angular.js - angular js點(diǎn)擊按鈕隱藏選中元素
問題描述
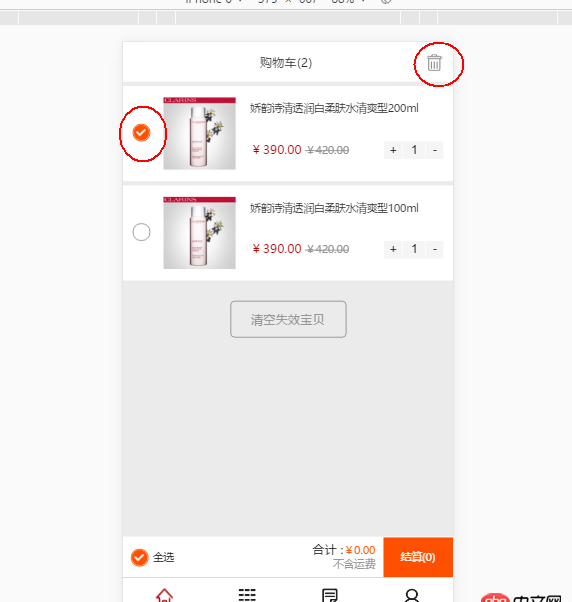
如何點(diǎn)擊按鈕就刪除選中元素?<p ng-app='myApp' ng-controller='myCon'>

<p class='headerW'><p class='header'> 購(gòu)物車(2) <span ng-click='remove($index)'></span> <br clear='all'/></p> </p> <p class='mainbody'><ul> <li ng- ng-hide='x.li_hide' ng-repeat='x in products_mes'><p class='li_center'> <p ng-click='toggleC($index)'></p> <p class='goods_part'><p class='rightbox'> <p class='goods_content'>{{x.content}}</p> <p class='price_area'><span class='new_money'>{{x.newMoney}}</span><span class='old_money'>{{x.oldMoney}}</span><span class='conter'> <span class='remove_btn'>-</span><input type='number' class='' value='1'/><span class='add_btn'>+</span> <br clear='all'/></span> </p></p> </p> <br clear='all'/></p> </li><li ng-hide='sw'><p class='li_center'> <p class='select_btn'></p> <p class='lose'>失效</p> <p class='goods_part'><p class='rightbox'> <p class='goods_content'>嬌韻詩(shī)清透潤(rùn)白柔膚水清爽型200ml</p> <p class='price_area'><span class='new_money'>¥390.00</span><span class='old_money'>¥420.00</span><span class='conter'> <span class='remove_btn'>-</span><input type='number' class='' value='1'/><span class='add_btn'>+</span> <br clear='all'/></span> </p></p> </p> <br clear='all'/></p></li><script>var app=angular.module('myApp',[]);app.controller('myCon',function($scope){ $scope.sw=false;$scope.disappear=function(){ $scope.sw=true;};$scope.products_mes=[{onSw:false,content:'嬌韻詩(shī)清透潤(rùn)白柔膚水清爽型200ml',newMoney:'¥390.00',oldMoney:'¥420.00',products_img:'img/product.png' },{onSw:false,content:'嬌韻詩(shī)清透潤(rùn)白柔膚水清爽型100ml',newMoney:'¥390.00',oldMoney:'¥420.00',products_img:'img/product.png' }];$scope.products_mes.onSw=false;$scope.toggleC=function($index){$scope.products_mes[$index].onSw=!$scope.products_mes[$index].onSw;var index = $scope.products_mes.indexOf($index);if($scope.products_mes[$index].onSw){} }; $scope.delProds =[]; });
</script> 點(diǎn)擊.trash_can按鈕隱藏選中的li標(biāo)簽angular.js - angular js點(diǎn)擊按鈕隱藏選中元素
問題解答
回答1:
建一個(gè)空數(shù)組 用來(lái)存放你需要?jiǎng)h除數(shù)據(jù)的index 例如delProds
在你的checkbox上加上ng-click觸發(fā)時(shí)判斷為true的時(shí)候就把這個(gè)產(chǎn)品的index push到delProds數(shù)組為false的時(shí)候從delProds里面刪除
然后在點(diǎn)擊刪除按鈕的時(shí)候把對(duì)應(yīng)序號(hào)的數(shù)據(jù)都刪除掉就可以了
回答2:
用splice(),比如products_mes.splice(下標(biāo),1) 可以刪除數(shù)組的某一項(xiàng)
回答3:
$scope.remove = function(idx) { $scope.products_mes.splice(idx, 1);}回答4:
var index = products_mes.indexOf(data);products_mes.splice(index,1);data:為選中的那個(gè)對(duì)象
回答5:
splice
相關(guān)文章:
1. node.js - mysql如何通過knex查詢今天和七天內(nèi)的匯總數(shù)據(jù)2. mysql 插入數(shù)值到特定的列一直失敗3. 360瀏覽器與IE瀏覽器有何區(qū)別???4. Python從URL中提取域名5. mysql - 百萬(wàn)行的表中是否盡量避免使用update等sql語(yǔ)句?6. python - 在使用Pycharm時(shí)經(jīng)常看到如下的樣式,小括號(hào)里紅色的部分是什么意思呢?7. javascript - 新浪微博網(wǎng)頁(yè)版的字?jǐn)?shù)限制是怎么做的8. 怎么在網(wǎng)頁(yè)中設(shè)置圖片進(jìn)行左右滑動(dòng)9. javascript - 豆瓣的這個(gè)自適應(yīng)是怎么做的?10. javascript - 用jsonp抓取qq音樂總是說回調(diào)函數(shù)沒有定義

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備