淺談vue生命周期共有幾個階段?分別是什么?
一共8個階段
1、beforeCreate(創(chuàng)建前)
2、created(創(chuàng)建后)
3、beforeMount(載入前)
4、mounted(載入后)
5、beforeUpdate(更新前)
6、updated(更新后)
7、beforeDestroy(銷毀前)
8、destroyed(銷毀后)
vue第一次頁面加載會觸發(fā)哪幾個鉤子函數(shù)?
beforeCreate、created、beforeMount、mounted
DOM 渲染在哪個周期中就已經完成?
mounted
補充知識:記錄一次vue數(shù)據(jù)不同步的排查
今天我遇到了一個vue異步獲取數(shù)據(jù)后視圖沒有更新的問題,排查了很久很久,最后才發(fā)現(xiàn)自己踩在了一個自己萬萬沒有想到的坑上,所以記錄一下。
常見的解決方案
關于vue數(shù)據(jù)不同步的排查已經有很多類似的博客了,一般而言,原因有一下幾點:
數(shù)據(jù)沒有設置成功
設置的數(shù)據(jù)不是響應式的
設置的數(shù)據(jù)和視圖上的變量不是同一個,可能設置錯了變量
既然寫到類似話題,我也羅列一下相關的解決方案:
使用this.$set(),
可以嘗試類似this.data=JSON.parse(JSON.stringify(data))去排查是不是數(shù)據(jù)劫持的問題。
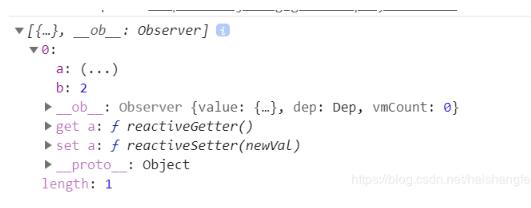
這個我一個同事遇到過一次,他發(fā)現(xiàn)他的變量里面部分屬性沒有設置get/set(就是沒有被vue監(jiān)聽到,所以無法響應式),原因大概是他在原變量上加了新屬性,但是沒有被vue監(jiān)聽到。這是一個很有迷惑性的例子,大家可以看看下面的代碼:
這里其實是希望屬性b可以被監(jiān)聽到的,所以嘗試重新給this.data賦值,但是很遺憾,const data的引用和this.data是同一個,this.data = data并不能實現(xiàn)變量的覆蓋(因為vue只有變量和之前不同才會對變量里面的所有屬性做劫持,同一個引用,vue不會對新屬性進行監(jiān)聽)
// 例子// 假設已經有一個data{ data(){ return { data:[{a:1}] } }, created(){ /* 在這里其實我們是希望將變量覆蓋的 */ const data = this.data data[0].b = 1 this.data = data }}
可以看大以下輸出,可以看到a屬性是有get和set的,即他們已經是響應式的了,但是b卻沒有get/set。使用this.data=JSON.parse(JSON.stringify(data))的原理實際上就是為了創(chuàng)建一個新的對象重新賦值。

