angular.js - ng-grid 和tabset一起用時(shí),grid width默認(rèn)特別小
問(wèn)題描述
用ui-bootstrap的tabset 和 ng-grid 結(jié)合,做了下面的效果。
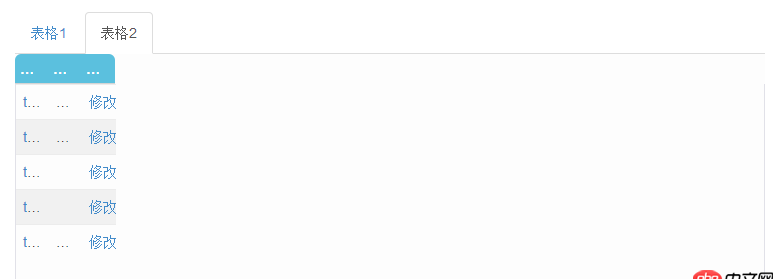
tab切換到第二個(gè)標(biāo)簽后,默認(rèn)展示的grid如下圖,自動(dòng)生成的width只有100px,明顯不對(duì)啊(⊙o⊙)
用過(guò)ng-grid的應(yīng)該都遇到過(guò)這個(gè)問(wèn)題吧,大神們求解答!小女子已經(jīng)無(wú)力回天了!嗚嗚嗚~~~~(>_<)~~~~

問(wèn)題解答
回答1:用trick的方式解決了
<ul class='nav nav-tabs'><li ng-class='active'> <a ng-click='showGrid=true;active=’active’;active2=’’'>表格1</a></li><li ng-class='active2'> <a ng-click='showGrid=false;active=’’;active2=’active’'>表格2</a></li> </ul> <p ng-if='showGrid' ng-grid='gridOptions'></p> <p ng-if='!showGrid' ng-grid='gridOptions2'></p>

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備