vue 中的動態傳參和query傳參操作
Vue router 如何傳參
params、query 是什么?
params:/router1/:id,這里的 id 叫做 params。例如/router1/123, /router1/789
query:/router1?id=123,這里的 id 叫做 query。例如/router1?id=456
query 方式傳參和接收參數
傳參: this.$router.push({ path:’/xxx’ query:{ id:id } }) this.$router.push 傳參時, 并不會引起頁面刷新。需要重新請求數據,代碼如下。
<div>shopName:{{shop.shopName}}</div>export default{ data(){ return { shop:{shopName:'shopName'}, shopNo:'123' }; }, mounted(){ // 初始時加載店鋪數據 this.loadShop(); }, watch:{ // shopNo改變時重新加載 shopNo:function(newShopNo){ this.loadShop(); } }, methods:{ loadShop(){ // 調用API獲取shop數據 var shop = {/*獲取到的數據*/}; this.shop=shop; } }}
接收參數: this.$route.query.id
params 方式傳參和接收參數
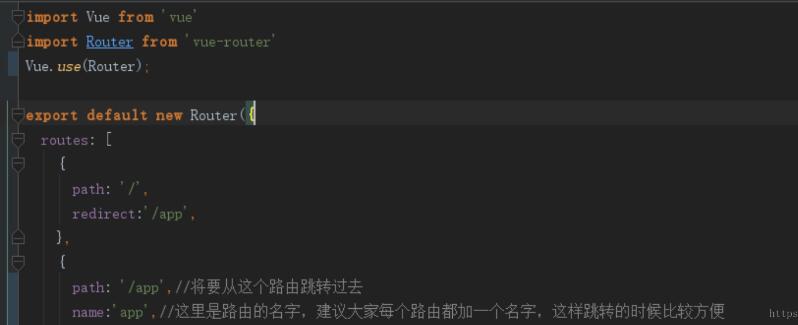
params 傳參 路由界面: router.js: 路由設置這里,當你使用 params 方法傳參的時候,要在路由后面加參數名,并且傳參的時候,參數名要跟路由后面設置的參數名對應。使用 query 方法,就沒有這種限制,直接在跳轉里面用就可以

傳參: this.$router.push({ name:’xxx’ params:{ id:id } })
接收參數: this.$route.params.id
注意:如果路由上面不寫參數,也是可以傳過去的,但不會在 url 上面顯示出你的參數,并且當你跳到別的頁面或者刷新頁面的時候參數會丟失(如下圖所示),那依賴這個參數的 http 請求或者其他操作就會失敗。
query 傳參和 params 傳參的區別
用法上的: query 要用 path 來引入,params 要用 name 來引入,接收參數都是類似的,分別是 this.$route.query.name 和 this.$route.params.name。注意接收參數的時候,已經是$route 而不是$router 了哦!!
展示上的: query 更加類似于我們 ajax 中 get 傳參,params 則類似于 post,說的再簡單一點,前者在瀏覽器地址欄中顯示參數,后者則不顯示所以兩者不能同時使用!!!
router-link 和編程式導航兩種跳轉方式
通過 router-link 我們可以向路由到的組件傳遞參數,這在我們實際使用中時非常重要的。
編程式導航

router.push
router.replace 和 router.push()不同,使用 router.replace()會將一個訪問記錄 push 到 url 中,所以再退回了的時候一定會回到這里,而 router.replace()不是添加一個新的進入,而是替換棧頂元素,這樣,在返回的時候,就會返回到棧頂元素的下面一個。
router.go
在瀏覽器記錄中前進一步,等同于 history.forward() router.go(1)
后退一步記錄,等同于 history.back() router.go(-1)
動態傳參之坑
注意:params 傳參,push 里面只能是 name:’xxxx’,不能是 path:’/xxx’,因為 params 只能用 name 來引入路由,如果這里寫成了 path,接收參數頁面會是 undefined!!!
補充知識:vue三種動態傳參的方式
如下場景:
<el-table-column label='操作'> <template slot-scope='scope'> <el-button size='mini' type='primary' @click='goList(scope.row.id)'>個人信息表</el-button> </template> </el-table-column>
.直接占位符的方式
goList(id){ this.$router.push({path:`/line/${id}`}) }
需要對應路由配置如下:
{ path:’/line/:id’, name:’line’, component:line }
二、通過路由屬性中的name來確定匹配的路由,通過params來傳遞參數
goList(id){ this.$router.push({ name:'line',params:{ orderId:id }}) }
對應路由配置如下:
{ path:’/line’, name:’line’, component:line}
三、通過 path來匹配路由,然后通過query來傳遞參數,傳遞的參數會暴露在地址欄中
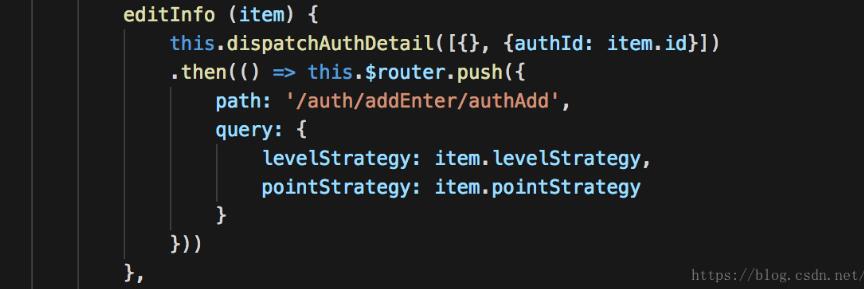
goList(id){ this.$router.push({ path: ’/line’,query: { orderId:id }})}
對應路由配置同二
以上這篇vue 中的動態傳參和query傳參操作就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備