淺析我對JS延遲異步腳本的思考
關(guān)于對延遲腳本的思考
async和defer屬性的腳本,相信大家都聽說過,但是他的真正執(zhí)行細節(jié)是什么樣子的?很少有文章認真研究它,可能不太有人注重細節(jié),但其實真正有技術(shù)含量的工作和項目,對于性能要求極高,那么細節(jié)就很重要了.需要不斷的實驗自我嘗試
最近幾個月,我一直在研究一些技術(shù),例如linux,操作系統(tǒng),算法等,預計要持續(xù)學習到今年年底。紅寶書第四版出來后,我也是花了很多時間去看。對于延遲腳本,自己也是做了一個實驗,寫下了這篇總結(jié)
什么是延遲腳本?
script標簽,帶async和defer屬性等,通過document.createElement(’script’)創(chuàng)建并且沒有指定script.async=false的腳本默認為異步延遲腳本(必須為非內(nèi)聯(lián)腳本),如下所示:
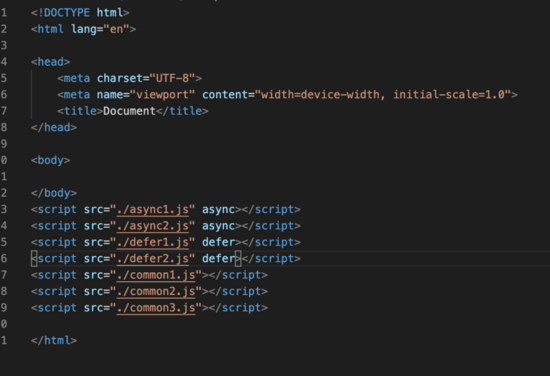
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <meta name='viewport' content='width=device-width, initial-scale=1.0'> <title>Document</title></head><body></body><script src='http://www.cgvv.com.cn/bcjs/async1.js' async></script><script src='http://www.cgvv.com.cn/bcjs/async2.js' async></script><script src='http://www.cgvv.com.cn/bcjs/defer1.js' defer></script><script src='http://www.cgvv.com.cn/bcjs/defer2.js' defer></script><script src='http://www.cgvv.com.cn/bcjs/common1.js'></script><script src='http://www.cgvv.com.cn/bcjs/common2.js'></script><script src='http://www.cgvv.com.cn/bcjs/common3.js'></script></html>
以上7個腳本文件,其中common開頭為非異步延遲腳本,其余的都指定了延遲腳本的模式,分為async和defer兩種
通過document.createElement創(chuàng)建的標簽插入默認為async模式
開始實驗

我一共寫了2個async和2個defer標簽,其它的都是普通標簽.其中async1.js里面有4000行代碼,其它都是一個console.log而已
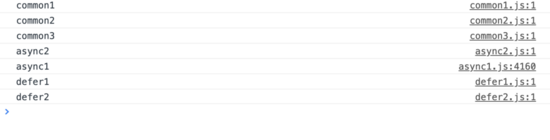
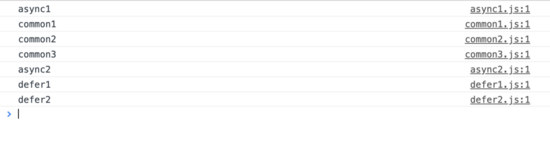
第一次實驗結(jié)果:

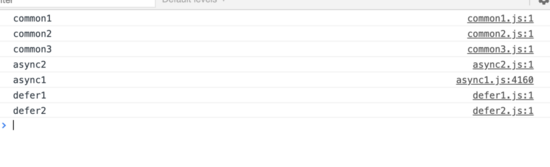
再次刷新頁面(注意我已經(jīng)禁用了瀏覽器緩存),結(jié)果為:

