文章詳情頁(yè)
React+umi+typeScript創(chuàng)建項(xiàng)目的過程
瀏覽:150日期:2022-06-02 09:44:12
目錄
- 項(xiàng)目框架搭建的方式
- react腳手架
- Ant-design官網(wǎng)
- 一、安裝方式npm
- 二、安裝方式y(tǒng)arn
- 三、安裝方式umi dev
項(xiàng)目框架搭建的方式
react腳手架
命令行:
npx create-react-app myReactName
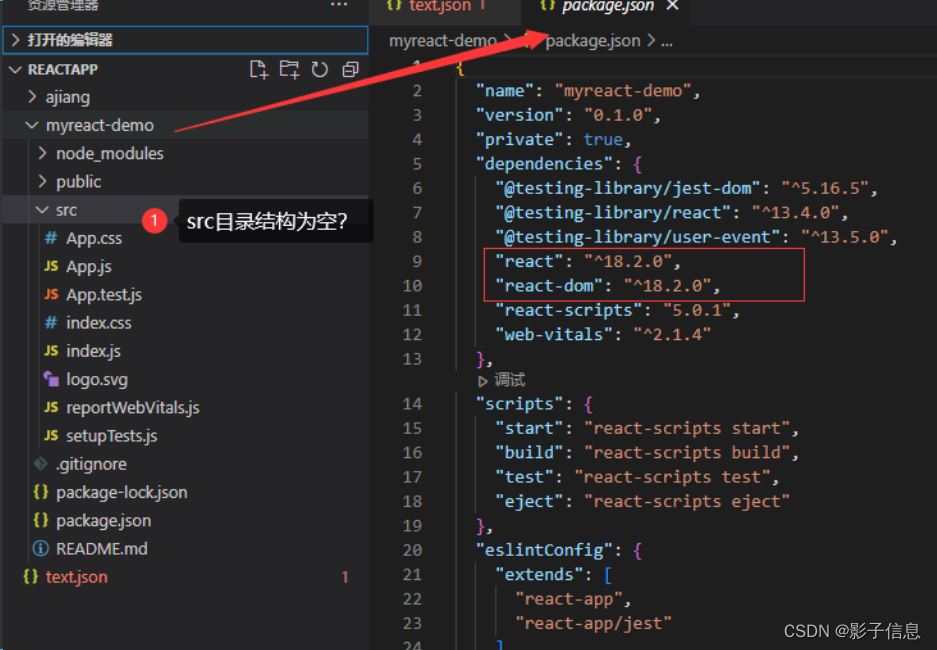
項(xiàng)目目錄結(jié)構(gòu):

瀏覽器運(yùn)行,端口號(hào)3000:

Ant-design官網(wǎng)
一、安裝方式npm
前提:react ES2015,nodejs v8+
命令行:
npx @umijs/create-umi-app
項(xiàng)目目錄結(jié)構(gòu):

