routes,});export default router;

http://localhost:8087/app/index.css 為 css 的真實(shí)地址。所以想辦法為這些不以 /app 開頭的資源加上 /app 就可以了,想了想只有 cookie 能做到。
x_vue_path 記錄每個(gè)項(xiàng)目的路徑,然后靜態(tài)資源去這個(gè)路徑下尋找, $cookie_x_vue_path/$uri
下面這個(gè)配置使用了 try_files 內(nèi)部重定向資源,是不會(huì)在瀏覽器端發(fā)生重定向的。
# gzip ,緩存 和 epoll 優(yōu)化的都沒寫server { listen 8087; # 它的作用是不重定向地址,比如瀏覽器輸入 /app1 訪問,也可以訪問到 /app1/ ,而瀏覽器地址是不改變的 /app1 。沒辦法,強(qiáng)迫癥 location / { try_files $uri $uri/; } root /Users/zhangpanqin/staic/; # (.*) 匹配是哪個(gè)項(xiàng)目,比如說 app1 app2 等 location ~ /(.*)/.*/ { index index.html /index.html; add_header Set-Cookie 'x_vue_path=/$1;path=/;'; # /Users/zhangpanqin/staic/+/$1/index.html 可以到每個(gè)項(xiàng)目下 index.html try_files $uri $uri/ /$1/index.html @404router; } # 查找靜態(tài)資源,也可以在這里添加緩存。 location ~ (.css|js)$ { try_files $uri $cookie_x_vue_path/$uri @404router; } location @404router { return 404; }}

下面這個(gè)是重定向的配置
server { listen 8087; root /Users/zhangpanqin/staic/; location ~ /(.*)/.*/? { index index.html /index.html; add_header Set-Cookie 'x_vue_path=/$1;path=/;'; try_files $uri $uri/ /$1/index.html @404router; } location ~ (.css|js)$ { # 匹配到 /app/index.css 的資源,直接訪問 rewrite ^($cookie_x_vue_path)/.* $uri break; # 訪問的資源 /index.css 302 臨時(shí)重定向到 /app/index.css rewrite (.css|js)$ $cookie_x_vue_path$uri redirect; } location @404router { return 404; }}