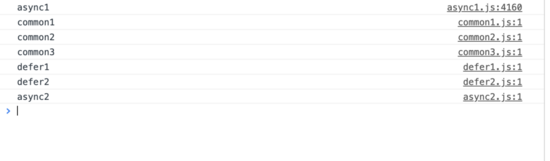
再次刷新,發(fā)現(xiàn)async執(zhí)行時機和順序不確定,但是能確定defer肯定在async之后執(zhí)行。

原因在于:async是告訴瀏覽器,可以不必等到它下載解析完后再加載頁面,也不用等它執(zhí)行完后再執(zhí)行其他腳本,俗稱異步執(zhí)行腳本
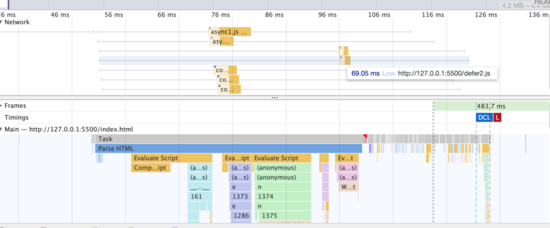
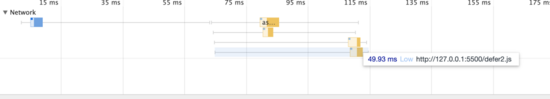
看下載執(zhí)行時機和打印結(jié)果的對比
打印結(jié)果:

對應(yīng)的下載執(zhí)行時機

從上面看,下載時機async和普通模式都是同樣并行下載,只有defer是最后才下載(http1.1有并發(fā)數(shù)量限制,可是這里并不是并發(fā)限制,當我刪除common的引用后,我發(fā)現(xiàn)defer永遠都是最后下載的)

async和defer兩種模式,區(qū)別在于:
async是告訴瀏覽器,它不會操作dom,可以不必等到它下載解析完后再加載頁面,也不用等它執(zhí)行完后再執(zhí)行其他腳本,俗稱異步執(zhí)行腳本, 多個async無法保證他們的執(zhí)行順序,例如async1和async2無法按順序執(zhí)行 defer是在解析到結(jié)束到</html>標簽后才會執(zhí)行,俗稱推遲執(zhí)行腳本,多個defer可以按順序執(zhí)行,例如defer1和defer2可以按順序執(zhí)行(實際上也不保證順序執(zhí)行) 解析到script標簽后,async是直接下載 解析到script標簽后,defer是最后下載相同點:
多個async或者defer標簽實際上都不能保證順序執(zhí)行 都不會阻塞解析其他script標簽內(nèi)容的解析和頁面渲染 他們都會在瀏覽器load事件前執(zhí)行,但是不保證是在DomContentLoad事件前還是后執(zhí)行影響多個異步腳本的執(zhí)行順序因素
腳本文件大小 網(wǎng)絡(luò)傳輸因素特殊情況
當所有的腳本文件都很小很小的時候,結(jié)果會在很大概率穩(wěn)定在

使用的注意點
異步推遲腳本的執(zhí)行順序并不穩(wěn)定,所有盡量只有一個 使用異步推遲腳本時,應(yīng)該考慮什么場景才使用,而不是濫用它寫在最后
到此這篇關(guān)于淺析我對JS延遲異步腳本的思考的文章就介紹到這了,更多相關(guān)JS 延遲異步腳本內(nèi)容請搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. Python結(jié)合百度語音識別實現(xiàn)實時翻譯軟件的實現(xiàn)2. 教你JS更簡單的獲取表單中數(shù)據(jù)(formdata)3. 如何通過vscode運行調(diào)試javascript代碼4. Python基于QQ郵箱實現(xiàn)SSL發(fā)送5. 測試模式 - XSL教程 - 56. 解決Java中的java.io.IOException: Broken pipe問題7. JAVA抽象類及接口使用方法解析8. python如何寫個俄羅斯方塊9. 《CSS3實戰(zhàn)》筆記--漸變設(shè)計(一)10. python b站視頻下載的五種版本

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備