基于Django快速集成Echarts代碼示例
1.在線定制下載echarts
https://echarts.apache.org/zh/builder.html
2.創建一個django項目或者在已有的項目
配置文件中確保數據庫配置、static配置、與添加項目名到INSTALLED_APPS下。 配置靜態文件目錄static,目錄下創建:css、img、js。 保存echarts.min.js到js目錄下。 創建templates文件,html文件放到此目錄。快速靜態測試
test.html文件
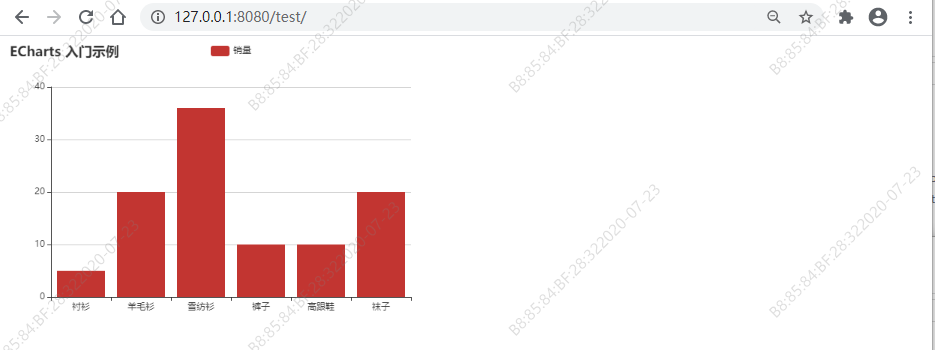
<!DOCTYPE html><html><head> <meta charset='utf-8'> <title>ECharts</title> <!-- 引入 echarts.js --> {% load static %} <script src='http://www.cgvv.com.cn/bcjs/{% static ’/js/echarts.min.js’ %}'></script></head><body> <!-- 為ECharts準備一個具備大小(寬高)的Dom --> <div style='width: 600px;height:400px;'></div> <script type='text/javascript'> // 基于準備好的dom,初始化echarts實例 var myChart = echarts.init(document.getElementById(’main’)); // 指定圖表的配置項和數據 var option = { title: {text: ’ECharts 入門示例’ }, tooltip: {}, legend: {data:[’銷量’] }, xAxis: {data: ['襯衫','羊毛衫','雪紡衫','褲子','高跟鞋','襪子'] }, yAxis: {}, series: [{name: ’銷量’,type: ’bar’,data: [5, 20, 36, 10, 10, 20] }] }; // 使用剛指定的配置項和數據顯示圖表。 myChart.setOption(option); </script></body></html>
urls文件
from django.urls import pathfrom app.views import TestViewurlpatterns = [ path(’test/’,TestView.as_view()),]
Views文件
from django.shortcuts import renderfrom rest_framework.views import Viewfrom rest_framework.response import Responseclass TestView(View): def dispatch(self, request, *args, **kwargs): ''' 請求到來之后,都要執行dispatch方法,dispatch方法根據請求方式不同觸發 get/post/put等方法 注意:APIView中的dispatch方法有好多好多的功能 ''' return super().dispatch(request, *args, **kwargs) def get(self, request, *args, **kwargs): return render(request, 'test.html') def post(self, request, *args, **kwargs): return Response(’POST請求,響應內容’) def put(self, request, *args, **kwargs): return Response(’PUT請求,響應內容’)Views文件
訪問url地址:

django獲取數據庫中的數據傳遞給echarts
test1.html
<!DOCTYPE html><html><head> <meta charset='utf-8'> <title>ECharts</title> <!-- 引入 echarts.js --> {% load static %} <script src='http://www.cgvv.com.cn/bcjs/{% static ’/js/echarts.min.js’ %}'></script></head><body> <div style='width: 600px;height:400px;'></div> <script type='text/javascript'> // 基于準備好的dom,初始化echarts實例 console.log(name) var myChart = echarts.init(document.getElementById(’main’)); // 指定圖表的配置項和數據 var option = { title: { text: ’ECharts 入門示例’ }, tooltip: {}, legend: { data: [’銷量’] }, xAxis: { data: {{ name|safe }} }, yAxis: {}, series: [{ name: ’銷量’, type: ’bar’, data:{{ data|safe }} }] }; // 使用剛指定的配置項和數據顯示圖表。 myChart.setOption(option); </script></body></html>
urls文件
from django.urls import pathfrom app.views import TestView1urlpatterns = [ path(’test1/’,TestView1.as_view()),]
