文章詳情頁
Vue項目創建首頁發送axios請求的方法實例
瀏覽:84日期:2022-06-01 11:25:12
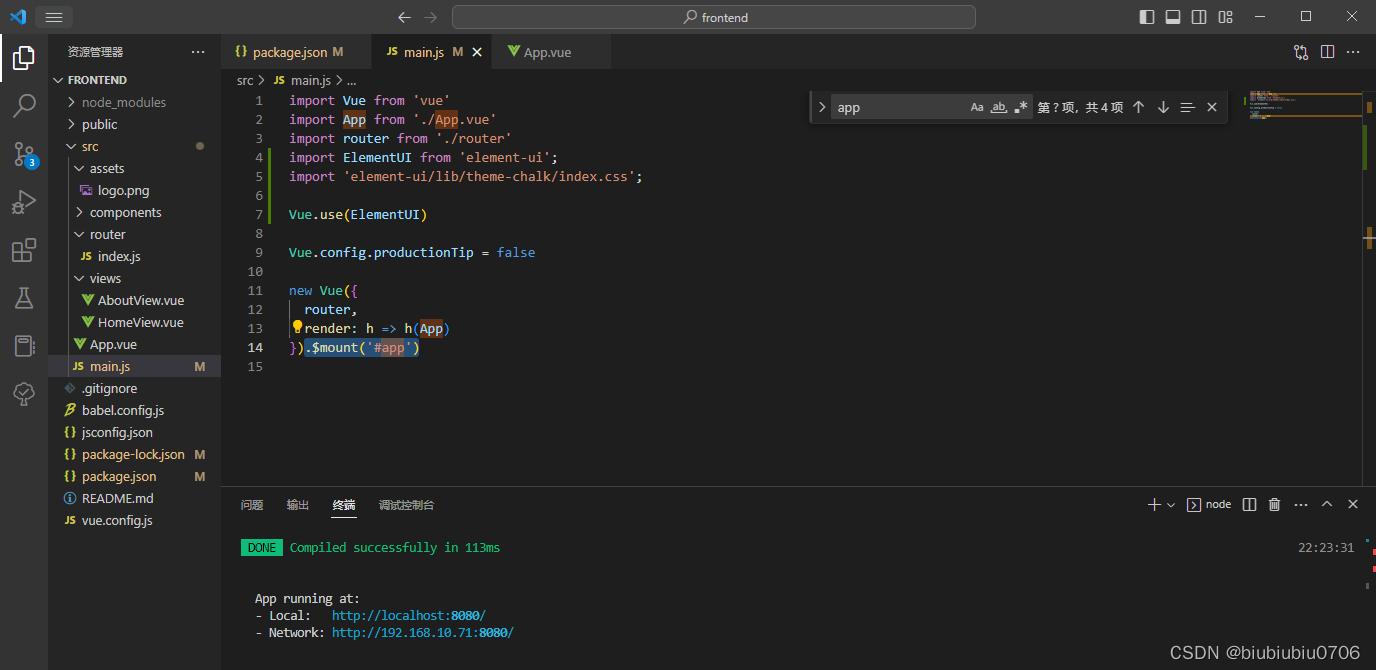
這是個全新的Vue項目,引入了ElementUI

