vue 子組件watch監聽不到prop的解決
問題描述
在vue項目中,父組件通過prop給子組件傳值時,如果prop值是從服務器端獲取,則父組件可能會傳給子組件一個默認值(服務端數據還未及時獲取),那么,我們就需要實時watch這個prop值,一旦prop值有更新,將立即通知子組件更新。
解決方案
watch: { levelDetail: { immediate: true, // 很重要!!! handler (val) { this.levelPersonal = !val ? {} : val // console.log(’action Value:’, val, this.levelPersonal) } } },
官方文檔
vue-watch 參考文檔
補充知識:vue父組件props參數太大時子組件created取不到數據-解決方法
問題:
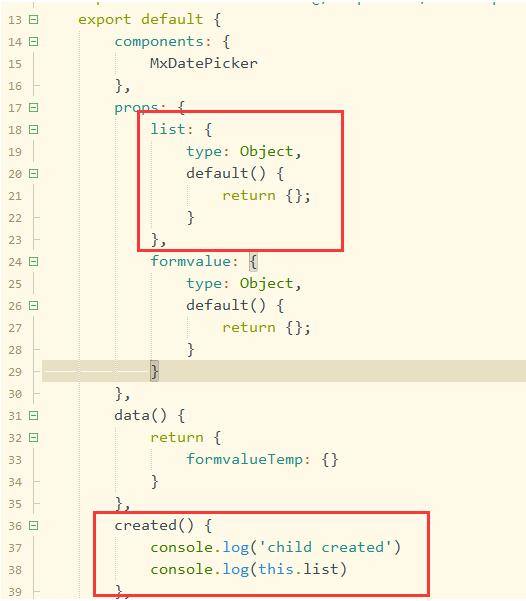
父組件調用子組件:
<mk-form :list='formList' :formvalue='formvalue'></mk-form>
其中的formList數據是用ajax調用的,數據比較大,應該有些延遲
子組件的created中調用props時,輸出的是默認數據:

輸出:

解決方法:
第一種:加上 v-if 來判斷數據是佛加載完成了,加載完了再渲染:
<mk-form v-if='formList!=null' :list='formList' :formvalue='formvalue'></mk-form>
第二種:用 setTimeout 來做延遲,但這樣的方法不準確,應該視情況使用
其實兩種方法都應該視情況來使用。
以上這篇vue 子組件watch監聽不到prop的解決就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備