css - 子元素的z-index如何高于父元素的兄弟元素的z-index值?
問題描述
1.文字描述如下:
有A、B兩個同級p,A的z-index為888,B的z-index為999,A下有H,z-index為1000,但是發現H并沒有在B的上層,不改變層次結構能否使H在B的上層?
2.代碼描述如下
<p class=’A’ style='background-color:rgba(0, 0, 0, 0.9);position: absolute;z-index: 888;'> <h1 class=’H’ style='position: absolute;color: #fff;z-index: 1000;display: block;'>This is a heading </h1></p><p class=’B’ style='position: absolute;height: 100%;width: 100%;background: #000;z-index: 999;'></p>
3.可以改變任意樣式,但是不能改變(A>H,B)的層次結構以及他們的z-index,如何使得H在B之上?
4,劃重點!!!!
僅不能改變(A>H,B)的層次結構以及他們的z-index,其他style隨便,包括但不限于position、width,height隨便改,隨便加,隨便減”僅不能改變(A>H,B)的層次結構以及他們的z-index,其他style隨便,包括但不限于position、width,height隨便改,隨便加,隨便減”僅不能改變(A>H,B)的層次結構以及他們的z-index,其他style隨便,包括但不限于position、width,height隨便改,隨便加,隨便減”
問題解答
回答1:
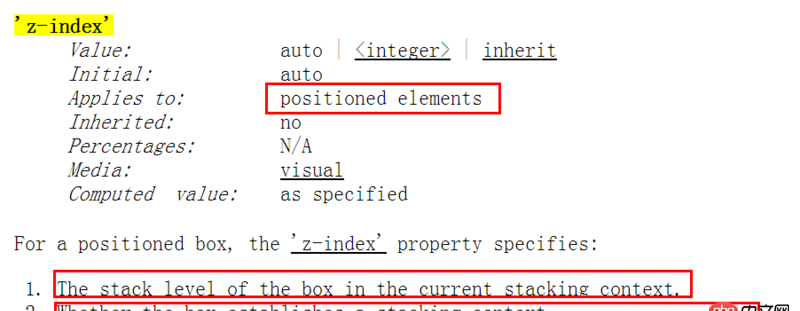
根據規范,z-index是應用到定位元素的,也就是position屬性不為relative的元素,否則,設置z-index是沒有意義的;z-index的作用有兩點,一是設置在當前堆疊上下文(stacking context)中的層級;二是創建一個新的堆疊上下文;z-index并不是設置的值越高,就會越靠近用戶,還和堆疊上下文有關系;
在同一個堆疊上下文中的元素,z-index越高越靠近用戶;
在不同堆疊上下文中的元素,如果堆疊上下文一距離用戶更近,那么它的所有子元素都在另一個堆疊上下文子元素的前面,也就是離用戶更近,不同堆疊上下文中的子元素不可能發生交叉;
所以,z-index其實不是一個絕對值,而是一個相對值;
舉例如下:
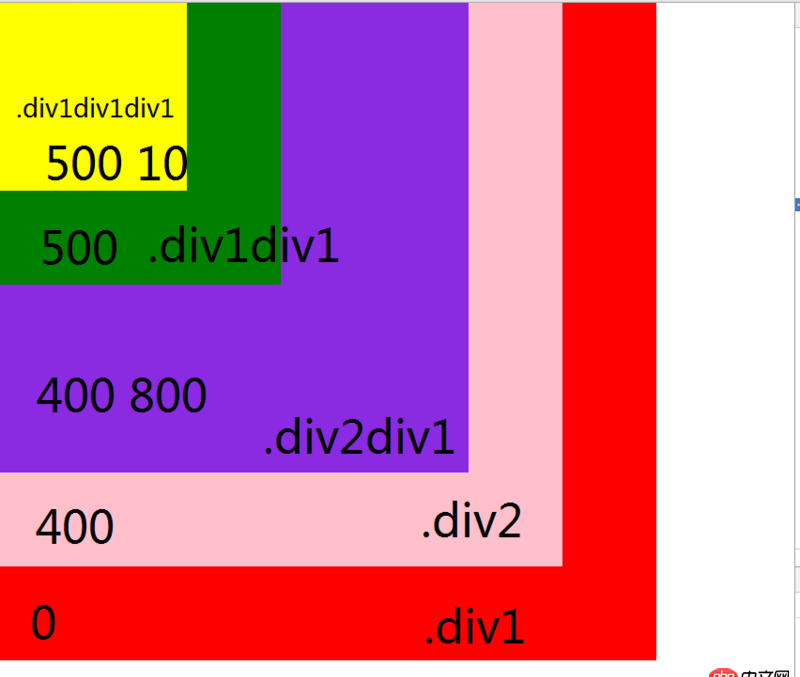
<body><p class='p1'> <p class='p1p1'><p class='p1p1p1'></p> </p></p><p class='p2'> <p class='p2p1'></p></p> </body>
body { margin: 0;}.p1 { width: 700px; height: 700px; background: red;}.p1p1 { width: 300px; height: 300px; background: green; position: absolute; top: 0px; left: 0px; z-index: 500;}.p1p1p1 { width: 200px; height: 200px; background: yellow; position: absolute; z-index: 10;}.p2 { width: 600px; height: 600px; background: pink; position: absolute; z-index: 400; top: 0;}.p2p1 { width: 500px; height: 500px; background: blueviolet; position: absolute; z-index: 800;}