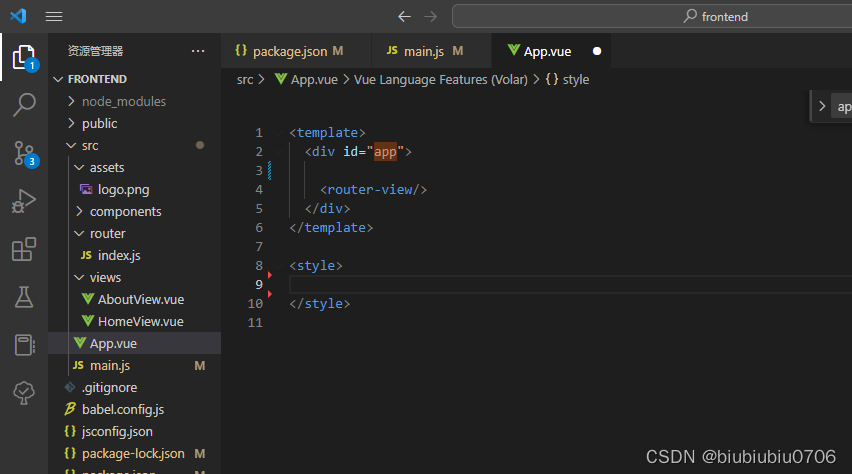
將App.vue里的內容干掉,剩如下

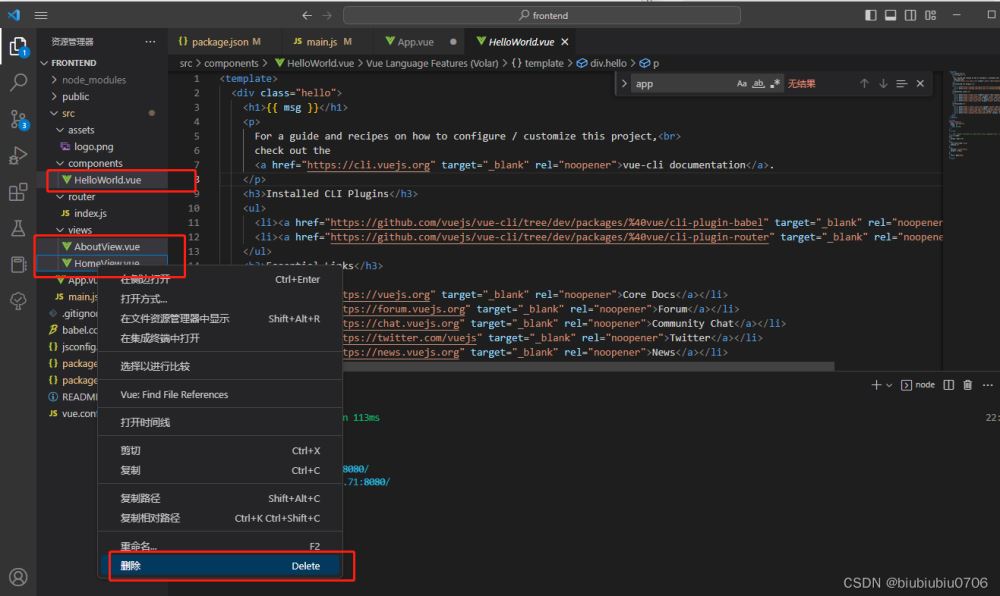
然后下面的三個文件也可以刪掉了


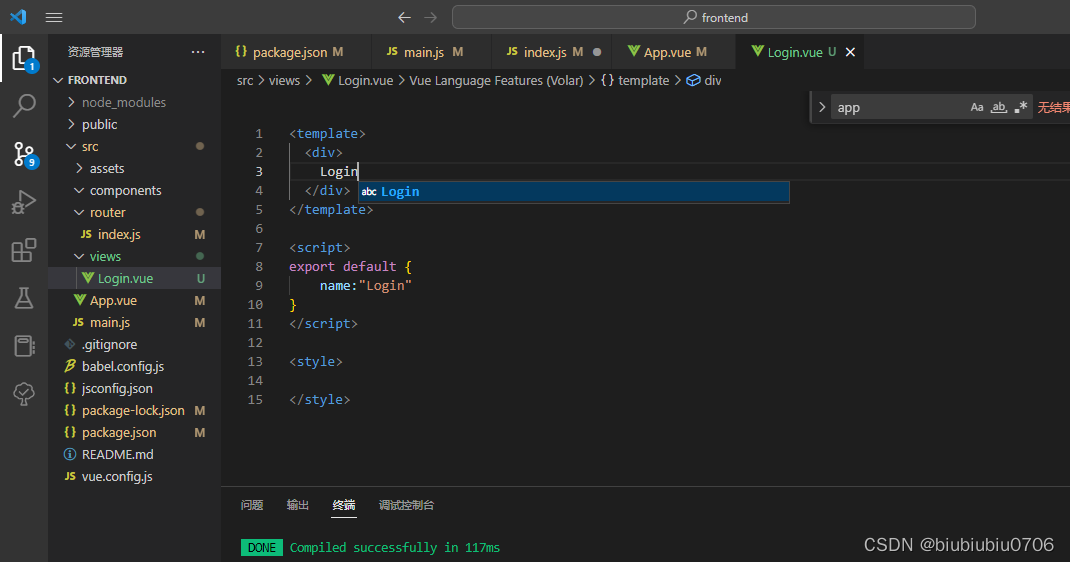
在views文件下新建Login.vue組件

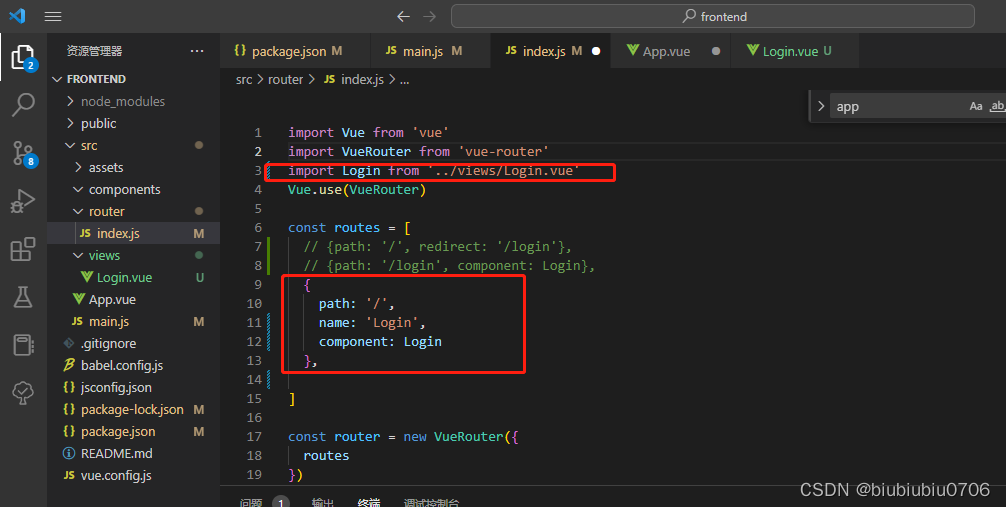
到router目錄下的index.js

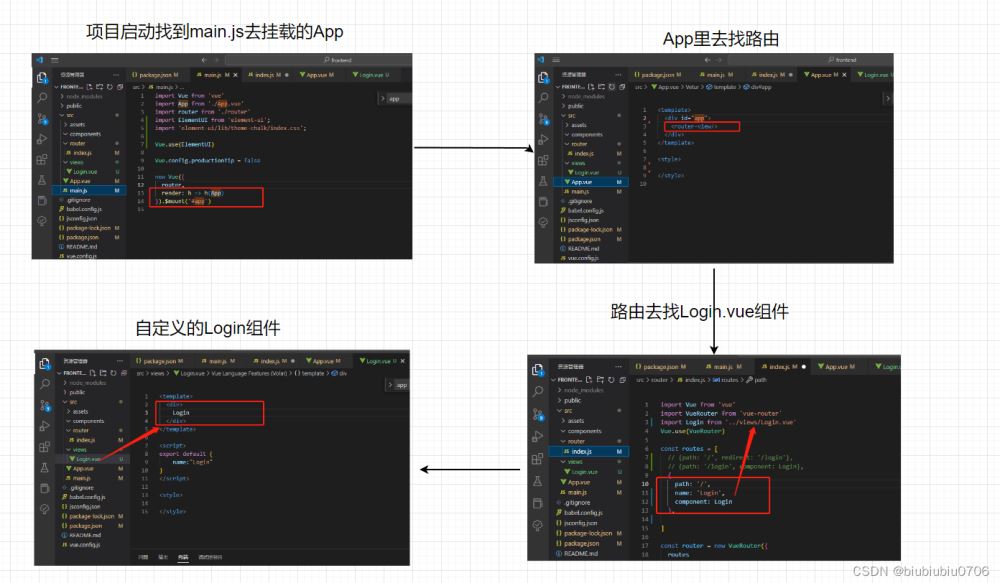
那么現在的流程大概是這樣子的

啟動

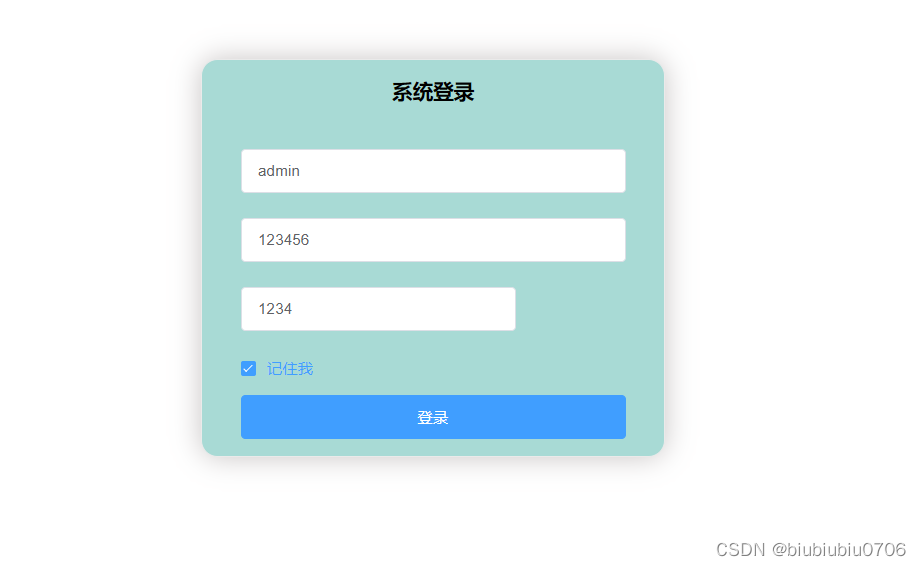
寫登陸頁面
<template> <div> <el-form :ref="form" :model="loginForm"> <h3>系統登錄</h3> <!-- auto-complete="false"自動補全 --> <el-form-item label=""> <el-input type="text" auto-complete="false" v-model="loginForm.username" placeholder="請輸入用戶名"></el-input> </el-form-item> <el-form-item label=""><el-input type="text" auto-complete="false" v-model="loginForm.password" placeholder="請輸入密碼"></el-input> </el-form-item> <el-form-item label=""><el-input