css3 - border-radius兼容性問題
問題描述
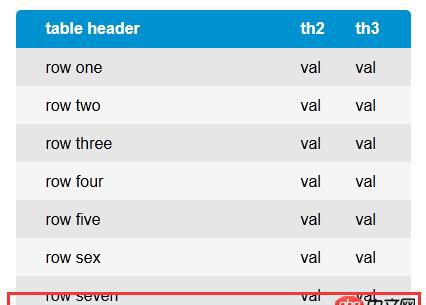
想設置table的四個角是圓弧狀,但是下邊的兩個角在火狐中無法顯示出來。在谷歌中可以正常顯示
table上部分的代碼:`<thead>
<th class='col1 header radius_t'>table header</th> <th class='col2 header'>th2</th> <th class='col3 header radius_r'>th3</th></thead>`
table下邊的代碼:
<tr class='dan rad_bot'> <td class='col1 radius_l'>row seven</td> <td class='col2'>val</td> <td class='col3 radius_b'>val</td></tr>
#r5 .radius_t{ border-radius: 5px 0 0 0;}#r5 .radius_r{ border-radius: 0 5px 0 0;}#r5 .radius_b{ -moz-border-radius-bottomright: 5px;}#r5 .radius_l{ -moz-border-bottom-left-radius: 5px;}

問題解答
回答1:首先有個建議 thead 里面套了tr別忘記其次:寫法是這樣的順序 你看下是不是寫錯了border-top-left-radius: 2em 0.5em;border-top-right-radius: 1em 3em;border-bottom-right-radius: 4em 0.5em;border-bottom-left-radius: 1em 3em;
相關文章:
1. docker鏡像push報錯2. angular.js - angular內容過長展開收起效果3. angular.js - angularjs的自定義過濾器如何給文字加顏色?4. python 怎樣用pickle保存類的實例?5. python的前景到底有大?如果不考慮數據挖掘,機器學習這塊?6. MySQL中無法修改字段名的疑問7. javascript - 微信小程序限制加載個數8. 大家好,請問在python腳本中怎么用virtualenv激活指定的環境?9. linux - 升級到Python3.6后GDB無法正常運行?10. 并發模型 - python將進程池放在裝飾器里為什么不生效也沒報錯

 網公網安備
網公網安備