在vs code 中如何創建一個自己的 Vue 模板代碼
首先,在vs code 中打開定義模板代碼的地方
第一步,點擊“設置”圖標按鈕,在彈出的菜單中點擊的“用戶代碼片段”(也就是模板)

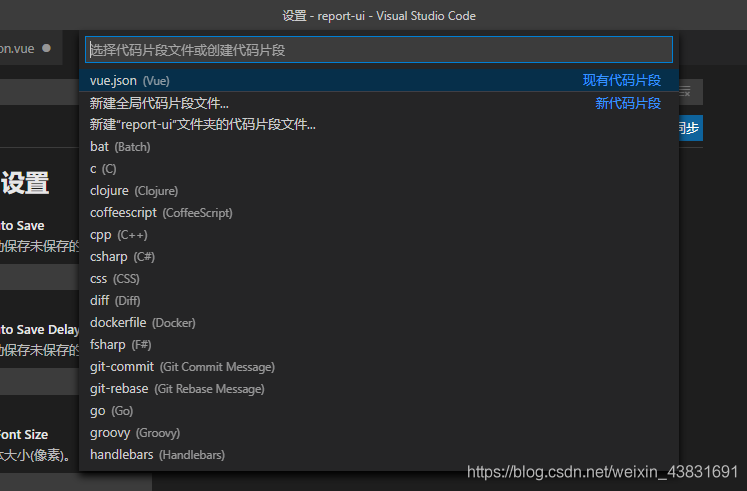
第二步,在彈出的框中選擇新建代碼片段(可選為 全局/現在的項目 創建模板)

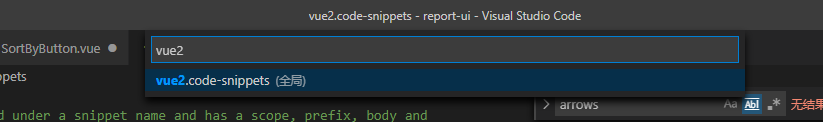
第三步,輸入要新建的模板名稱,然后,回車(這里我已經新建過了)

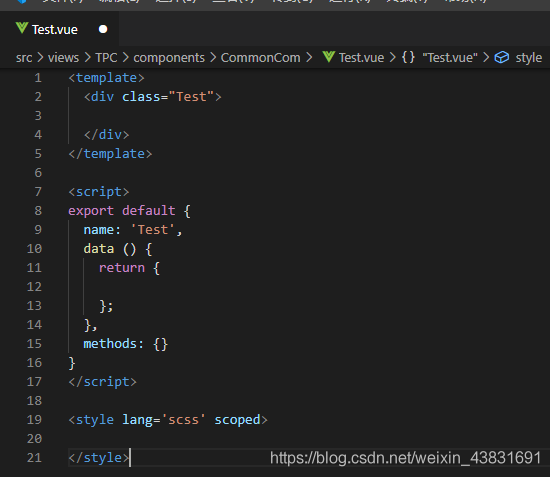
然后會自動打開下面這個頁面,在這里我們就可以開始新建一個vue模板了

現在我們開始創建我們的模板了 這是一個模板例子
需要的可以直接拷貝到新建的模板文件中,然后按自己的風格改改
{'Print to console': { 'prefix': 'vue', 'body': [ '<template>', ' <div class='$TM_FILENAME_BASE'>',' ${0}',' </div>', '</template>', '','<script>', 'export default {',' name: ’$TM_FILENAME_BASE’,',' data () {',' return {','',' };',' },',' methods: {}','}','</script>','','<style lang=’scss’ scoped>','','</style>'],'description': 'my vue template'}}
模板文件中各參數的含義
“prefix”: “vue”, // 定義觸發模板的,字符串代碼。這里我寫的時“vue”。使用就是輸入“vue”然后按tab
' name: ‘$TM_FILENAME_BASE’,', // $TM_FILENAME_BASE 這個變量是當前的文件名
' <div class='$TM_FILENAME_BASE'>', // html代碼中我習慣使用雙引號,所以這里用了反斜杠“”轉義雙引號
description': “my vue template” // 就是字面上的意思,即,這個模板的描述信息
' ${0}', // ${0} 是生成模板后光標的位置,你可以同時放多個
最終效果
在新建的vue文件中輸入“vue”,按tab鍵

就會自動生產一個vue的模板

到此這篇關于在vs code 中如何創建一個自己的 Vue 模板代碼的文章就介紹到這了,更多相關vs code 創建Vue 模板內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備