type="text" auto-complete="false" v-model="loginForm.code" placeholder="點擊圖片更換驗證碼"></el-input><img :src="captchaUrl"/> </el-form-item> <el-checkbox v-model="checked">記住我</el-checkbox> <el-button type="primary">登錄</el-button> </el-form> </div></template> <script>export default { name:"Login", data(){return{ captchaUrl:"",//驗證碼圖片鏈接 loginForm:{username:"admin",password:"123456",code:"1234" }, checked:true} } }</script> <style> .loginContainer{border-radius: 15px;background-clip: padding-box;margin:180px auto;width:350px;padding: 15px 35px 15px 35px;background: #a8dad5;border:1px solid #eaeaea;box-shadow: 0 0 25px #cac6c6; } .loginTitle{margin: 0px auto 40px auto;text-align: center; } .loginRemeber{text-align: left;margin:0px 0px 15px 0px; }</style>
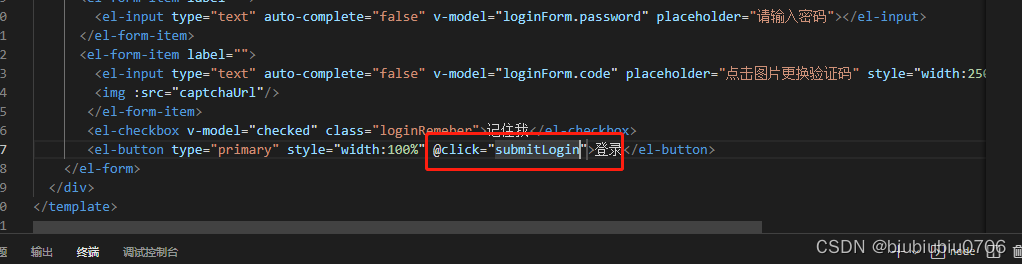
給登錄按鈕添加點擊事件

