文章詳情頁
angular.js - 學習ui-router遇到的問題
瀏覽:229日期:2024-10-05 11:16:52
問題描述
最近在使用ui-router做東西,遇到一個問題,文件目錄如下
 下面這個是index.html里的ui-view
下面這個是index.html里的ui-view

下面是app.js里面的路由配置
當前url是這樣的:

現在我想點擊了排名后使網頁url變為這個


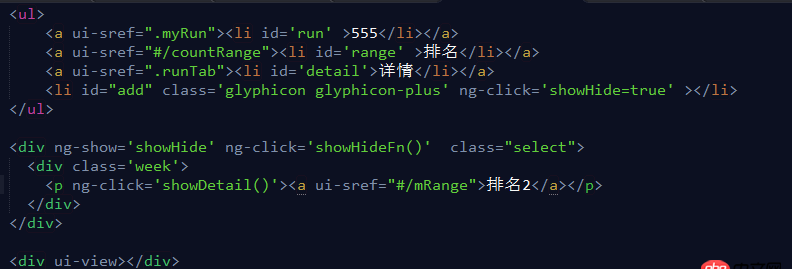
下面這和是mainPage.html里的代碼
 可是我點擊了排名后,,卻報了這樣的錯誤:
可是我點擊了排名后,,卻報了這樣的錯誤:

感到不解,求大家幫忙看下,,謝謝
問題解答
回答1:ui-sref 的值應該是定義的state,頁面上應該把
ui-sref = '#/mRange'
修改為
ui-sref = 'mRange'回答2:
ui-sref里面的#/去掉
上一條:angular.js - angular-ui-bootstrap 報錯無法使用?下一條:angular.js - 指令下的指令 面對上級指令ng-repeat的時候 ng-controller會出現多次的問題?
相關文章:
排行榜

 網公網安備
網公網安備