前端 - 怎樣讓scale縮小的元素不占據原來的空間?
問題描述
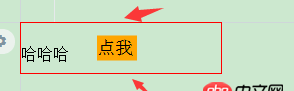
demo在這 , https://jsfiddle.net/qk83j2wv/使用scale(0.5)縮小一個元素,但縮小后的元素還是占據原來元素的大小空間,怎樣讓那個元素縮小后的大小和所占據的空間一樣大呢?

但外層元素還是以縮小前來布局的...
問題解答
回答1:同是菜鳥,好像無解,但是可以定位縮放的點,transform-origin:left top,使用這個可以從左上角縮放,至于大小還是原始大小,給父元素加個overflow:hidden吧
回答2:transform是不會引起重排的,也就是說對元素進行縮放等操作不會影響到其他元素的布局,這樣做動畫之類的效果性能會更好。如果你要在縮放的同時改變元素的占據空間,那就用zoom做縮放。
回答3:同大小透明p放到下面
回答4:希望對你有幫助<style>
#d1 { width:200px; height:60px; border:1px solid red; transform-origin:left top; }#d1>span { display:block; font-size:32px; line-height:60px; background:#F90; }
</style><body>
<p id='d1'><span>內容</span></p><span class='btn'>點我</span><script> $(function(){var i = true; $(’.btn1’).click(function(){ if(i){$(’#d1’).css({transform:’scale(0.5)’});i = false;}else {$(’#d1’).css({transform:’scale(1)’});i = true; } }); })</script>
</body>
回答5:試試zoom縮小
回答6:理論上是無解的,這個要試著調整一下整體布局來達到你要的效果
回答7:純CSS不會,囧。不過有一個思路,可以給一個父元素做為wrapper,然后用 JavaScript 計算出compute style的高和寬,再相應縮小為50%。
相關文章:

 網公網安備
網公網安備