iOS實現折疊單元格
本文實例為大家分享了iOS實現折疊單元格的具體代碼,供大家參考,具體內容如下
思路
點擊按鈕或cell單元格來進行展開收縮, 同時使用一個BOOL值記錄單元格展開收縮狀態。根據BOOL值對tableView的高度和button的image進行實時變更。
注意點:
在執行- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath( 點擊當前單元格)方法時,收縮單元格,顯示當前點擊的單元格的內容。這一步驟的實現是對存儲單元格內容的可變數組進行更改。
代碼
//ViewController.h 中#import <UIKit/UIKit.h>@interface ViewController : UIViewController@property UITableView *tableView;@property UIButton *button; @property NSMutableArray *imageViewArr; @property NSMutableArray *labelArr; @property BOOL select; //記錄單元格展開收縮狀態@end
//ViewController.m 中#import 'ViewController.h'#import 'ViewTableViewCell.h'#import 'Masonry.h'@interface ViewController () <UITableViewDelegate, UITableViewDataSource>@end@implementation ViewController- (void)viewDidLoad { [super viewDidLoad]; self.view.backgroundColor = [UIColor colorWithWhite:0.92 alpha:1]; _imageViewArr = [[NSMutableArray alloc] initWithObjects:@'1', @'2', @'3', @'4', @'5', nil]; _labelArr = [[NSMutableArray alloc] initWithObjects:@'發起群聊', @'添加朋友', @'掃一掃', @'收付款', @'幫助與反饋', nil]; _tableView = [[UITableView alloc] init]; [self.view addSubview:_tableView]; _tableView.frame = CGRectMake(100, 100, 130, 35); //以下使用Masonry對tableView進行約束, 約束不是很規范 可忽略// [_tableView mas_makeConstraints:^(MASConstraintMaker *make) {// make.height.mas_offset(self.view.frame.size.height * 0.0485);// make.width.mas_offset(self.view.frame.size.width * 0.335);// make.left.equalTo(self.view.mas_left).offset(self.view.frame.size.width * 0.6);// make.top.equalTo(self.view.mas_top).offset(self.view.frame.size.height * 0.046);//// }]; _tableView.delegate = self; _tableView.dataSource = self; [_tableView registerClass:[ViewTableViewCell class] forCellReuseIdentifier:@'cell']; _button = [UIButton buttonWithType:UIButtonTypeCustom]; [self.view addSubview:_button]; [_button mas_makeConstraints:^(MASConstraintMaker *make) { make.left.equalTo(_tableView.mas_right).offset(-28); make.top.equalTo(_tableView.mas_top).offset(4); make.height.mas_offset(self.view.frame.size.height * 0.0495 * 0.68); make.width.mas_offset(self.view.frame.size.width * 0.335 * 0.22); }]; [_button setImage:[UIImage imageNamed:@'shou'] forState:UIControlStateNormal]; [_button addTarget:self action:@selector(press) forControlEvents:UIControlEventTouchUpInside]; //默認單元格為收縮 select為0 _select = 0;}- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView { return 1;}- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section { //根據select的值來判斷收縮展開狀態,返回相應的行數 if(_select == 0) { return 1; } else { return 5; }}- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath { return 40;}- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath { ViewTableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:@'cell' forIndexPath:indexPath]; cell.iimageView.image = [UIImage imageNamed:_imageViewArr[indexPath.row]]; cell.label.text = [NSString stringWithString:_labelArr[indexPath.row]]; return cell;}//點擊當前單元格- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath { //記錄當前單元格的imageView 和 Label的內容 NSString *imageViewStr = [NSString stringWithString:_imageViewArr[indexPath.row]]; NSString *labelStr = [NSString stringWithString:_labelArr[indexPath.row]]; //將當前單元格的內容插入可變數組,作為第一個元素 [_imageViewArr insertObject:imageViewStr atIndex:0]; [_labelArr insertObject:labelStr atIndex:0]; //同時刪除可變數組中當前單元格的原本所在位置 [_imageViewArr removeObjectAtIndex:indexPath.row + 1]; [_labelArr removeObjectAtIndex:indexPath.row + 1]; //更新tableView [_tableView reloadData]; //調用press方法, 變更tableView的高度 和 button的image [self press]; }- (void)press { //通過判斷select的值, 判斷單元格的展開與收縮,更改tableView的高度 和 button的image if (_select == 0) { _select = 1; _tableView.frame = CGRectMake(100, 100, 130, 200); //以下使用masonry對tableView進行更新約束 (以下代碼為更新tableView的高度)// [_tableView mas_updateConstraints:^(MASConstraintMaker *make) {// make.height.mas_offset(200);// }]; [_button setImage:[UIImage imageNamed:@'kai'] forState:UIControlStateNormal]; } else { _select = 0; _tableView.frame = CGRectMake(100, 100, 130, 35);// [_tableView mas_updateConstraints:^(MASConstraintMaker *make) {// make.height.mas_offset(self.view.frame.size.height * 0.0485);// }]; [_button setImage:[UIImage imageNamed:@'shou'] forState:UIControlStateNormal]; } [_tableView reloadData];}@end
// ViewTableViewCell.h 中#import <UIKit/UIKit.h>NS_ASSUME_NONNULL_BEGIN@interface ViewTableViewCell : UITableViewCell@property UIImageView *iimageView;@property UILabel *label;@end
//ViewTableViewCell.m中#import 'ViewTableViewCell.h'@implementation ViewTableViewCell- (instancetype)initWithStyle:(UITableViewCellStyle)style reuseIdentifier:(NSString *)reuseIdentifier { self = [super initWithStyle:style reuseIdentifier:reuseIdentifier]; _iimageView = [[UIImageView alloc] init]; [self.contentView addSubview:_iimageView]; _label = [[UILabel alloc] init]; [self.contentView addSubview:_label]; return self;}- (void)layoutSubviews { [super layoutSubviews]; _iimageView.frame = CGRectMake(5, 5, 25, 25); _label.frame = CGRectMake(37, 5, 80, 25); _label.font = [UIFont systemFontOfSize:15];}@end
效果圖如下
初始狀態

