文章詳情頁
angular.js - angularJs ngRoute怎么在路由傳遞空字符串及用ng-switch取得
瀏覽:230日期:2024-09-24 09:30:57
問題描述
.when(’/asset/:type’, {//資產(chǎn)詳情路由templateUrl: ’tpl/asset.html’,controller: ’assetCtrl’ })
在路由config里面type的其中一個可能是為空值,不同的值跳轉到的頁面展示效果不一致,現(xiàn)在在頁面用函數(shù):ng-click='jump(’/asset/ ’)'可以傳遞空字符串,但相應的跳轉到頁面后路由為:#/asset/%20,在后面自動加了%20, 然后在ng-switch='type' 里面使用ng-switch-when=' ',卻顯示不出相應的效果,也嘗試過ng-switch-when='%20',都無法跳轉到匹配的樣式。請問應該怎么才能實現(xiàn)這個效果?
問題解答
回答1:默認即為空,不需要特地加一個 空格符 來實現(xiàn)
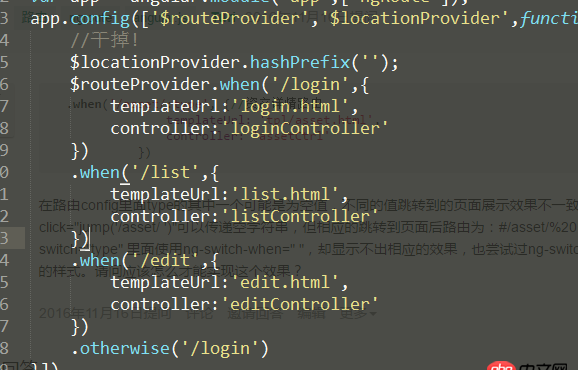
回答2:$locationProvider.hashPrefix(’’);  這是因為新版本的ngroute加了感嘆號引起的 干掉他就好了
這是因為新版本的ngroute加了感嘆號引起的 干掉他就好了
上一條:angular.js - angular怎么實現(xiàn)滑動切換頁面,具體效果同每日優(yōu)鮮首頁。下一條:angular.js - karma測試包JASMINE is not defined
相關文章:
1. 在mybatis使用mysql的ON DUPLICATE KEY UPDATE語法實現(xiàn)存在即更新應該使用哪個標簽?2. mysql - 數(shù)據(jù)庫建字段,默認值空和empty string有什么區(qū)別 1103. mysql - 這種分級一對多,且分級不平衡的模型該怎么設計表?4. Navicat for mysql 中以json格式儲存的數(shù)據(jù)存在大量反斜杠,如何去除?5. mac OSX10.12.4 (16E195)下Mysql 5.7.18找不到配置文件my.cnf6. mysql mysql_real_escape_string() 轉義問題7. 新人求教MySQL關于判斷后拼接條件進行查詢的sql語句8. mysql - 千萬數(shù)據(jù) 分頁,當偏移量 原來越大時,怎么優(yōu)化速度9. MySQL FOREIGN KEY 約束報錯10. mysql - 數(shù)據(jù)庫表中,兩個表互為外鍵參考如何解決
排行榜

熱門標簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備