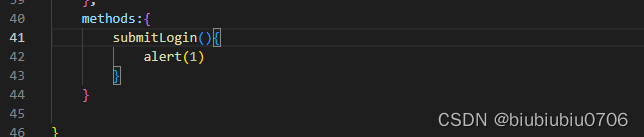
添加方法


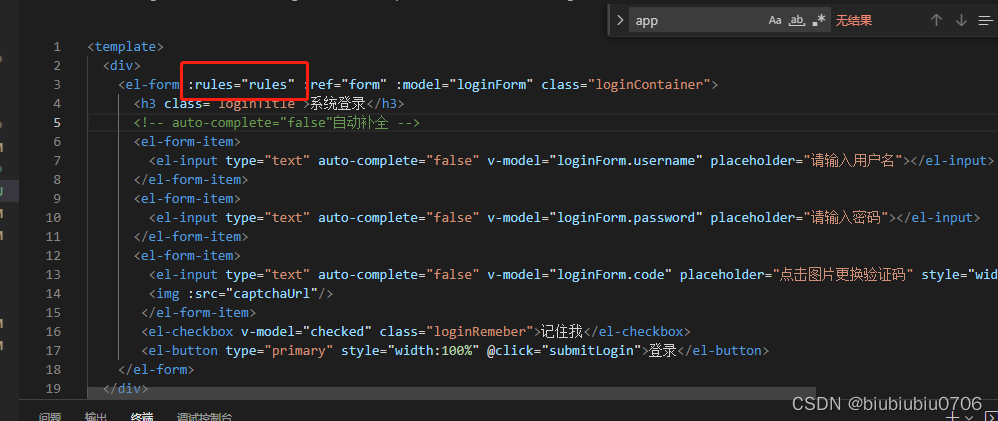
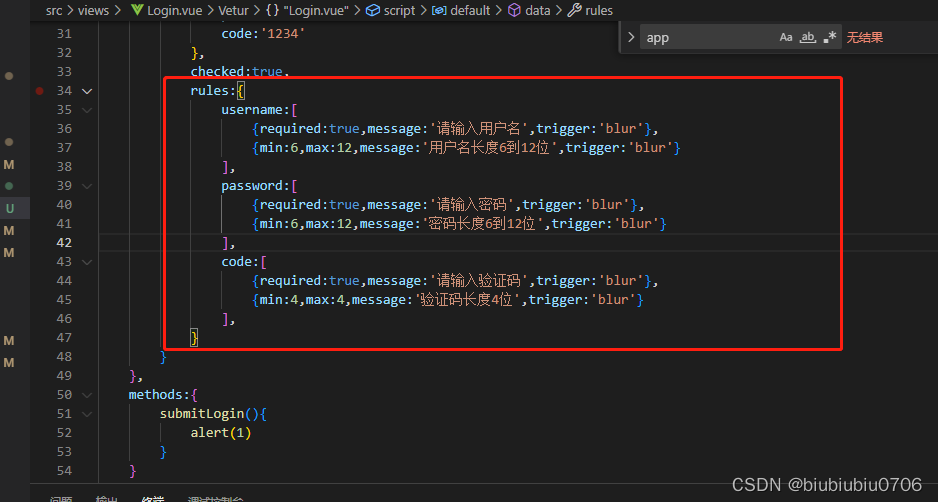
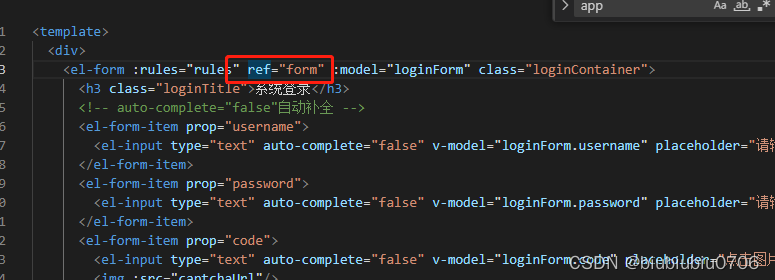
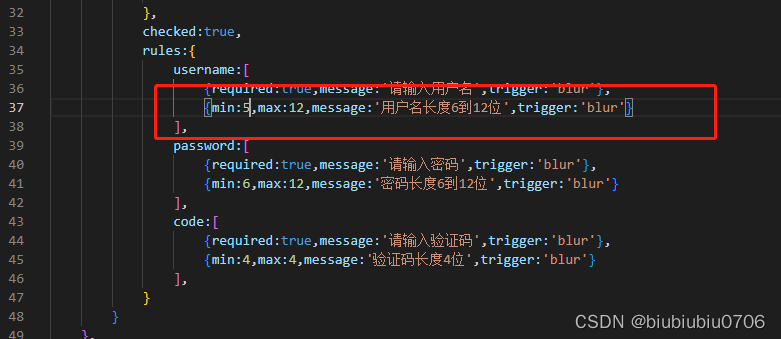
添加表單校驗 暫時先吧:ref="form"去掉


