文章列表

-
- 什么是。在Python中的import語句中是什么意思?
- 如何解決什么是。在Python中的import語句中是什么意思??這是顯式相對導(dǎo)入的新語法。這意味著從當(dāng)前包導(dǎo)入。解決方法 我正在查看Pythonmultiprocessing模塊的代碼,其中包含以下行:from ._mult...
- 日期:2022-08-07
- 瀏覽:10

-
- DB2如何提高IMPORT命令的性能
- 在利用 DB2 提供的 IMPORT 命令進(jìn)行數(shù)據(jù)導(dǎo)入時,所有的約束都要被驗(yàn)證,所有裝載的行都會記入日志,且觸發(fā)器也會被激活,因此在裝載大量數(shù)據(jù)時,IMPORT 實(shí)用程序的性能會明顯低于 DB2 的 LOAD 實(shí)用程序,為提高 IMPORT 的性能,這里為用戶提供兩種方法。針對 DB2 的 IMPO...
- 日期:2023-11-10
- 瀏覽:160
- 標(biāo)簽: DB2 數(shù)據(jù)庫

-
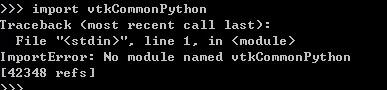
- 解決Python import .pyd 可能遇到路徑的問題
- Python import .pyd文件時會搜索sys.path列表中的路徑運(yùn)行import xxx.pyd1. ’ImportError: No module named xxx’可能是xxx.pyd所在路徑不在sys.path中。解決方法:import之前用sys.path.append()方法...
- 日期:2022-06-26
- 瀏覽:58

-
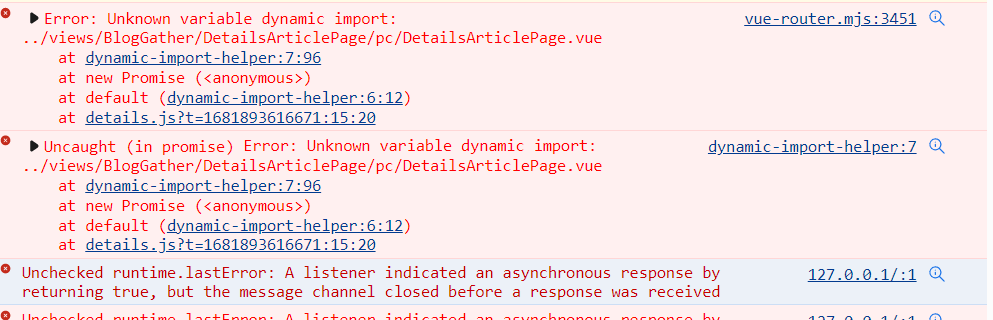
- vue3?Error:Unknown?variable?dynamic?import:?../views/的解決方案
- 這篇文章主要給大家介紹了關(guān)于vue3?Error:Unknown?variable?dynamic?import:?../views/的解決方案,文中通過圖文以及實(shí)例代碼介紹的非常詳細(xì),需要的朋友可以參考下
- 日期:2022-06-13
- 瀏覽:6
- 標(biāo)簽: JavaScript

-
- 提高DB2數(shù)據(jù)庫IMPORT命令性能的三種方式
- 提高IMPORT命令性能的三種方式: 環(huán)境 [產(chǎn)品] DB2 [平臺] 跨平臺 [版本] 7.x, 8.1 問題: 如何提高IMPORT命令的性能? 解答: ◆1.如果是在分區(qū)數(shù)據(jù)庫的環(huán)境下,可以利用Buffered Insert來提高IMPORT的性能: 在執(zhí)行IMPORT命令前,要先用INSER...
- 日期:2023-11-09
- 瀏覽:63
- 標(biāo)簽: DB2 數(shù)據(jù)庫

-
- IDEA 2019.2.2配置Maven3.6.2打開Maven項(xiàng)目出現(xiàn) Unable to import Maven project的問題
- 1. 異常現(xiàn)象從 Intellij IDEA 2017.1 版本升級到當(dāng)前最新版本Intellij IDEA 2019.2.2 之后,打開原有的項(xiàng)目時出現(xiàn)異常:14:42 Unable to import Maven project See logs for details Show Log in ...
- 日期:2024-08-03
- 瀏覽:81
- 標(biāo)簽: IDEA

-
- Js模塊打包exports require import的用法和區(qū)別
- 1、Commonjs之 exports和require用法Commonejs規(guī)定每個文件是一個模塊。將一個JavaScript文件直接通過script標(biāo)簽引入頁面中,和封裝成CommonJS模塊最大的不同在于:前者的頂層作用域是全局作用域,在進(jìn)行變量及函數(shù)聲明時會污染全局環(huán)境;而后者會形成一個屬于模...
- 日期:2024-03-29
- 瀏覽:90
- 標(biāo)簽: JavaScript

-
- Python importlib動態(tài)導(dǎo)入模塊實(shí)現(xiàn)代碼
- 閱讀目錄一般而言,當(dāng)我們需要某些功能的模塊時(無論是內(nèi)置模塊或自定義功能的模塊),可以通過import module 或者 from * import module的方式導(dǎo)入,這屬于靜態(tài)導(dǎo)入,很容易理解。而如果當(dāng)我們需要在程序的運(yùn)行過程時才能決定導(dǎo)入某個文件中的模塊時,并且這些文件提供了同樣的接口名...
- 日期:2022-07-29
- 瀏覽:97

-
- 導(dǎo)致python中import錯誤的原因是什么
- Python程序可以調(diào)用一組基本的函數(shù)(即內(nèi)建函數(shù)),比如print()、input()和len()等函數(shù)。Python本身也內(nèi)置一組模塊(即標(biāo)準(zhǔn)庫)。每個模塊都是一個Python程序,且包含了一組相關(guān)的函數(shù),可以嵌入到你的程序之中,比如,math模塊包含了數(shù)學(xué)運(yùn)算相關(guān)的函數(shù),random模塊包含隨...
- 日期:2022-07-19
- 瀏覽:74

-
- Python實(shí)現(xiàn)封裝打包自己寫的代碼,被python import
- 1.新建一個文件夾example,里面放入要打包的.py文件,以及必需的_init_.py.代碼如下:# -*- coding: utf-8 -*-'''Created on Thu Nov 1 17:04:02 2018@author: Jo'''#!/usr/bin/env python#-*-...
- 日期:2022-07-17
- 瀏覽:43
排行榜

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備