文章詳情頁
angular.js - angular-ui-bootstrap 報錯無法使用?
瀏覽:211日期:2024-10-05 10:44:13
問題描述
1、我在webpack.config.js里這樣寫
entry: {app: [’webpack-dev-server/client?http://localhost:8080’,’./app/js/app.js’],vendor: [’jquery’, ’bootstrap’, ’angular’, ’angular-ui-router’, ’angular-ui-bootstrap’] }
引入:
var app = angular.module(’app’, [’ui.router’, ’ngGrid’, ’ui.bootstrap’]);
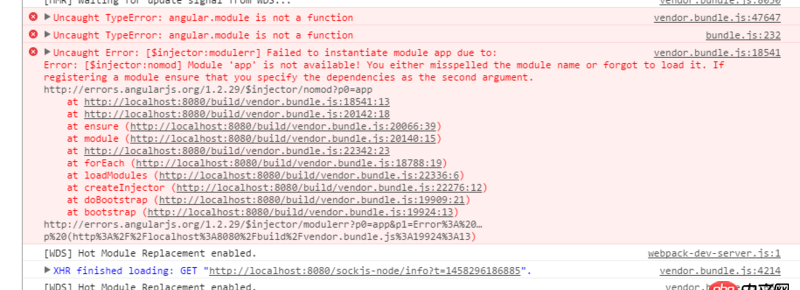
2、然后控制臺就報錯了
這個到底怎么回事呢?
問題解答
回答1:你的“app”模塊下有什么控制器沒?有的話,像這樣寫這樣模塊就能訪問到模塊下的控制器了
var app = angular.module(’app’, [’ui.router’, ’ngGrid’, ’ui.bootstrap’,’app-controller’]);
參考于stack overflow
相關文章:
1. node.js - mysql如何通過knex查詢今天和七天內(nèi)的匯總數(shù)據(jù)2. mysql 插入數(shù)值到特定的列一直失敗3. 360瀏覽器與IE瀏覽器有何區(qū)別???4. Python從URL中提取域名5. mysql - 百萬行的表中是否盡量避免使用update等sql語句?6. python - 在使用Pycharm時經(jīng)常看到如下的樣式,小括號里紅色的部分是什么意思呢?7. javascript - 新浪微博網(wǎng)頁版的字數(shù)限制是怎么做的8. 怎么在網(wǎng)頁中設置圖片進行左右滑動9. javascript - 豆瓣的這個自適應是怎么做的?10. javascript - 用jsonp抓取qq音樂總是說回調(diào)函數(shù)沒有定義
排行榜

熱門標簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備