vue項目接口管理,所有接口都在apis文件夾中統一管理操作
在vue開發中,會涉及到很多接口的處理,當項目足夠大時,就需要定義規范統一的接口,如何定義呢?
方法可能不只一種,本文使用axios+async/await進行接口的統一管理
本文使用vue-cli生成的項目舉例
使用接口管理之前
在項目的某個具體組件中調接口,把調用接口的方法直接寫在mounted中,或在是methods中 比如:
xxx.vue
<template> <div id='areaTree'> <!-- 標題 --> <div class='leftTree_Title'> <el-row> <el-col :span='24'>{{msg}}</el-col> </el-row> </div> </div></template><script>import axios from ’axios’export default { name: 'test', data:function(){ return{ msg:’站點選擇’, } }, methods:{ }, computed:{ }, //--------------Vue生命周期---具體細節參考:https://www.cnblogs.com/yingyigongzi/p/10844175.html --------------- beforeCreate(){ }, created(){ }, beforeMount(){ }, mounted(){ //理解成初始化,該操作只會執行一次 axios.get(’/GetTreeListForSoilByRegion’,{ //從接口讀取數據 params: { //參數 } }) .then(function (response) {//代碼操作 }) .catch(function (error) { console.log(error); }); }, beforeUpdate(){ }, updated(){ }, beforeDestroy(){ }, destroyed(){ }, //--------------Vue生命周期---具體細節參考:https://www.cnblogs.com/yingyigongzi/p/10844175.html ---------------} </script><style scoped></style>
使用項目管理之后,可以做到接口一次定義,到處使用,
代碼看起來規范,所有的接口都在一個文件夾定義,不用分散的各個組件,維護起來簡單,例如后臺的一些url變了,改起來也方便
步驟:
1.首先,在src目錄下新建一個文件夾,我這里叫apis,后臺提供的所有接口都在這里定義
2.在apis下新建一個js文件,叫http.js,在里面做axios相應的配置,目的 封裝axios,完整代碼如下,可以直接使用
http.js
import axios from ’axios’ //創建axios的一個實例var instance = axios.create({ baseURL:’’, timeout: 6000}) //------------------- 一、請求攔截器 忽略instance.interceptors.request.use(function (config) { return config;}, function (error) { // 對請求錯誤做些什么 return Promise.reject(error);}); //----------------- 二、響應攔截器 忽略instance.interceptors.response.use(function (response) { return response.data;}, function (error) { // 對響應錯誤做點什么 console.log(’攔截器報錯’); return Promise.reject(error);}); /** * 使用es6的export default導出了一個函數,導出的函數代替axios去幫我們請求數據, * 函數的參數及返回值如下: * @param {String} method 請求的方法:get、post、delete、put * @param {String} url 請求的url: * @param {Object} data 請求的參數 * @returns {Promise} 返回一個promise對象,其實就相當于axios請求數據的返回值 */export default function (method, url, data = null) { method = method.toLowerCase(); if (method == ’post’) { return instance.post(url, data) } else if (method == ’get’) { return instance.get(url, { params: data }) } else if (method == ’delete’) { return instance.delete(url, { params: data }) }else if(method == ’put’){ return instance.put(url,data) }else{ console.error(’未知的method’+method) return false }}
3.按照后臺文檔劃分的模塊新建js文件,這里簡單舉個例子
我要去拿樹結構的數據,到時候處理完數據在頁面上顯示出來,操作如下:
a.新建一個navigationTree.js,這里專門用來管理 我的樹組件(即上文的xxx.vue)的接口,(如果還有別的組件,比如aa.vue也要用到接口,可以在api文件夾內再創一個aa.js,管理aa.vue的接口)
navigationTree.js
//navigationTree.js 用于獲取導航樹的樹形json數據import req from ’./http.js’ //引入封裝好的axios//在這里定義了一個登陸的接口,把登陸的接口暴露出去給組件使用export const GETTREEDATA =params=>req(’get’,’/GetTreeListForSoilByRegion’,params)//這里使用了箭頭函數,轉換一下寫法://export const GETTREEDATA=function(req){// return req(’post’,’/GetTreeListForSoilByRegion’,params)//}
4.在組件中使用接口,來看看現在的xxx.vue
<template> <div id='areaTree'><br> <!-- 標題 --><br> <div class='leftTree_Title'><br> <el-row> <br><el-col :span='24'>{{msg}}</el-col> <br> </el-row> <br> </div> <br> </div></template> <script> //1. 引入獲取樹結構的接口定義import {GETTREEDATA} from ’../apis/navigationTree.js’ let treeTemp =[];export default { name: 'zTree', data:function(){ return{ msg:’站點選擇’, } }, methods:{ }, computed:{ }, beforeCreate(){ }, created(){ }, beforeMount(){ }, mounted(){ //理解成初始化,該操作只會執行一次 let testdata = GETTREEDATA(); //vue項目接口管理,所有接口都在apis文件夾中統一管理 testdata .then(function(response){ //console.log(response); }).catch(function(error){ console.log(error); }); }, beforeUpdate(){ }, updated(){ }, beforeDestroy(){ }, destroyed(){ },}</script> <style scoped></style>
核心部分在 mounted 這塊
補充知識:vue項目api接口組織方式
一般后端接口是,一個業務的方法,用一個controller,所以前端這邊,一個業務的接口放到一個js文件里
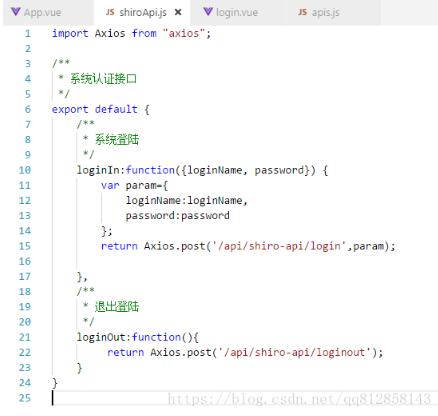
shiroApi提供認證相關接口,如下圖

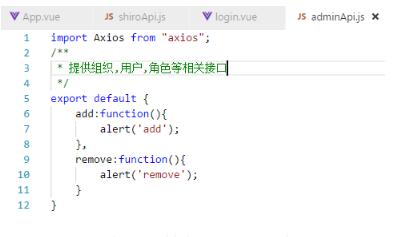
adminApi提供組織,用戶,角色管理等相關接口,如下圖

將shiroApi和adminApi等等api做個匯總,到apis.js中,如下圖

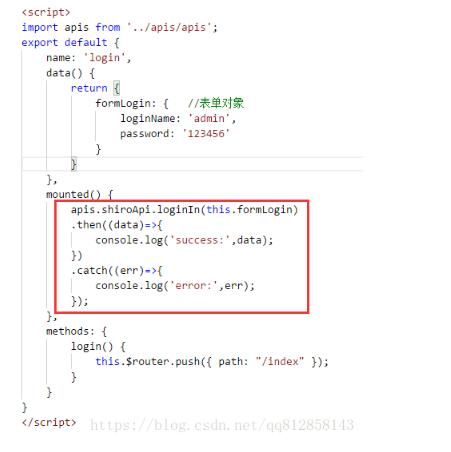
登陸接口調用例子,引入apis.js即可(當然也可以引入具體shiroApi.js,看自己需要和習慣),如下圖:

個人總結的api組織方式,歡迎提供更好的建議
以上這篇vue項目接口管理,所有接口都在apis文件夾中統一管理操作就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。

 網公網安備
網公網安備