angular.js - angularjs scope.$watch取不到input變化的值
問題描述
我想用angularjs和my97datepicker做一個(gè)東西,寫了一個(gè)direcitve,在點(diǎn)擊選擇完時(shí)間之后,把值同步到scope上面。描述的有點(diǎn)亂,看下主要代碼:
javascriptvar datepicker=angular.module('datepicker',[]);datepicker.controller('datepickerCtrl',function($scope){ $scope.date='2014-10-14';});datepicker.directive('datePicker',function(){ return {restrict:'A',link:function(scope,element,attr){ element.bind('click',function(){window.WdatePicker(); }); //問題在這里,無法取到變化的值,而且加上這個(gè),連初始的值都無法顯示出來。 scope.$watch(attr.value,function(newVal){scope.date=newVal; });} };});
在線地址:http://jsfiddle.sinaapp.com/4zz6nvadg/embedded。初學(xué)angularjs,每次寫directive都是卡在$watch這里。
問題解答
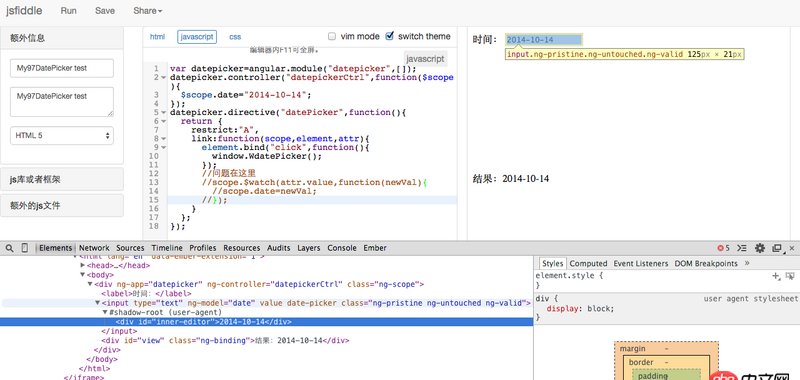
回答1:我不知道怎么解決,因?yàn)槟阌玫哪莻€(gè)插件我沒有用過,現(xiàn)在也沒時(shí)間去研究它。不過我可以告訴你問題出在哪里,你試著自己找找解決方案吧。先看截圖:

知道原因之后,解決辦法就簡(jiǎn)單了,要么讓插件把你想要的值寫到 input[value] 去,要么反過來,找到正確的地方去取值去 $watch,具體辦法自己去查詢插件的文檔或源碼吧。
吃了晚飯,幫你看一下插件的源代碼,實(shí)際上人家提供了幾個(gè)事件回調(diào)函數(shù),而且你不必非用 $watch 的,代碼如下:
var datepicker=angular.module('datepicker',[]);datepicker.controller('datepickerCtrl',function($scope){ $scope.date='2014-10-14';});datepicker.directive('datePicker',function(){ return { restrict:'A', link:function(scope, element, attr){ element.bind('click', function () {window.WdatePicker({ onpicked: function () { scope.$apply(scope.date = this.value); }}); }); } };});
Demo: http://jsfiddle.sinaapp.com/4zz6n9usy
想用 $watch 也可以,這樣寫:
var datepicker=angular.module('datepicker',[]);datepicker.controller('datepickerCtrl',function($scope){ $scope.date='2014-10-14';});datepicker.directive('datePicker',function(){ return { restrict:'A', link:function(scope, element, attr){ element.bind('click', function () {window.WdatePicker({ onpicked: function () { scope.$digest(); }}); }); scope.$watch(function () { return element[0].value },function (newValue) { scope.date = newValue; } ); } };});
Demo: http://jsfiddle.sinaapp.com/4zz6n9t9q
注意,這里第一個(gè)參數(shù)不能是直接 element[0].value,因?yàn)檫@個(gè)值是一個(gè) primitive string,而不是 angular 封裝過的對(duì)象,所以要用一個(gè) getter 函數(shù)顯式的去獲取,否則你拿不到的。
而且這里還必須得依賴插件的回調(diào)函數(shù)做一下 scope.$digest(),否則 scope.date 不會(huì)自動(dòng)更新。由此可見,還是第一個(gè)例子更簡(jiǎn)單,性能也更好。
回答2:不知道為何要這么用,這里你需要明確一個(gè)概念,屬性和 scope 是不同的,如果要綁定屬性值到 scope 中,需要在 directive 中去做 scope 的聲明,有以下三種方式:
=attr 雙向@attr 單向&attr 函數(shù)按照你的思路,可能是下面的方式:
scope: { value: ’=value’}
但即使是做了綁定,還要明白這個(gè)元素的 value 的值變更并不是 Angular 默認(rèn)會(huì)做監(jiān)控的,這個(gè)綁定只是說要去綁定這個(gè)屬性值對(duì)應(yīng)的變量,當(dāng)然無法 watch 到 value 的變更。其實(shí)用 ng-model 和 ng-change 足夠了。
最終可能是這樣:
<input ng-model='date' date-picker />回答3:
試試把$scope傳進(jìn)來!$watch是在$scope基礎(chǔ)上的
回答4:沒找到link的詳細(xì)文檔,不能確定attr的具體使用方法,不過覺得你可以試試$watch一下element的value。
至于樓上2位,在directive里scope就是它的$scope,attr是link里的一個(gè)參數(shù),不需要另外定義。
回答5:樓主你好,請(qǐng)問這個(gè)問題最后如何解決,我現(xiàn)在是ng-model取到的值還是undefined
相關(guān)文章:
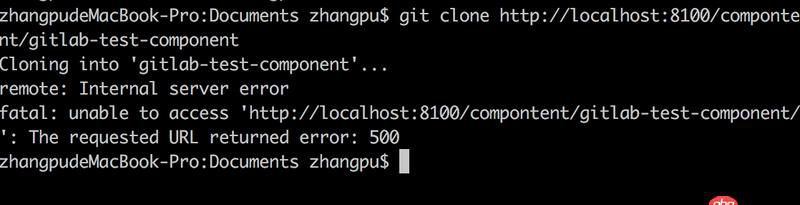
1. docker gitlab 如何git clone?2. 關(guān)于docker下的nginx壓力測(cè)試3. 在windows下安裝docker Toolbox 啟動(dòng)Docker Quickstart Terminal 失敗!4. docker鏡像push報(bào)錯(cuò)5. angular.js使用$resource服務(wù)把數(shù)據(jù)存入mongodb的問題。6. mysql - 用PHPEXCEL將excel文件導(dǎo)入數(shù)據(jù)庫數(shù)據(jù)5000+條,本地?cái)?shù)據(jù)庫正常,線上只導(dǎo)入15條,沒有報(bào)錯(cuò),哪里的問題?7. PC 手機(jī)兼容的 編輯器8. angular.js - angularJs ngRoute怎么在路由傳遞空字符串及用ng-switch取得9. docker不顯示端口映射呢?10. docker-compose中volumes的問題

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備