Views文件
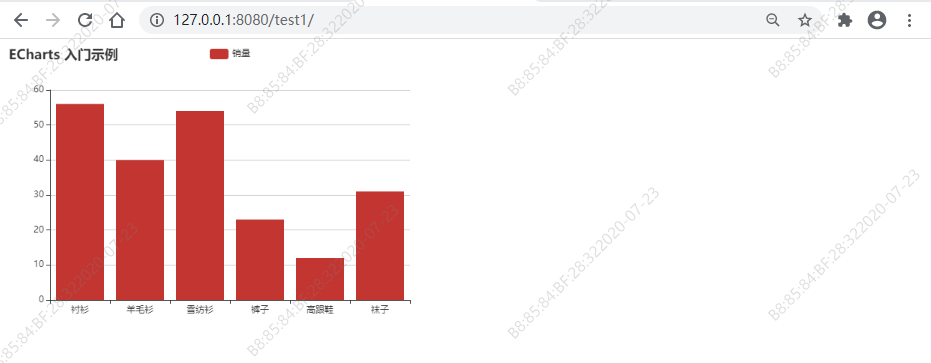
from django.shortcuts import renderfrom rest_framework.views import Viewfrom rest_framework.response import Responseclass TestView1(View): def dispatch(self, request, *args, **kwargs): ''' 請求到來之后,都要執行dispatch方法,dispatch方法根據請求方式不同觸發 get/post/put等方法 注意:APIView中的dispatch方法有好多好多的功能 ''' return super().dispatch(request, *args, **kwargs) def get(self, request, *args, **kwargs): name = ['襯衫','羊毛衫','雪紡衫','褲子','高跟鞋','襪子'] data = [56, 40, 54, 23, 12, 31] return render(request, 'test1.html',{'name':name,'data':data}) def post(self, request, *args, **kwargs): return Response(’POST請求,響應內容’) def put(self, request, *args, **kwargs): return Response(’PUT請求,響應內容’)
注意:我在views文件中直接返回數據,在html模板中使用標簽渲染,如果你需要使用ORM從數據庫拿數據,可以做如下操作:
wheelsList = Wheel.objects.all()name = list(Wheel.objects.values_list(’name’, flat=True))data = list(Wheel.objects.values_list(’trackid’, flat=True))
訪問url地址:

echarts異步更新數據
test2.html文件
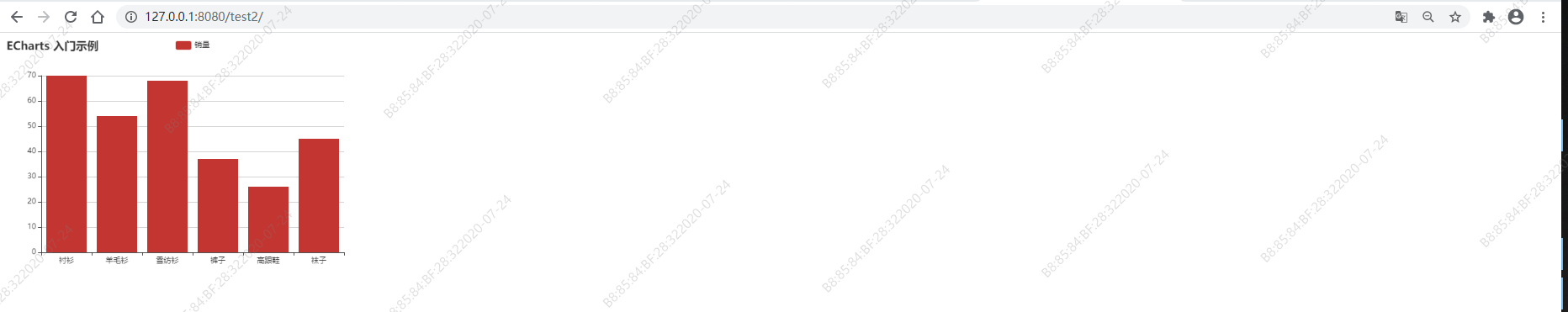
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <title>Title</title> <!-- 引入 jquery.js--> <script src='http://code.jquery.com/jquery-latest.js'></script> <!-- 引入 echarts.js --> {% load static %} <script src='http://www.cgvv.com.cn/bcjs/{% static ’/js/echarts.min.js’ %}'></script></head><body> <div style='width: 600px;height:400px;'></div> <script type='text/javascript'> $(function () { var server_info; var myChart = echarts.init(document.getElementById(’main’)); var option = { title: {text: ’ECharts 入門示例’ }, tooltip: {}, legend: {data:[’銷量’] }, xAxis: {data: {{ name | safe }} }, yAxis: {}, series: [{name: ’銷量’,type: ’bar’,data: {{ data | safe }} }] }; myChart.setOption(option, true); setInterval( function () {$.ajax({ type: ’GET’, url: ’/test1_api/’, dataType: ’json’, success: function (arg) { server_info = eval(arg); option.xAxis.data = server_info.name; option.series[0].data = server_info.data; }}); myChart.setOption(option, true);}, 2000); window.onresize = function () { myChart.resize(); }; }); </script></body></html>
urls文件
from django.urls import pathfrom app.views import TestView,TestView1,TestView1apiurlpatterns = [ path(’test2/’,TestView1.as_view()), path(’test1_api/’,TestView1api.as_view()),]
View文件
