vue解決跨域問題(推薦)
一.什么是跨域
跨域問題的出現是因為瀏覽器的同源策略問題,所謂同源:就是兩個頁面具有相同的協議(protocol),主機(host)和端口號(port),它是瀏覽器最核心也是最基本的功能,如果沒有同源策略我們的瀏覽器將會十分的不安全,隨時都可能受到攻擊。
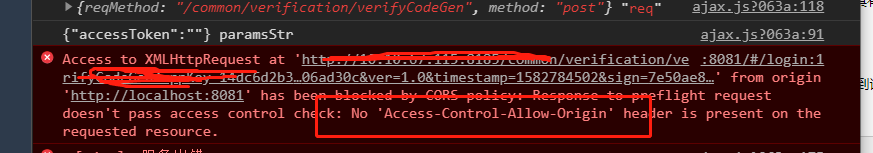
當我們請求一個接口的時候,出現如:Access-Control-Allow-Origin 字眼的時候說明請求跨域了

二.如何解決跨域問題
1.使用jsonp實現,網頁通過script標簽向服務器請求json數據,服務器受到請求后,將數據放在一個指定名字的回調函數的參數里面傳給前端。
<script src='http://www.test.com/getData?callback=getData'></script>// 向服務器test.com發出請求,該請求的查詢字符串有一個callback參數,用來指定回調函數的名字// 處理服務器返回回調函數的數據<script type='text/javascript'> // 服務器返回的數據會放到回調函數里面 function getData(res){ // 處理獲得的數據 console.log(res.data) }</script>
2.使用Jquery ajax實現,
$.ajax({ url: ’http://www.test.com:8888/getData’, type: ’get’, dataType: ’jsonp’, // 請求方式為jsonp jsonpCallback: 'handleCallback', // 自定義回調函數名 data: {}})
3.在vue開發中實現跨域:在vue項目根目錄下找到vue.config.js文件(如果沒有該文件則自己創建),在proxy中設置跨域
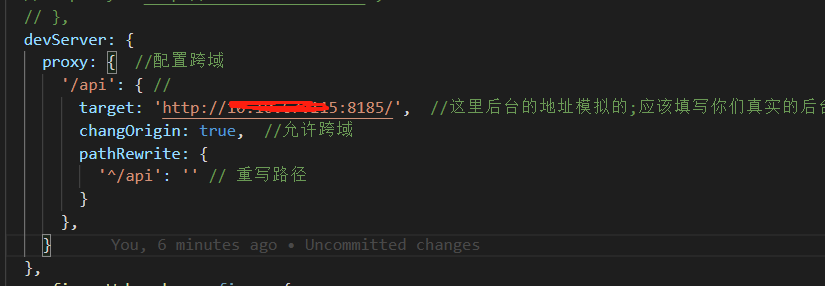
devServer: { proxy: { //配置跨域 ’/api’: { target: ’http://121.121.67.254:8185/’, //這里后臺的地址模擬的;應該填寫你們真實的后臺接口 changOrigin: true, //允許跨域 pathRewrite: { /* 重寫路徑,當我們在瀏覽器中看到請求的地址為:http://localhost:8080/api/core/getData/userInfo 時 實際上訪問的地址是:http://121.121.67.254:8185/core/getData/userInfo,因為重寫了 /api */ ’^/api’: ’’ } }, } },
在vue中使用proxy進行跨域的原理是:將域名發送給本地的服務器(啟動vue項目的服務,loclahost:8080),再由本地的服務器去請求真正的服務器。
以下是我在開發vue項目中實現跨域的步驟:
1.在proxy中設置要訪問的地址,并重寫/api為空的字符串,因為我們真正請求的地址是沒有帶/api,這個重寫很重要!!!

2.在創建axios實例的時候將baseURL設置為/api ,這時候我們的跨域就已經完成了。

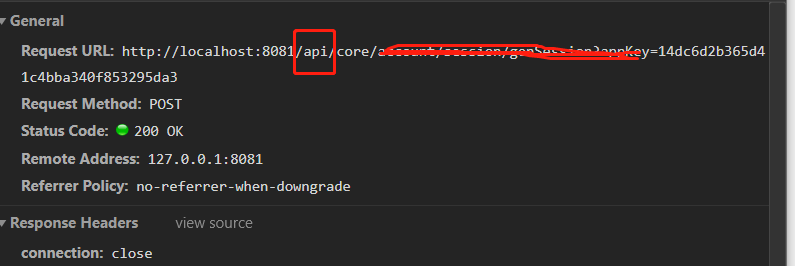
3. 假如請求的真正地址為:http://121.121.67.254:8185/core/getdata/userInfo,但我們在瀏覽器上會看到是這樣的: http://localhost:8080/api/core/getData/userInfo ,多了個/api,但并不影響我們請求數據。

到此這篇關于vue解決跨域問題(推薦)的文章就介紹到這了,更多相關vue解決跨域內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備