如果還是不行,要仔細檢查變量有沒有設置成功,可以通過vue的Devtools工具查看,或者直接輸出到控制臺里面查看。有可能是this等的指向不對或者是拼寫錯誤導致變量賦值失敗
還要看看視圖里面的變量和你所希望更新的變量是不是同一個,會不會是視圖里面的變量寫錯了
其他的方法還包括:重啟以下瀏覽器,看看是不是瀏覽器本身異常了等。
接下來,就是我個人的比較獨特的問題了,如果你還沒有解決,或者好奇我遇到的是一個怎樣的問題,你也可以往下讀。
問題描述
在chrome瀏覽器上開發(fā)vue項目,結果突然發(fā)現(xiàn)異步獲取數(shù)據(jù)后視圖沒有更新。
排查
這個問題很奇怪,因為之前在公司的時候,代碼明明是沒有問題的,當時我以為可能是自己不小心改了什么代碼,出bug了。當然我心里一點都不慌,數(shù)據(jù)沒有更新嘛,一般原因有以下幾點:
數(shù)據(jù)沒有設置成功
設置的數(shù)據(jù)不是響應式的
設置的數(shù)據(jù)和視圖上的變量不是同一個,可能設置錯了變量
結果!!!竟然不是這些原因,我通過vue的Devtools工具查看,發(fā)現(xiàn)數(shù)據(jù)正確設置了,而且是響應式的,可以動態(tài)更新。我不放心,又通過debugger打斷點,并輸出了相應的data到控制臺上,結果確認我所希望使用的變量確實已經被vue進行了劫持(vue2的響應式其實就是通過Object.defineProperty對數(shù)據(jù)進行監(jiān)聽)
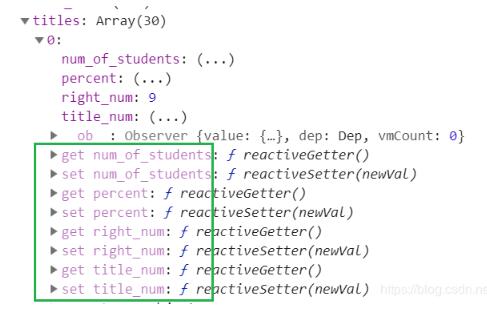
我隨便mock了一個數(shù)據(jù)截圖如下:如果一個變量屬性是響應式的,那它應該會多出了下圖中框住的get/set。

由此我確認了我的數(shù)據(jù)是響應式的,我又再三確認了視圖的變量沒有問題。這時,我開始慌了,感覺自己可能掉進了一個不好排查的坑里面出不來了。果然,我嘗試了各種辦法,卻始終無法解決這個問題。期間我也試了各種各樣的手段去搜索,始終一無所獲。
直到我試著在360瀏覽器上打開這個頁面,發(fā)現(xiàn)頁面的數(shù)據(jù)竟然可以動態(tài)刷新!!!這時我反應過來,難道是瀏覽器的兼容問題,或者是瀏覽器本身異常?
我又試著重啟chrome瀏覽器,發(fā)現(xiàn)還是不行。
難道真的是兼容問題嗎?但是沒有理由的呀,之前在公司明明是正常的,難道還和瀏覽器版本有關系?這時我開始想這個數(shù)據(jù)和普通的數(shù)據(jù)有什么不同,一個明顯的不同是這個數(shù)據(jù)嵌套比較深?不會吧,數(shù)據(jù)嵌套太深會導致數(shù)據(jù)無法同步的嗎?
說實話,我糾結了很久,最后是真的無意間發(fā)現(xiàn)了真相:
真相
導致我數(shù)據(jù)無法同步的真兇竟然是Google 翻譯這個插件。。。
真相是這樣的,我對頁面頭部寫了<html lang='en'>結果瀏覽器插件就幫我對頁面進行了翻譯,當然我的頁面本身就是中文,我并沒有看出異常。但是這個時候的頁面已經是翻譯的頁面了,我dom的變化這個翻譯的頁面是不會同步的。所以就導致了我所看到的數(shù)據(jù)沒有刷新的問題。
發(fā)現(xiàn)真相的時候我的內心是崩潰的,搞了這么就原因竟然是這個。
以上這篇淺談vue生命周期共有幾個階段?分別是什么?就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:
1. angular.js - angular內容過長展開收起效果2. 關于nginx location配置的問題,root到底是什么3. 關于docker下的nginx壓力測試4. angular.js - angularjs的自定義過濾器如何給文字加顏色?5. docker鏡像push報錯6. python - flask表單 如何把提交多行數(shù)據(jù)在服務端讀取出來?7. python 怎樣用pickle保存類的實例?8. 并發(fā)模型 - python將進程池放在裝飾器里為什么不生效也沒報錯9. python的前景到底有大?如果不考慮數(shù)據(jù)挖掘,機器學習這塊?10. 大家好,請問在python腳本中怎么用virtualenv激活指定的環(huán)境?

 網公網安備
網公網安備