文章詳情頁
angular.js - Angular 2 寫一 段 Hello 用 ng build 之后點HTML 不能加載
瀏覽:103日期:2024-03-12 14:36:34
問題描述
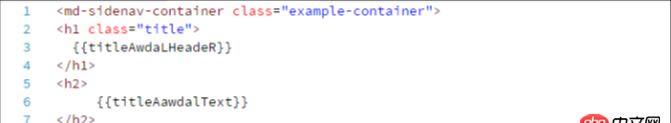
如圖1.HTML 代碼
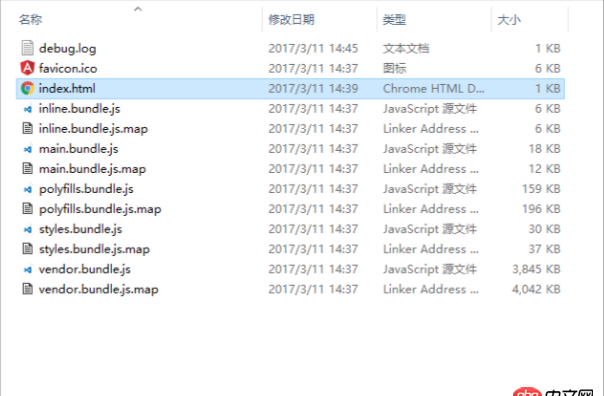
2.這是TS 代碼 3.輸入 ng build 生成的文件
3.輸入 ng build 生成的文件 4.打開 HTML
4.打開 HTML 
一直不能運行在ng server里就能顯示HELLO
問題解答
回答1:這是因為你直接雙擊打開 index.html 會被 <base href='http://www.cgvv.com.cn/'> 影響到所有后面的css和js的加載。
但如果你又把一句去了,會引起 APP_BASE_HREF 異常,依然無法訪問。
正常的做法,是需要依賴時一個Web服務(比如:IIS、Nginx等等),來保證資源加載正常。
標簽:
HTML
相關文章:
1. docker鏡像push報錯2. angular.js - angular內容過長展開收起效果3. angular.js - angularjs的自定義過濾器如何給文字加顏色?4. python 怎樣用pickle保存類的實例?5. python的前景到底有大?如果不考慮數據挖掘,機器學習這塊?6. MySQL中無法修改字段名的疑問7. javascript - 微信小程序限制加載個數8. 大家好,請問在python腳本中怎么用virtualenv激活指定的環境?9. linux - 升級到Python3.6后GDB無法正常運行?10. 并發模型 - python將進程池放在裝飾器里為什么不生效也沒報錯
排行榜

 網公網安備
網公網安備