文章詳情頁
angular.js - angularjs的自定義過濾器如何給文字加顏色?
瀏覽:463日期:2024-10-20 18:43:31
問題描述
這是過濾器:
app.filter(’ifLogin’, function () { return function (target) {if (target == '0') { return '在職';} else { return '離職';} }});
這是現實的部分:
<tr ng-repeat='x in datas'> <td>{{ x.id }}</td> <td>{{ x.corp}}</td> <td>{{ x.department }}</td> <td>{{ x.status|ifLogin }}</td></tr>
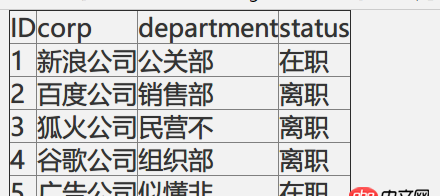
展示顯示結果:
問題,如果讓在職顯示綠色,離職顯示紅色!!!??angular有沒有什么方便的做法嗎?
問題解答
回答1:這個需求,顏色的部分用過濾器不合適,用ng-class或者ng-style更方便,譬如:
<tr ng-repeat='x in datas'> <td>{{ x.id }}</td> <td>{{ x.corp}}</td> <td>{{ x.department }}</td> <td ng-style='{color: x.status === ’0’ ? ’green’ : ’red’}'>{{ x.status |ifLogin }}</td></tr>
相關文章:
1. javascript - 能否讓vue-cli的express修改express重啟服務2. 解決Android webview設置cookie和cookie丟失的問題3. javascript - gulp打包引入文件路徑在生產環境和開發環境下的切換4. node.js - npm一直提示proxy有問題5. 網頁爬蟲 - python爬蟲翻頁問題,請問各位大神我這段代碼怎樣翻頁,還有價格要登陸后才能看到,應該怎么解決6. PHP單例模式7. 最新版本的微信web開發者工具必須要APPID,會提供測試號,但是像你一樣tabBar配置的話不會顯示首頁與日志,難道我要下載跟你一樣的版本?8. android - Windows系統下運行react-native App時,報下面的錯誤?9. python - tweepy 庫 連接Twitter API 報錯10. python - 網頁title中包含換行,如何用正則表達式提取出來?
排行榜

 網公網安備
網公網安備