vue webpack build資源相對路徑的問題及解決方法
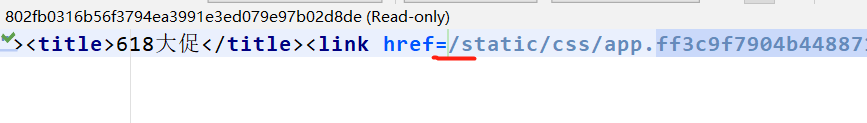
默認情況webpack+vue-cli打包的css、js等靜態資源路徑都是絕對的,即static在根目錄下,如果部署到帶有文件夾目錄的項目中,資源路徑就會出錯。如圖:



解決方法:
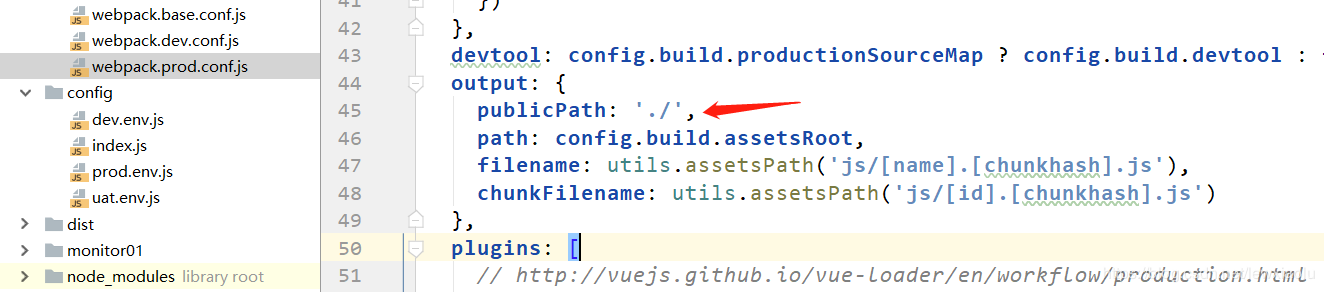
在webpack.prod.conf.js中,output中添加或者修改為 publicPath: ‘./’;
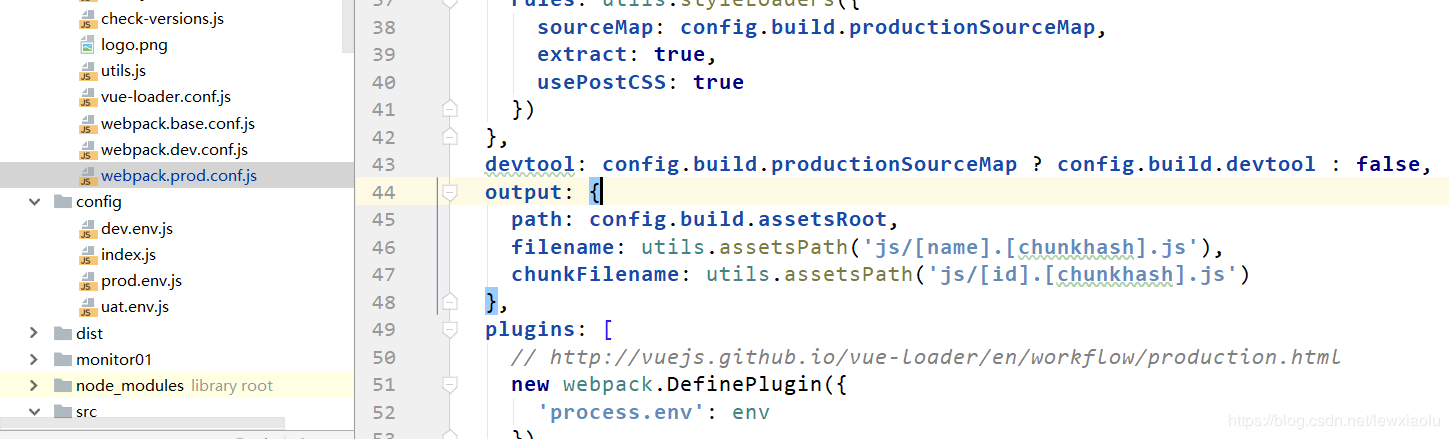
output: { publicPath: ’./’, path: config.build.assetsRoot, filename: utils.assetsPath(’js/[name].[chunkhash].js’), chunkFilename: utils.assetsPath(’js/[id].[chunkhash].js’) },
這是修改了js,css引用地址,那么image引用地址呢?