from django.shortcuts import renderfrom rest_framework.views import Viewfrom rest_framework.response import Responsefrom django.http import HttpResponseclass TestView1(View): def dispatch(self, request, *args, **kwargs): ''' 請求到來之后,都要執行dispatch方法,dispatch方法根據請求方式不同觸發 get/post/put等方法 注意:APIView中的dispatch方法有好多好多的功能 ''' return super().dispatch(request, *args, **kwargs) def get(self, request, *args, **kwargs): name = ['襯衫','羊毛衫','雪紡衫','褲子','高跟鞋','襪子'] data = [56, 40, 54, 23, 12, 31] return render(request, 'test2.html',{'name':name,'data':data}) def post(self, request, *args, **kwargs): return Response(’POST請求,響應內容’) def put(self, request, *args, **kwargs): return Response(’PUT請求,響應內容’)count = 1class TestView1api(View): def dispatch(self, request, *args, **kwargs): ''' 請求到來之后,都要執行dispatch方法,dispatch方法根據請求方式不同觸發 get/post/put等方法 注意:APIView中的dispatch方法有好多好多的功能 ''' return super().dispatch(request, *args, **kwargs) def get(self, request, *args, **kwargs): global count name = ['襯衫','羊毛衫','雪紡衫','褲子','高跟鞋','襪子'] data = [56+count, 40+count, 54+count, 23+count, 12+count, 31+count] count = count + 1 print(data) print(count) ret = {’name’: name, ’data’: data} return HttpResponse(json.dumps(ret)) def post(self, request, *args, **kwargs): return Response(’POST請求,響應內容’) def put(self, request, *args, **kwargs): return Response(’PUT請求,響應內容’)

echarts異步加載+異步更新
在上個示例的基礎上,修改test2.html如下:
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <title>Title</title> <!-- 引入 jquery.js--> <script src='http://code.jquery.com/jquery-latest.js'></script> <!-- 引入 echarts.js --> {% load static %} <script src='http://www.cgvv.com.cn/bcjs/{% static ’/js/echarts.min.js’ %}'></script></head><body> <div style='width: 600px;height:400px;'></div> <script type='text/javascript'> $(function () { var server_info; // 基于準備好的dom,初始化ECharts實例 var myChart = echarts.init(document.getElementById(’main’)); // 指定圖表的配置項和數據 var option = { title: {text: ’ECharts 入門示例’ }, tooltip: {}, legend: {data: [’銷量’] }, xAxis: {data: [] }, yAxis: {}, series: [{name: ’銷量’,type: ’bar’,data: [] }] }; myChart.setOption(option, true); // 異步加載json格式數據 $.getJSON(’http://127.0.0.1:8080/test1_api/’, function (data) { myChart.setOption({xAxis: { data: data.name},series: [{ // 根據名字對應到相應的系列 data: data.data}] }); }); // ajax異步更新json格式數據 setInterval( function () {$.ajax({ type: ’GET’, url: ’/test1_api/’, dataType: ’json’, success: function (arg) { server_info = eval(arg); option.xAxis.data = server_info.name; option.series[0].data = server_info.data; }}); myChart.setOption(option, true);}, 2000); window.onresize = function () { myChart.resize(); }; }); </script></body></html>
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備