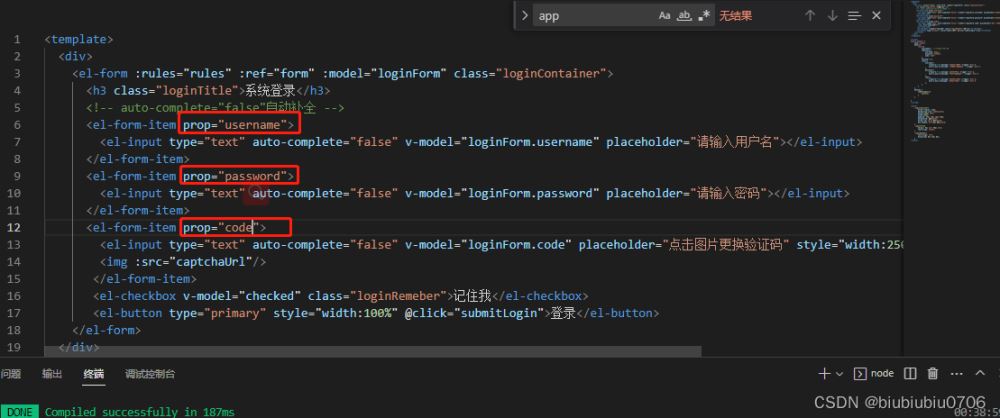
校驗的username,password,code需要和上面的對應上 需要加prop屬性

測試,校驗規則是存在的,但是出現的問題是點擊表單還是生效的

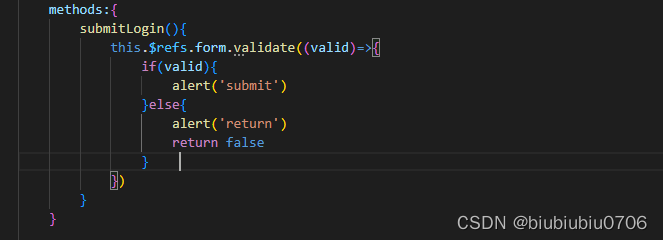
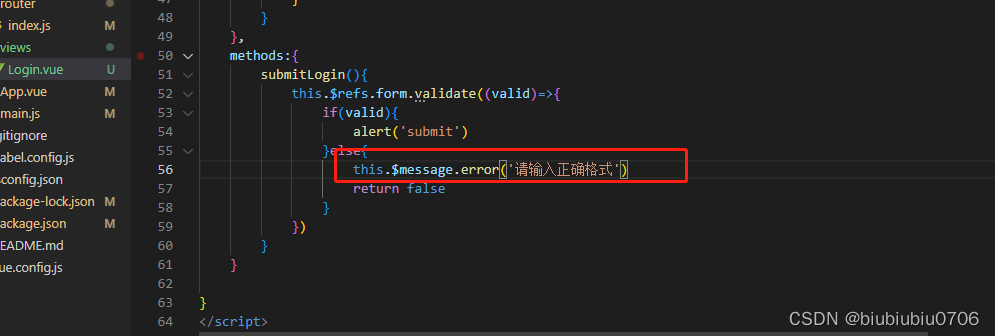
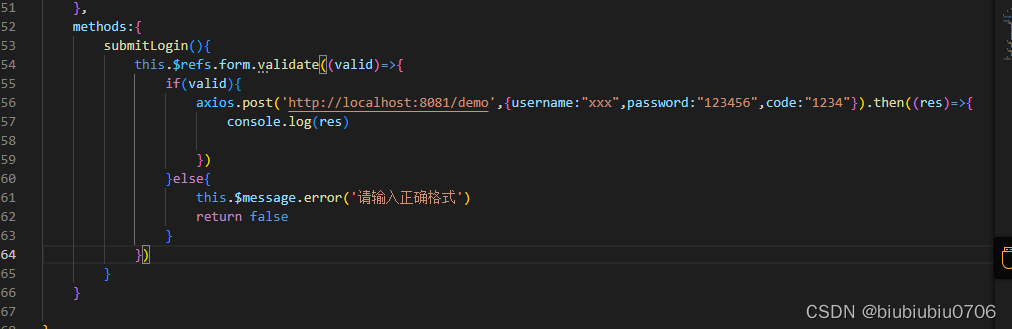
在點擊登錄時候添加表單校驗


