文章詳情頁
jquery - 移動端如何寫彈性效果
瀏覽:91日期:2024-06-11 09:35:00
問題描述
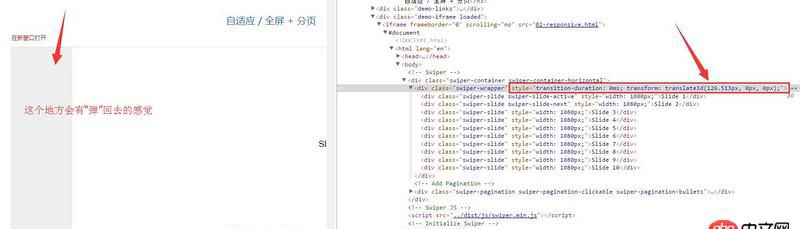
在這個網頁的第2個例子【自適應 / 全屏 + 分頁】中http://www.swiper.com.cn/demo/index.html如果按住鼠標向右拖動,會發現可以拖動,然后放開鼠標,就會'彈'回去,觀察代碼發現,是用了下面這個css3代碼transition-duration: 0ms; transform: translate3d(86.6443px, 0px, 0px);那么問題來了,這個拖拉后彈回去的js效果要怎么寫呢?哪位大神有思路?提供一下啦。謝謝!
問題解答
回答1:給元素加上css3過渡動畫,過渡動畫的值為transform3d的x軸,手指拖動的距離即為這個x軸的值,當手指放開,把x軸的值還原,也就是0px
回答2:看api 有滑動效果的 或者自己寫個動畫,無非就是調節貝塞爾曲線出現緩存
相關文章:
排行榜

 網公網安備
網公網安備