對于.p1p1p1和.p2p1,雖然后者的z-index(800)高于前者(10),但是因為前者所在的堆疊上下文(.p1p1)的z-index(500)高于后者所在的堆疊上下文(.p2p1)的z-index(400),所以前者是在后者上面的。
評論里面你設置p{z-index:9;position:relative;}會建立一個新的堆疊上下文,和p同級的元素是0,img元素是9 -1,因為9>0,所以img是在上面的。
按照你的題目,其實position屬性是不能改的,如果把position屬性改為relative,那你的z-index屬性其實就不起作用了,在z-index都起作用的情況下,是沒有辦法達到你的要求的,理由如下:
A 888H 888 1000B 999
A, B和H的層級如上,因為888 < 999,所以A和H都在B的下邊。
回答2:不能。因為你的H和B都是position: absolute,可以認為,絕對定位的元素在z軸上的偏移量遠遠大于z-index可以設置的量(可以認為絕對定位元素有著無窮大的z偏移)。因此,H和B兩個元素的z-index實際上并不起到任何作用。
去掉了position: absolute之后,代碼如下
<p class=’A’ style='background-color:blue;height:100px;margin-bottom: -200px;padding: 30px;display:block;z-index: 888;'> <h1 class=’H’ style='color: #fff;z-index: 1000;margin-top: 60px;display: block;'>This is a heading </h1></p><p class=’B’ style='height: 100%;width: 100%;background: #000;z-index: 999;'></p>
效果:

首先A,B,H都是絕對定位,然后z-index,B>A了,自然而然,B就擋住了A,H在A里面,又是絕對定位于A,自然也就擋住H了,解決方法就是設置z-index,A>B就行了。這樣布局,H的z-index,沒有實在的意義(只要遮住了A,也就遮住了H)!除非H不在A里面!
回答4:可以想象成每一個元素的z-index都聲明了一個平面世界,平面世界的高度就是z-index的值。 而子元素的z-index都是在這個世界相比較。
回答5:如果外面的z-index前者小于后者,沒有辦法讓前者的子節點超過后者,只能改變層級,不過這樣子的話,前者就可能把后者全都檔住了,所以樓主還是把H從A中拿出來對應的層級設置好就能達到效果了
回答6:不能父級限制了子元素的 位置
相關文章:
1. 在mybatis使用mysql的ON DUPLICATE KEY UPDATE語法實現存在即更新應該使用哪個標簽?2. mysql - 怎么生成這個sql表?3. mysql儲存json錯誤4. 哭遼 求大佬解答 控制器的join方法怎么轉模型方法5. mysql - 表名稱前綴到底有啥用?6. Navicat for mysql 中以json格式儲存的數據存在大量反斜杠,如何去除?7. 編輯成功不顯示彈窗8. 怎么php怎么通過數組顯示sql查詢結果呢,查詢結果有多條,如圖。9. mysql - 數據庫表中,兩個表互為外鍵參考如何解決10. sql語句 - 如何在mysql中批量添加用戶?

 網公網安備
網公網安備