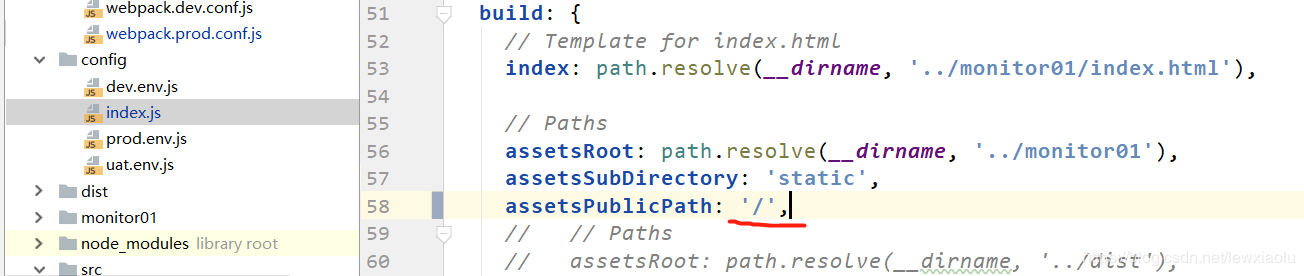
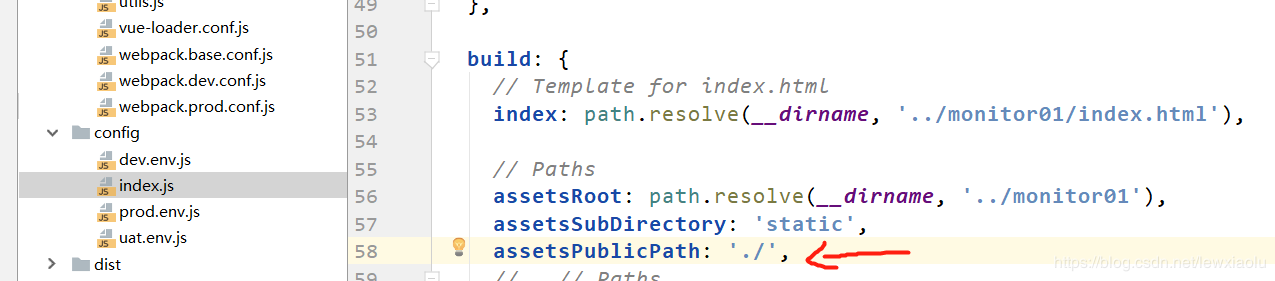
config文件夾下面的index build: { // Template for index.html index: path.resolve(__dirname, ’../monitor01/index.html’), // Paths assetsRoot: path.resolve(__dirname, ’../monitor01’), assetsSubDirectory: ’static’, assetsPublicPath: ’./’, ... }

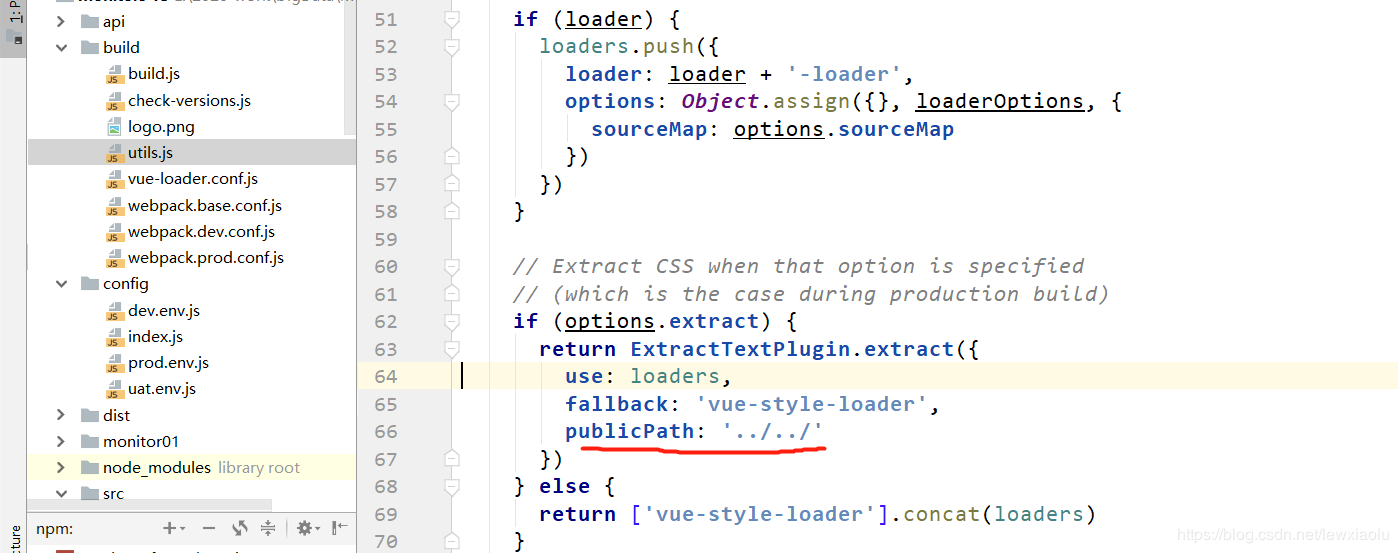
更改圖片地址也為相對路徑,修改build下,utils.js文件.
if (options.extract) { return ExtractTextPlugin.extract({ use: loaders, fallback: ’vue-style-loader’, publicPath: ’../../’ }) } else { return [’vue-style-loader’].concat(loaders) }

總結
到此這篇關于vue webpack build資源相對路徑的問題及解決方法的文章就介紹到這了,更多相關vue webpack build資源相對路徑內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備