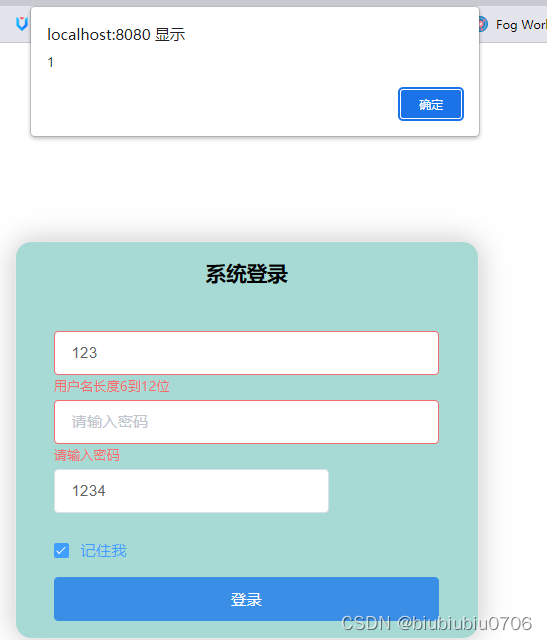
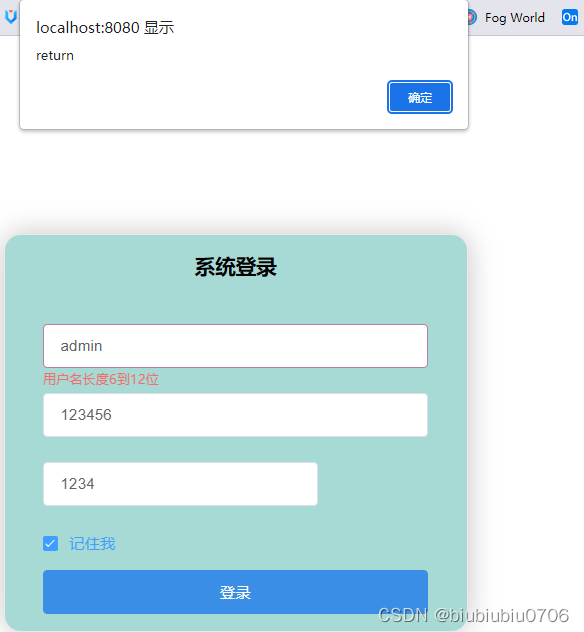
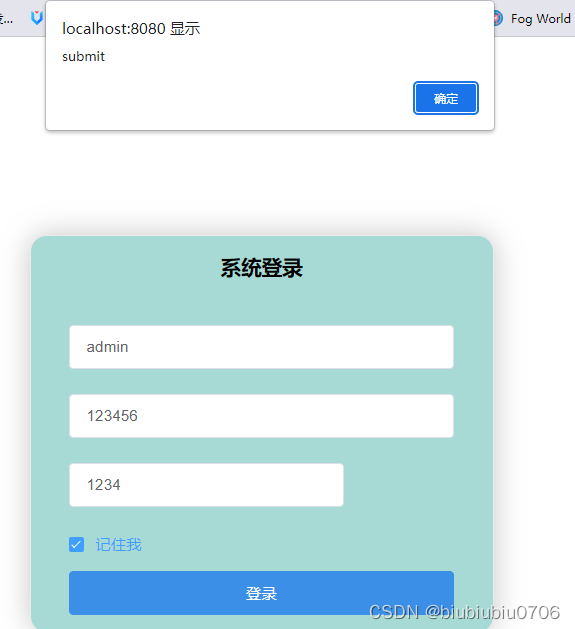
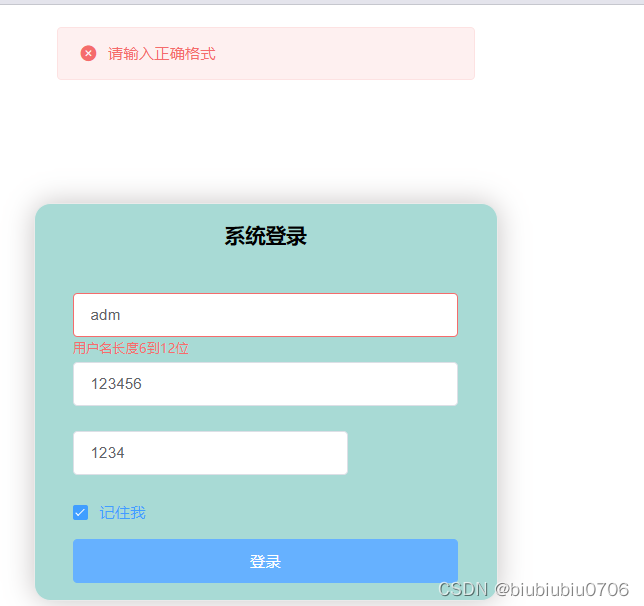
會自動根據我們自己定義的校驗規則來校驗,還是將用戶名長度改成5位好了



