文章詳情頁
html5 - 上下居中對齊實際上無法實現吧?
瀏覽:93日期:2023-06-16 14:00:16
問題描述
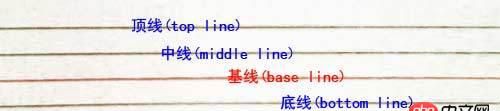
vertical-align中有top,middle,baseline,bottom。請看下面的line-height模型中的四條線。

從幾何上看,這個line-height模型的幾何中線在 middle line 和base line中間,middle line 偏上;base line 偏下。vertical-align 無論參照什么對齊,都無法居于幾何中心對齊。只能說容器高度越低,偏差越小,肉眼越無法分辨。
我的理解正確嗎? 另外,當我們使用display:flex;align-items:center; 讓子容器居中的時候,是參照幾何中心線居中,還是base line?
問題解答
回答1:可以這么理解,但是還是可以居中對齊的http://www.zhangxinxu.com/wor...
標簽:
Html5
相關文章:
1. macOS Sierra 10.12 安裝mysql 5.7.1出現錯誤2. mysql - 拖拽重排序后怎么插入數據庫?3. android - 安卓做前端,PHP做后臺服務器 有什么需要注意的?4. javascript - 按鈕鏈接到另一個網址 怎么通過百度統計計算按鈕的點擊數量5. mysql 獲取時間函數unix_timestamp 問題?6. mysql - 僅僅只是把單引號與反斜杠轉義不用prepare statement能否避免sql注入?7. php - 生產環境下,給MySQL添加索引,修改表結構操作,如何才能讓線上業務不受影響?8. mysql主主同步,從庫不同步應該怎么解決?9. mysql在限制條件下篩選某列數據相同的值10. 新入手layuiadmin,部署到tp中。想用php自已寫一個后臺管理系統。
排行榜

 網公網安備
網公網安備