Vue組件跨層級獲取組件操作
this.$parent 訪問父實例
this.$children 當前實例的直接子組件。(不保證順序,不是響應式)
this.$parent.$parent.$refs.xxx 跨級訪問父組件
this.$children.$children.$refs.xxx 跨級訪問子組件
這種遞歸的方式 代碼繁瑣 性能低效
ref
只能獲取當前組件上下文組件 無法跨層級
ref 是字符串 被用來給元素或子組件注冊引用信息。
引用信息將會注冊在父組件的 $refs 對象上。
如果在普通的 DOM 元素上使用,引用指向的就是 DOM 元素;
如果用在子組件上,引用就指向組件實例
<!-- vm.$refs.p/this.$refs.p 獲取DOM node --><p ref='p'>hello</p><!-- vm.$refs.child/this.$refs.child 獲取組件實例 --><child-component ref='child'></child-component>
注:
因為 ref 本身是作為渲染結果被創建的,在初始渲染的時候你不能訪問它們,它們還不存在
$refs 不是響應式的,因此你不應該試圖用它在模板中做數據綁定。
這僅作為一個用于直接操作子組件的“逃生艙”——你應該避免在模板或計算屬性中訪問 $refs。
當 ref 和 v-for 一起使用的時候,你得到的引用將會是一個包含了對應數據源的這些子組件的數組。
如何優雅的獲取跨層級實例 ?
1、npm install vue-ref || yarn add vue-ref 安裝vue-ref插件
2、導入import ref from 'vue-ref'
3、使用插件Vue.use(ref, { name: 'ant-ref' });name是給插件起名
插件使用方法
//使用`provide` 在根組件提供數據 provide() { return { //主動通知 將組件實例綁定在根組件上 setChildrenRef: (name, ref) => { this[name] = ref; }, //主動獲取 獲取綁定的組件 getChildrenRef: name => { return this[name]; }, // 獲取根組件 getRef: () => { return this; } }}// 使用`inject` 在子組件中注入數據inject: { setChildrenRef: { default: () => {} }, getParentRef: { from: 'getRef', default: () => {} }, getParentChildrenRef: { from: 'getChildrenRef', default: () => {} }}//使用指令注冊子組件<ChildrenH v-ant-ref='c => setChildrenRef(’childrenH’, c)' />//使用指令注冊DOM元素<h3 v-ant-ref='c => setChildrenRef(’childrenE’, c)'>E 結點</h3>
//獲取根組件實例 this.getParentRef()//獲取指定名稱組件實例this.getParentChildrenRef('childrenH')//這里輸出的事DOMthis.getParentChildrenRef('childrenE')
vue-ref插件源碼
'use strict';Object.defineProperty(exports, '__esModule', { value: true});exports.default = { install: function install(Vue) { var options = arguments.length > 1 && arguments[1] !== undefined ? arguments[1] : {}; var directiveName = options.name || ’ref’; console.log(arguments) Vue.directive(directiveName, { bind: function bind(el, binding, vnode) { //自定義指令傳入值 是函數, 在這里執行 傳入組件實例 binding.value(vnode.componentInstance || el, vnode.key); //vnode.key 是使用插件時起的名稱 }, update: function update(el, binding, vnode, oldVnode) { if (oldVnode.data && oldVnode.data.directives) { var oldBinding = oldVnode.data.directives.find(function (directive) { var name = directive.name; return name === directiveName; }); if (oldBinding && oldBinding.value !== binding.value) { oldBinding && oldBinding.value(null, oldVnode.key); // 如果指令綁定的值有變化,則更新 組件實例 binding.value(vnode.componentInstance || el, vnode.key); return; } } // Should not have this situation if (vnode.componentInstance !== oldVnode.componentInstance || vnode.elm !== oldVnode.elm) { binding.value(vnode.componentInstance || el, vnode.key); } }, unbind: function unbind(el, binding, vnode) { binding.value(null, vnode.key); } }); }};
補充知識:vue項目中z-index不起作用(將vue實例掛在到window上面)
問題描述:由于原有項目(傳統項目)中嵌入新的vue組件,dialog彈出框的z-index:999999;任然不起作用;
解決辦法:將vue實例掛載到window
解決代碼如下:
入口文件index.js中
import Index from ’./components/index.vue’import ’./index.pcss’function install (Vue) { Vue.component(’gys-index-list’, Index)}if (typeof window !== ’undefined’ && window.Vue) { install(window.Vue)}
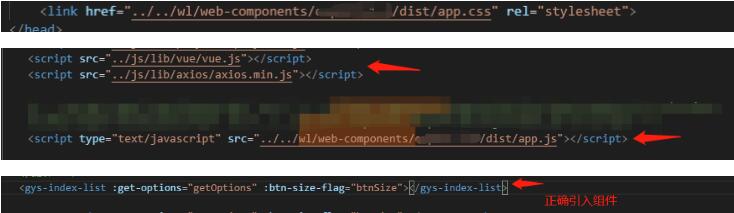
在父組件中正確引入壓縮后的css文件+js文件(這里截圖的父組件是html文件)

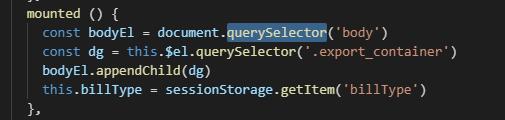
將元素添加到body上面(解決z-index不起作用,前面內容只是鋪墊)

總結描述:由于項目版本的迭代,需要將新的項目(使用的vue框架)嵌入到原有的傳統的html文件項目中,控制臺提示找不到vue組件。除了正確引入vue實例外,需要查看NGINX配置是否正確
以上這篇Vue組件跨層級獲取組件操作就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:
1. jsp網頁實現貪吃蛇小游戲2. 淺談SpringMVC jsp前臺獲取參數的方式 EL表達式3. .Net Core和RabbitMQ限制循環消費的方法4. ASP.NET MVC遍歷驗證ModelState的錯誤信息5. 使用EF Code First搭建簡易ASP.NET MVC網站并允許數據庫遷移6. JavaWeb Servlet中url-pattern的使用7. HTML5 Canvas繪制圖形從入門到精通8. ASP中if語句、select 、while循環的使用方法9. jsp+servlet簡單實現上傳文件功能(保存目錄改進)10. asp(vbs)Rs.Open和Conn.Execute的詳解和區別及&H0001的說明

 網公網安備
網公網安備