根據(jù)這個(gè)思路就可以把所有的資源進(jìn)行轉(zhuǎn)發(fā)了,不用改業(yè)務(wù)代碼,只需給 vue-router 加上一個(gè) base 基礎(chǔ)路由。
SpringBoot 部署 Vue 項(xiàng)目
Nginx 走通了,SpringBoot 依葫蘆畫瓢就行了,還是 java 寫的舒服,能 debug,哈哈。
SpringBoot 映射靜態(tài)資源
@Configurationpublic class VueWebConfig implements WebMvcConfigurer { /** * 映射的靜態(tài)資源路徑 * file:./static/ 路徑是相對于 user.dir 路徑,jar 包同級目錄下的 static */ private static final String[] CLASSPATH_RESOURCE_LOCATIONS = {'file:./static/', 'classpath:/META-INF/resources/', 'classpath:/resources/', 'classpath:/static/', 'classpath:/public/'}; @Override public void addResourceHandlers(ResourceHandlerRegistry registry) { // 添加靜態(tài)資源緩存 CacheControl cacheControl = CacheControl.maxAge(5, TimeUnit.HOURS).cachePublic(); registry.addResourceHandler('/**').addResourceLocations(CLASSPATH_RESOURCE_LOCATIONS).setCacheControl(cacheControl); } @Override public void addInterceptors(InterceptorRegistry registry) { // 配置要攔截的資源,主要用于 添加 cookie registry.addInterceptor(new VueCookieInterceptor()).addPathPatterns('/test/**'); } // vue 路由轉(zhuǎn)發(fā)使用的,也做 接口請求找不到的 @Bean public VueErrorController vueErrorController() { return new VueErrorController(new DefaultErrorAttributes()); }}
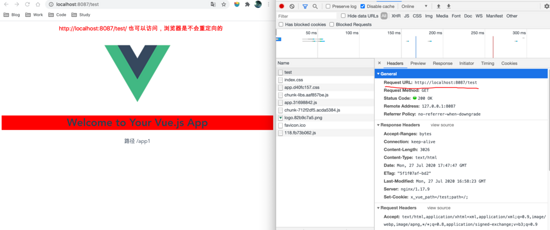
項(xiàng)目靜態(tài)資源路徑添加 cookie
public class VueCookieInterceptor implements HandlerInterceptor { public static final String VUE_HTML_COOKIE_NAME = 'x_vue_path'; public static final String VUE_HTML_COOKIE_VALUE = '/test'; /** * 配置請求資源路徑 /test 下全部加上 cookie */ @Override public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception { final Cookie cookieByName = getCookieByName(request, VUE_HTML_COOKIE_NAME); if (Objects.isNull(cookieByName)) { final Cookie cookie = new Cookie(VUE_HTML_COOKIE_NAME, VUE_HTML_COOKIE_VALUE); // 項(xiàng)目下的 url 都帶能帶上 cookie.setPath('/'); cookie.setHttpOnly(true); response.addCookie(cookie); } return true; } public static Cookie getCookieByName(HttpServletRequest httpServletRequest, String cookieName) { final Cookie[] cookies = httpServletRequest.getCookies(); if (Objects.isNull(cookieName) || Objects.isNull(cookies)) { return null; } for (Cookie cookie : cookies) { final String name = cookie.getName(); if (Objects.equals(cookieName, name)) {return cookie; } } return null; }}
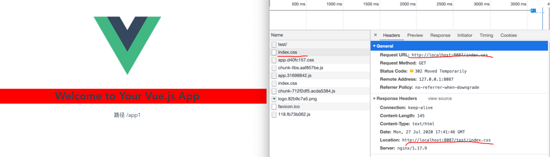
請求出現(xiàn)錯(cuò)誤做資源的轉(zhuǎn)發(fā)
訪問錯(cuò)誤的跳轉(zhuǎn)要分清楚 接口請求和靜態(tài)資源的請求,通過 accept 可以判斷。
@RequestMapping('/error')public class VueErrorController extends AbstractErrorController { private static final String ONLINE_SAIL = VUE_HTML_COOKIE_NAME; private static final String ERROR_BEFORE_PATH = 'javax.servlet.error.request_uri'; public VueErrorController(DefaultErrorAttributes defaultErrorAttributes) { super(defaultErrorAttributes); } @Override public String getErrorPath() { return '/error'; } @RequestMapping public ModelAndView errorHtml(HttpServletRequest httpServletRequest, HttpServletResponse response, @CookieValue(name = ONLINE_SAIL, required = false, defaultValue = '') String cookie) { final Object attribute = httpServletRequest.getAttribute(ERROR_BEFORE_PATH); if (cookie.length() > 0 && Objects.nonNull(attribute)) { response.setStatus(HttpStatus.OK.value()); String requestURI = attribute.toString(); // 訪問的路徑?jīng)]有以 vue 部署的路徑結(jié)尾,補(bǔ)充上路徑轉(zhuǎn)發(fā)去訪問 if (!requestURI.startsWith(cookie)) {ModelAndView modelAndView = new ModelAndView();modelAndView.setStatus(HttpStatus.OK);// 靜態(tài)資源不想轉(zhuǎn)發(fā),重定向的話,修改為 redirectString viewName = 'forward:' + cookie + requestURI;modelAndView.setViewName(viewName);return modelAndView; } } ModelAndView modelAndView = new ModelAndView(); modelAndView.setStatus(HttpStatus.OK); modelAndView.setViewName('forward:/test/index.html'); return modelAndView; } // 處理請求頭為 accept 為 application/json 的請求,就是接口請求返回json 數(shù)據(jù) @RequestMapping(produces = MediaType.APPLICATION_JSON_VALUE) public ResponseEntity<Map<String, Object>> error(HttpServletRequest request) { HttpStatus status = getStatus(request); if (status == HttpStatus.NO_CONTENT) { return new ResponseEntity<>(status); } final Map<String, Object> errorAttributes = getErrorAttributes(request, true); return new ResponseEntity<>(errorAttributes, status); }
首頁跳轉(zhuǎn)
@Controllerpublic class IndexController { @RequestMapping(value = {'/test', '/test'}) public String index() { return 'forward:/test/index.html'; }}
本文由 張攀欽的博客 www.mflyyou.cn/ 創(chuàng)作。 可自由轉(zhuǎn)載、引用,但需署名作者且注明文章出處。
到此這篇關(guān)于你不知道的SpringBoot與Vue部署解決方案的文章就介紹到這了,更多相關(guān)SpringBoot與Vue部署內(nèi)容請搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. 前端html+css實(shí)現(xiàn)動(dòng)態(tài)生日快樂代碼2. 不要在HTML中濫用div3. el-input無法輸入的問題和表單驗(yàn)證失敗問題解決4. CSS3實(shí)例分享之多重背景的實(shí)現(xiàn)(Multiple backgrounds)5. XML基本概念XPath、XSLT與XQuery函數(shù)介紹6. XML入門的常見問題(四)7. WML的簡單例子及編輯、測試方法第1/2頁8. vue實(shí)現(xiàn)復(fù)制文字復(fù)制圖片實(shí)例詳解9. 關(guān)于html嵌入xml數(shù)據(jù)島如何穿過樹形結(jié)構(gòu)關(guān)系的問題10. XML入門的常見問題(三)

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備