文章詳情頁
angular.js - angularjs ng-repeat 不能刷新
瀏覽:200日期:2024-10-08 11:39:48
問題描述
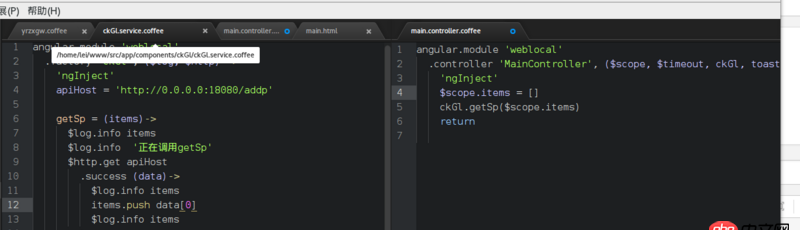
如圖,我直接push數組是可以正常刷新頁面的。但是如果我將一個新數組直接賦值個$scope.items就不是刷新頁面了。

問題解答
回答1:答案在評論里
你用的是 Angular 呀,promise 利用起來啊:
// in your servicefunction getSp() { return $http.get(apiHost)}
// in your controller$scope.items = ckGL.getSp().then(response => response[0])
就這個意思,log 啥的你看情況加
回答2:題主是把Controller的scope傳到Service,不如把Service的方法拿到Controller。比如:
$scope.getSp = ckGl.getSp$scope.getSp($scope.items)回答3:
賦值后再console一下$scope.items的值看看有沒有付錯值試試…單單這么寫很難知道你的問題是出現在哪。正常是會觸發渲染的
回答4:因為js里面,對象賦值是引用,ng監視可以理解為地址監視,所以原來的數組沒變就不會觸發ngrepeat了
相關文章:
1. dockerfile - [docker build image失敗- npm install]2. 在windows下安裝docker Toolbox 啟動Docker Quickstart Terminal 失敗!3. docker - 如何修改運行中容器的配置4. 為什么我ping不通我的docker容器呢???5. docker不顯示端口映射呢?6. nignx - docker內nginx 80端口被占用7. docker網絡端口映射,沒有方便點的操作方法么?8. angular.js - angular內容過長展開收起效果9. javascript - nodejs調用qiniu的第三方資源抓取,返回401 bad token,為什么10. docker綁定了nginx端口 外部訪問不到
排行榜

 網公網安備
網公網安備