javascript中layim之查找好友查找群組
目前layui官方暫沒提供layim查找好友頁面的結構與樣式,我個人好奇心極強,自己弄了一套,現在上傳與大家分享。小生不是做前端的,有些方面不夠全面,請各位大神指點一二!
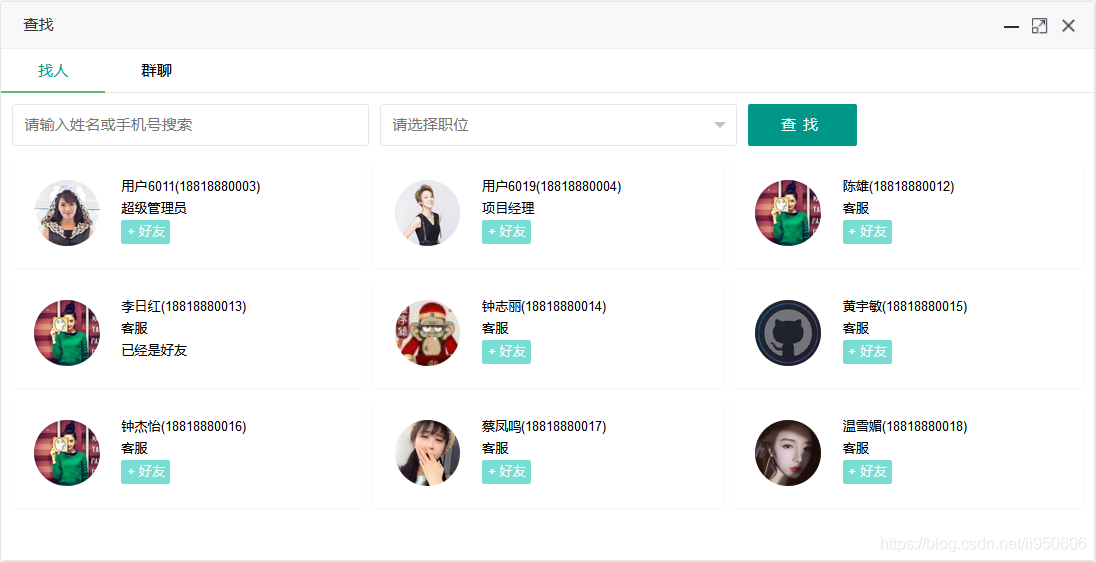
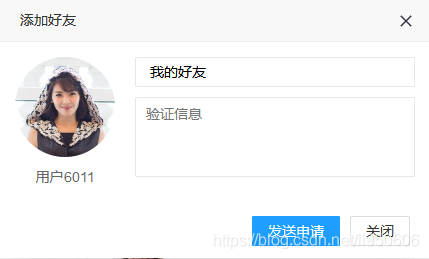
先呈上效果圖壓壓驚

Layim查找好友、查找群組、添加好友、加入群組:
附上源碼,積分下載
一、綁定用戶成員列表/** html代碼 */<textarea style='display:none;'>{{# layui.each(d.data, function(index, item){ }}<div class='layui-col-sm4 layui-col-md4 layui-col-lg2'> <div > <div class='avatar'> <img src='http://www.cgvv.com.cn/bcjs/{{ item.avatar }}' /> </div> <div class='units'> <p>{{ item.userName }}({{ item.userCode }})</p> <p>{{ item.roleNames }}</p> <p> {{# if(item.isValid == 0){ }} <button userId='{{ item.userId }}' style='background-color:#7ADDD4;'> <strong>+</strong> 好友 </button> {{# } else { }} <span class='c_red'>已經是好友</span> {{# } }} </p> </div> </div> </div> {{# }); }}</textarea>/** js代碼 */$.ajax({ type: 'get', url: '../json/friend.json', async: true, data: data, success: function (data) { var json = data; var list = json.data; if(list != null){ // 數據轉化為html格式var html = laytpl(LAY_Friend.value).render({ data: list});control.html(html); }else{ control.append(’<div style='color:#ccc; margin:150px 350px;'>沒有找到符合搜索條件的用戶</div>’); } }});二、添加好友

/** * 添加好友 */$(document).on(’click’, ’.addFriend’, function() {var myBut = $(this);var userId = myBut.attr('userId');// 彈出添加好友驗證界面layim.add({type: ’friend’ ,username: user.username ,avatar: user.avatar ,submit: function(group, remark, index){layer.msg(’好友申請已發送,請等待對方確認’, { icon: 1 });// 修改按鈕 myBut.parent().html(’<span class='c_red'>已經提交申請</span>’); // 在這里插入你的推送信息代碼 } });});三、推送信息
利用socket推送添加好友申請
// 推送一個消息var msg = {type: 'addMsgbox',// 隨便定義,用于在服務端區分消息類型sendType: 1, // 隨便定義,用于在服務端區分消息類型fromId: loginUserId, // 申請者toId: user.id,// 好友編號groupId: group,// 所在分組remark: remark// 驗證信息}websocket.send(JSON.stringify({ type: ’chatMsgbox’ // 隨便定義,用于在服務端區分消息類型 ,data: msg }));四、猜您喜歡
https://www.jb51.net/article/23188.htm
到此這篇關于javascript中layim之查找好友查找群組的文章就介紹到這了,更多相關layim查找好友查找群組內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備