angular.js - ng-pattern 驗證問題
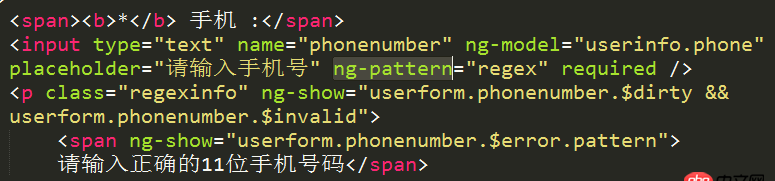
問題描述

$scope.regex = /^1[34578]d{9}$/;

1.對手機號進行了驗證2.現在添加的時候會進行驗證3.但是編輯的時候,如果之前的手機號填寫有錯,不會提示,這樣保存的時候會出錯。保存時是這樣判斷的
問題解答
回答1:要想要 input輸入的時候驗證 + form提交的時候驗證:第一步:給要驗證的 input 添加 onkeyup 事件,在鍵盤松開的時候觸發驗證第二步:給 form 添加 onsubmit 事件,在表單提交的時候做驗證
下面是一個范例:HTML:
<form action=’url’ id=’login_form’> 手機號:<input type=’number’ name=’phone’ /> 提交:<input type=’submit’ value=’提交’ /></form>
Javascript
var form = document.forms[’login_form’]var phoneNum = form.elements[’phone’];var phoneReg = /^1[34578]d{9}$/;// 檢測手機號碼var checkUserPhoneNum = function(){ var phoneVal = phoneNum.value;// 表單驗證 if (!phoneReg.test(phoneVal)) {return false; }return true;};// 手機號碼輸入的時候驗證phoneNum.onkeyup = function(){ if (!checkUserPhoneNum()){// 手機號碼不正確的時候要做的事情....return ; }// 手機號碼正確的時候要做的事情....};// 表單提交form.onsubmit = function(event){ // 首先阻止表單提交 event.preventDefault();// 手機號碼驗證 if (!checkUserPhoneNum()){console.log(’請輸入正確的11位手機號碼’);return ; } // 通過驗證,則提交表單 this.submit();};回答2:
可以改成:
if ($scope.userform.$dirty && $scope.userform.$invalid) {}
其實當無任何變更時 $scope.userform.$dirty 時不允許提交,這也算是合理的。
========UPDATE========
你的form寫法有很大的問題。
angular自帶html5屬性的驗證模型angular表單自身是包含著大部分html5表單元素的驗證,比如:required。要想啟用它,需要給from加上 ng-submit='adduserinfo()',既然有驗證模型,那就去掉瀏覽器自身的驗證,再加上 novalidate。
既然表單加上提交動作,那么確定按鈕就不需要任何跟事件有關的東西了。
<form name='userform' novalidate ng-submit='adduserinfo()' id='user_form'> <button type='submit'>確定</button></form>
其實angular自身的驗證模型還是非常豐富,特別是有正則表達式,可以做的事非常多。
回答3:試試把ng-pattern='/^1/'(你寫的regex)直接寫在界面上 不要用變量定義
相關文章:
1. node.js - mysql如何通過knex查詢今天和七天內的匯總數據2. shell - Update query wrong in MySQL3. javascript - 用jsonp抓取qq音樂總是說回調函數沒有定義4. mysql 插入數值到特定的列一直失敗5. mysql 怎么做到update只更新一行數據?6. javascript - 新浪微博網頁版的字數限制是怎么做的7. 怎么在網頁中設置圖片進行左右滑動8. 360瀏覽器與IE瀏覽器有何區別???9. sublime可以用其他編譯器替換嗎?10. python - 在使用Pycharm時經常看到如下的樣式,小括號里紅色的部分是什么意思呢?

 網公網安備
網公網安備