瀏覽器運(yùn)行,端口號(hào)3000:yarn start失敗
二、安裝方式y(tǒng)arn
前提:yarn全局安裝配置
命令行:
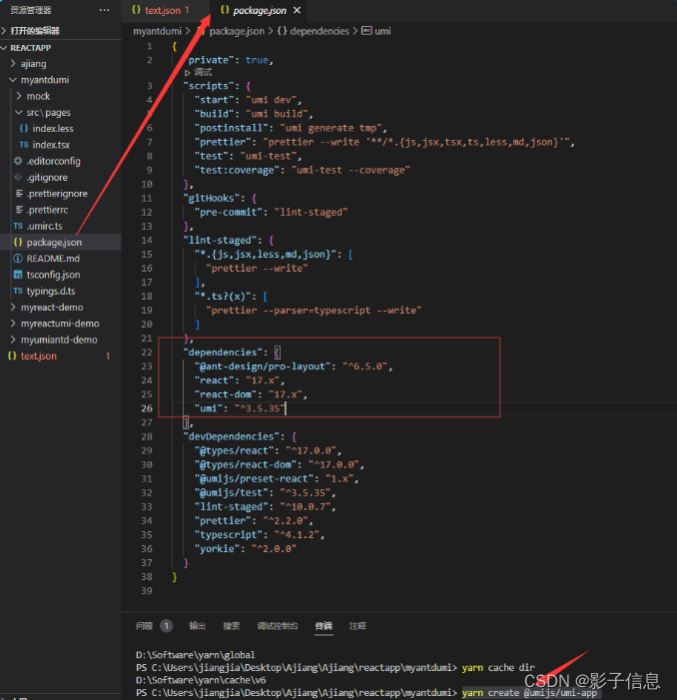
推薦使用yarn安裝yarn create @umijs/umi-app
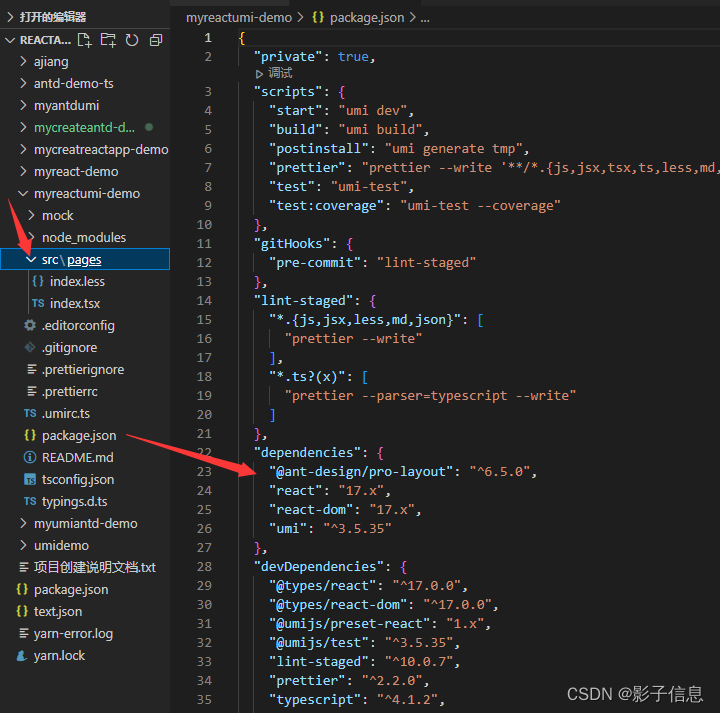
項(xiàng)目目錄結(jié)構(gòu):

