文章詳情頁
css3 - 如何使用css將select的邊框以及右邊的小三角形去掉?
瀏覽:109日期:2023-07-26 10:12:09
問題描述
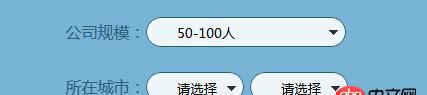
最好css2,css3都給出解決方案,效果如下:

問題解答
回答1:CSS2 只能使用p和ul進(jìn)行模擬了,結(jié)構(gòu)很簡單,具體可參考Alice的 button-dropdownCSS3 可以使用CSS3的屬性appearance,具體代碼如下:
select{ -moz-appearance: none; -webkit-appearance:none; appearance:none; }回答2:
很遺憾,原生的表單元素的默認(rèn)樣式受控于瀏覽器的定制,這個(gè)并沒有標(biāo)準(zhǔn)可遵循。不同的瀏覽器允許你做不同程度的修改,然而完全可靠的跨瀏覽器方案是不存在的。因此樓上說得對(duì),如果要保證 UI 的一致性,只能自己模擬一個(gè)。
以下代碼會(huì)在 chrome 和 firefox 上有效(但版本覆蓋不全)
-moz-appearance: none;-webkit-appearance: none;appearance: none;
然而其他瀏覽器就鬼知道了。
回答3:去掉干嘛, 模擬一個(gè)撒。
標(biāo)簽:
CSS
相關(guān)文章:
1. angular.js - angular內(nèi)容過長展開收起效果2. 關(guān)于nginx location配置的問題,root到底是什么3. 關(guān)于docker下的nginx壓力測試4. angular.js - angularjs的自定義過濾器如何給文字加顏色?5. docker鏡像push報(bào)錯(cuò)6. python - flask表單 如何把提交多行數(shù)據(jù)在服務(wù)端讀取出來?7. python 怎樣用pickle保存類的實(shí)例?8. 并發(fā)模型 - python將進(jìn)程池放在裝飾器里為什么不生效也沒報(bào)錯(cuò)9. python的前景到底有大?如果不考慮數(shù)據(jù)挖掘,機(jī)器學(xué)習(xí)這塊?10. 大家好,請(qǐng)問在python腳本中怎么用virtualenv激活指定的環(huán)境?
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備