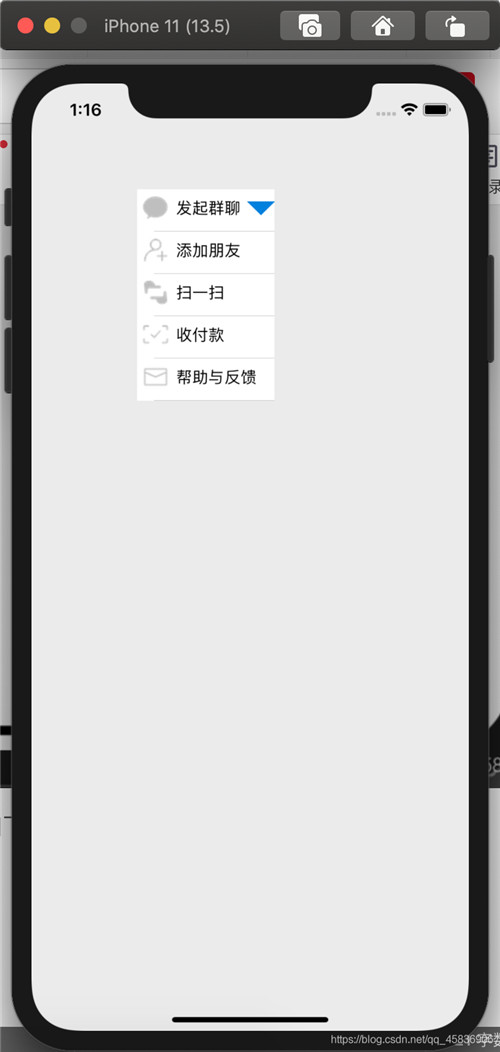
點擊cell或點擊按鈕,顯示如下:

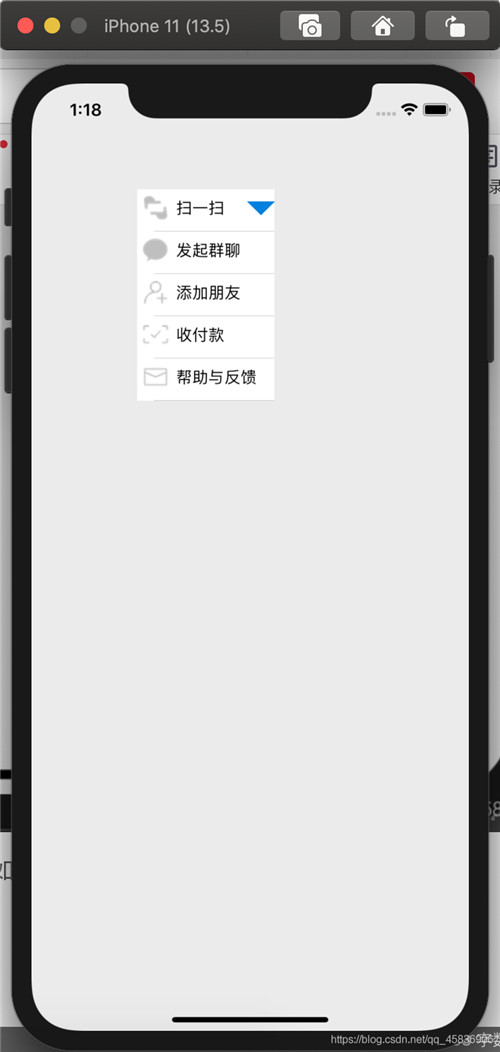
點擊任意cell, 例如點擊掃一掃,單元格收回,如圖

再次展開單元格, cell的內容如下:

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備