新建路由以及子路由的配置:
前提:umi官網(wǎng)路由
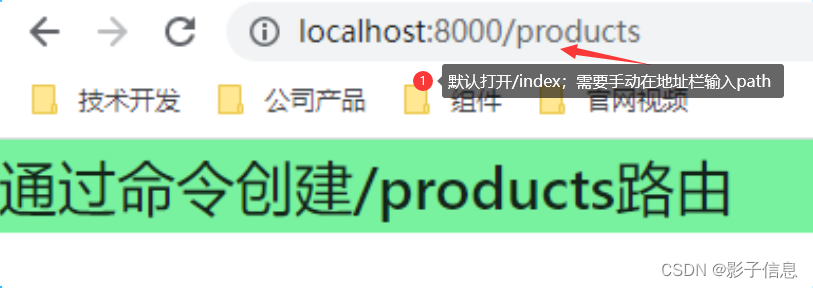
01定義:在 Umi 應(yīng)用是單頁(yè)應(yīng)用,頁(yè)面地址的跳轉(zhuǎn)都是在瀏覽器端完成的,不會(huì)重新請(qǐng)求服務(wù)端獲取 html,html 只在應(yīng)用初始化時(shí)加載一次。所有頁(yè)面由不同的組件構(gòu)成,頁(yè)面的切換其實(shí)就是不同組件的切換,你只需要在配置中把不同的路由路徑和對(duì)應(yīng)的組件關(guān)聯(lián)上。路由類型配置:02分類:1.開啟 hash 模式,讓 build 之后的產(chǎn)物包含 hash 后綴。通常用于增量發(fā)布和避免瀏覽器加載緩存。2.設(shè)置路由 history 類型。03通過命令創(chuàng)建一個(gè)/peoducts路由npx umi g page products --typescript04在.umirc.ts中配置路由
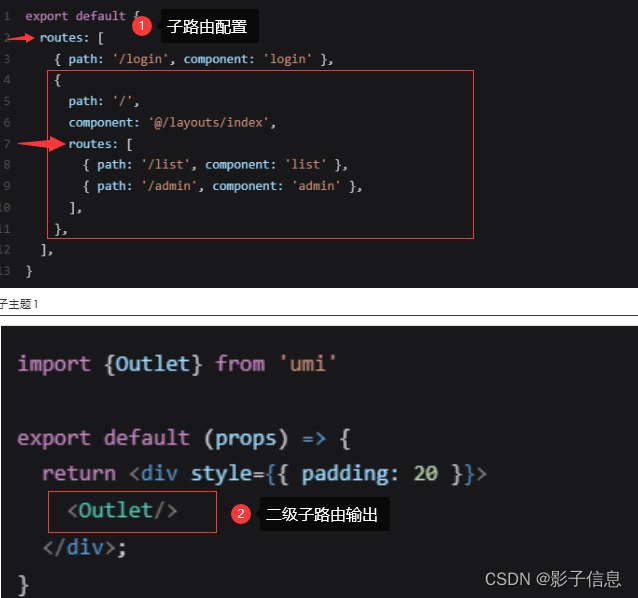
子路由配置:
步驟:
01配置子路由,通常在需要為多個(gè)路徑增加 layout 組件時(shí)使用。02然后在 src/layouts/index 中通過 <Outlet/> 渲染子路由,但是此處遇見了問題。問題描述:模塊“"umi"”沒有導(dǎo)出的成員“Outlet”。解決思路:1.主要是 ts 對(duì) umi 的識(shí)別問題;2.查看下 tsconfig.json 文件的配置03最后,訪問 /list 和 /admin 就會(huì)帶上 src/layouts/index 這個(gè) layout 組
代碼示意圖:

瀏覽器運(yùn)行,端口號(hào)8000:yarn start

三、安裝方式umi dev
前提:全局安裝umi
安裝umi:npm install umi -g查看umi是否安裝成功:umi -v
命令行:
創(chuàng)建頁(yè)面:umi g page indexumi g page users
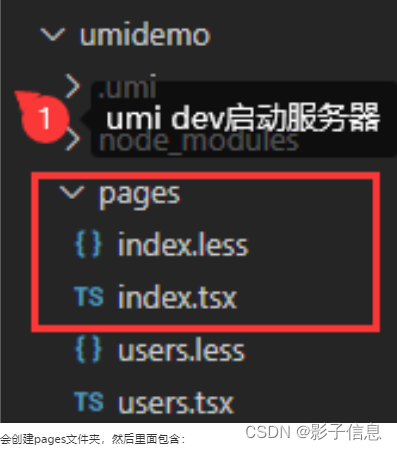
項(xiàng)目目錄結(jié)構(gòu):

瀏覽器運(yùn)行,端口號(hào)3000:
umi dev01這一步會(huì)直接打開頁(yè)面,并且pages文件夾下會(huì)多一個(gè).umi目錄02.umi目錄是一個(gè)臨時(shí)目錄1.可以再這里做一些驗(yàn)證,不要直接修改代碼2.umi重啟或者pages下的文件修改 會(huì)重新生成
到此這篇關(guān)于React+umi+typeScript創(chuàng)建項(xiàng)目的過程的文章就介紹到這了,更多相關(guān)React+umi+typeScript內(nèi)容請(qǐng)搜索以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持!
標(biāo)簽:
JavaScript
排行榜

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備