angular.js - angular2 如何引入 assets 文件 中的js css img
問題描述
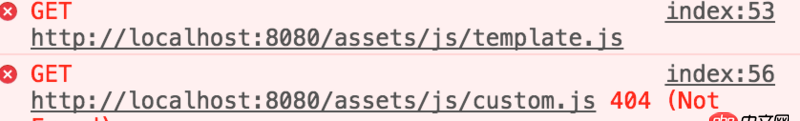
通過angular cli 構建的項目,在index.html 引入 assets 中的js 和css,運行后找不到相應的css 和js
index.html 引入方式 <script type='text/javascript' src='http://www.cgvv.com.cn/wenda/assets/js/template.js'></script> <script type='text/javascript' src='http://www.cgvv.com.cn/wenda/assets/js/custom.js'></script>

使用webpack打包的 配置文件有問題吧.我是按照 https://angular.cn/docs/ts/la... 這個做的
{ test: /.js$/, loader: ’jsx-loader?harmony’, exclude: /node_modules/},
這部分是我自己后來加的.
var webpack = require(’webpack’);var HtmlWebpackPlugin = require(’html-webpack-plugin’);var ExtractTextPlugin = require(’extract-text-webpack-plugin’);var helpers = require(’./helpers’);
module.exports = {
entry: { ’polyfills’: ’./src/polyfills.ts’, ’vendor’: ’./src/vendor.ts’, ’app’: ’./src/main.ts’},resolve: { extensions: [’.ts’, ’.js’]},module: { rules: [{ test: /.ts$/, loaders: [{loader: ’awesome-typescript-loader’,options: { configFileName: helpers.root(’’, ’tsconfig.json’) } } , ’angular2-template-loader’]},{ test: /.html$/, loader: ’html-loader’},{ test: /.js$/, loader: ’jsx-loader?harmony’, exclude: /node_modules/},{ test: /.(png|jpe?g|gif|svg|woff|woff2|ttf|eot|ico)$/, loader: ’file-loader?name=assets/[name].[hash].[ext]’},{ test: /.css$/, exclude: helpers.root(’src’, ’/’), loader: ExtractTextPlugin.extract({ fallbackLoader: ’style-loader’, loader: ’css-loader?sourceMap’ })},{ test: /.css$/, include: helpers.root(’src’, ’/’), loader: ’raw-loader’} ]},plugins: [ // Workaround for angular/angular#11580 new webpack.ContextReplacementPlugin(// The (|/) piece accounts for path separators in *nix and Windows/angular(|/)core(|/)(esm(|/)src|src)(|/)linker/,helpers.root(’./src’), // location of your src{} // a map of your routes ), new webpack.optimize.CommonsChunkPlugin({name: [’app’, ’vendor’, ’polyfills’] }), new HtmlWebpackPlugin({template: ’src/index.html’ })]
};
問題解答
回答1:首先我先糾正一點 angular cli 無須你再做任何webpacker的相關配置,所以從題目來看 使用webpack打包的 配置文件有問題吧. 這段話以后的事全都不需要做。
OK,回到正題。
assets 是做為獨立資源目錄,換句話說不管是 ng serve 還是 ng build 最后都是直接將 assets 文件夾直接復制(或映射)過去。
那么很明顯你請求的是一個404,那就說明沒有把 assets/js 目錄下的沒有這些文件。
以上是解決你的問題。
但,真正的不應該這么做。
光從名稱上看就知道你引入了一些第三方庫,那這些第三方應該放在 .angular-cli.json 里面配置。
'scripts': ['../node_modules/art-template/dist/template-debug.js' // 寫上具體的第三方庫的JS文件路徑 ]
這樣就行了。
回答2:首先看看路徑是否真確,你可以把路徑給粘貼出來看看。
相關文章:
1. angular.js - angular內容過長展開收起效果2. 關于nginx location配置的問題,root到底是什么3. 關于docker下的nginx壓力測試4. angular.js - angularjs的自定義過濾器如何給文字加顏色?5. docker鏡像push報錯6. python - flask表單 如何把提交多行數據在服務端讀取出來?7. python 怎樣用pickle保存類的實例?8. 并發模型 - python將進程池放在裝飾器里為什么不生效也沒報錯9. python的前景到底有大?如果不考慮數據挖掘,機器學習這塊?10. 大家好,請問在python腳本中怎么用virtualenv激活指定的環境?

 網公網安備
網公網安備