用ElementUI的showMessage


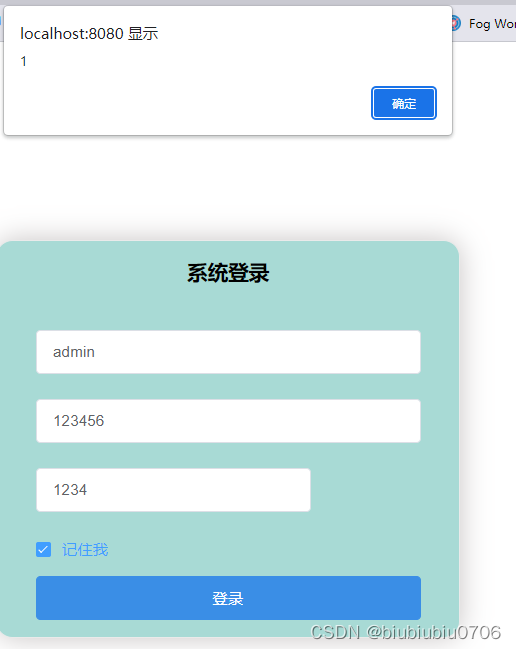
效果如下

接下來需要發送axios請求
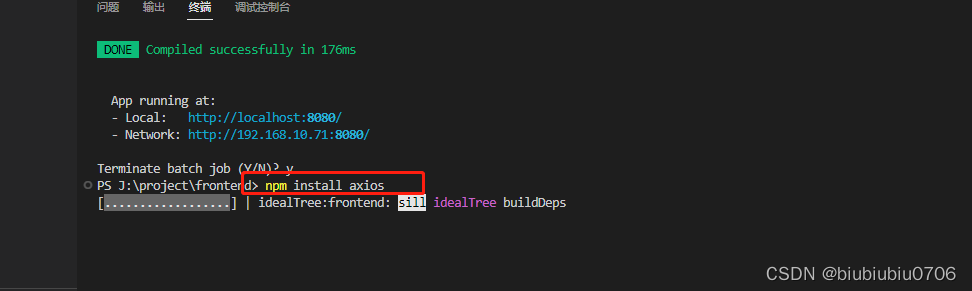
安裝axios

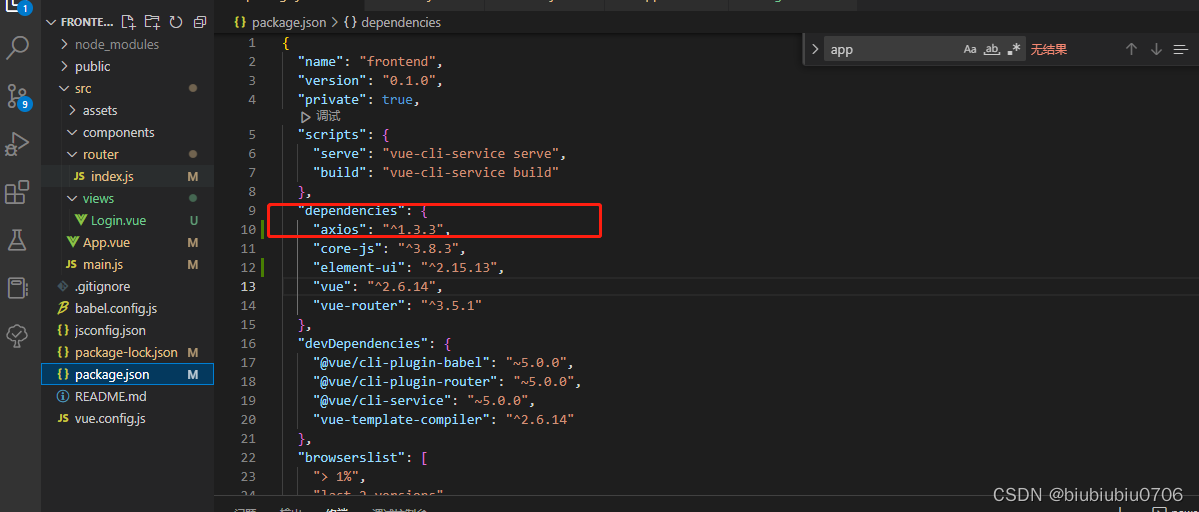
安裝完成,可以在package.json文件看到

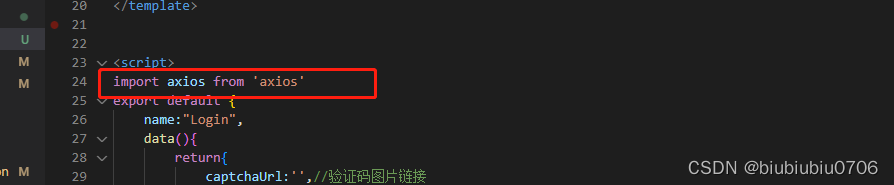
組件里引入


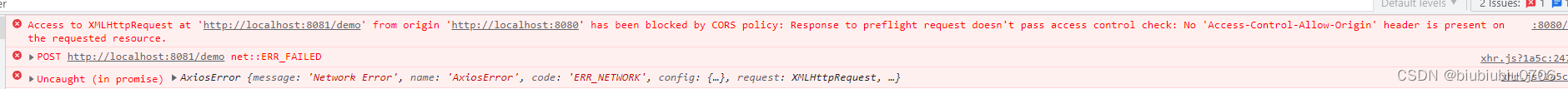
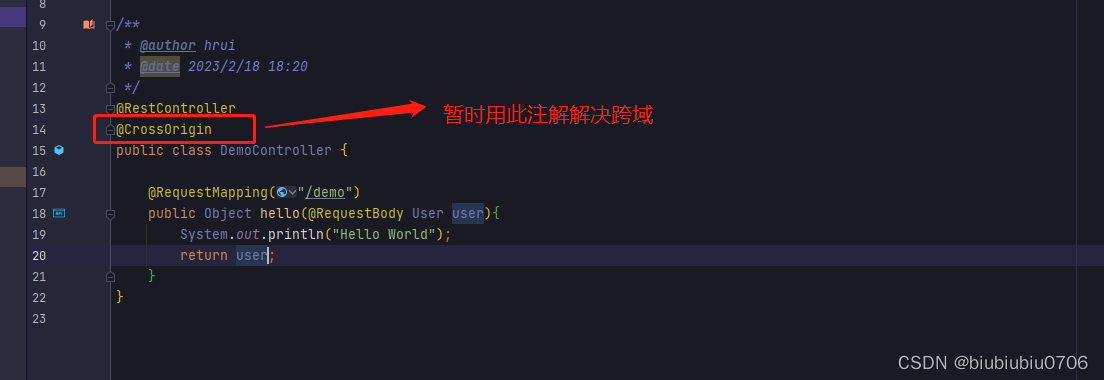
這里我隨便建個后端,先進行演示,會出現跨域現象,這里跨域先不講


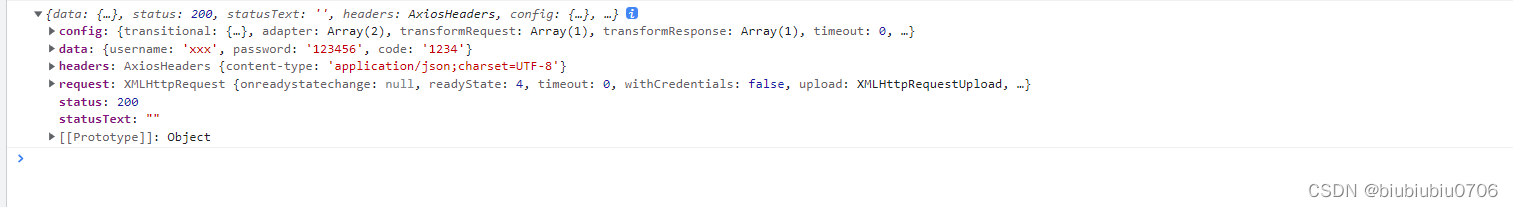
看下返回的信息里有什么

<template> <div> <el-form :rules="rules" ref="form" :model="loginForm"> <h3>系統登錄</h3> <!-- auto-complete="false"自動補全 --> <el-form-item prop="username"> <el-input type="text" auto-complete="false" v-model="loginForm.username" placeholder="請輸入用戶名"></el-input> </el-form-item> <el-form-item prop="password"><el-input type="text" auto-complete="false" v-model="loginForm.password" placeholder="請輸入密碼"></el-input> </el-form-item> <el-form-item prop="code"><el-input type="text" auto-complete="false" v-model="loginForm.code" placeholder="點擊圖片更換驗證碼"></el-input><img :src="captchaUrl"/> </el-form-item> <el-checkbox v-model="checked">記住我</el-checkbox> <el-button type="primary" @click="submitLogin">登錄</el-button> </el-form> </div></template> <script>import axios from "axios"export default { name:"Login", data(){return{ captchaUrl:"",//驗證碼圖片鏈接 loginForm:{username:"admin",password:"123456",code:"1234" }, checked:true, rules:{username:[ {required:true,message:"請輸入用戶名",trigger:"blur"}, {min:5,max:12,message:"用戶名長度6到12位",trigger:"blur"}],password:[ {required:true,message:"請輸入密碼",trigger:"blur"}, {min:6,max:12,message:"密碼長度6到12位",trigger:"blur"}],code:[ {required:true,message:"請輸入驗證碼",trigger:"blur"}, {min:4,max:4,message:"驗證碼長度4位",trigger:"blur"}], }} }, methods:{submitLogin(){ this.$refs.form.validate((valid)=>{if(valid){ axios.post("http://localhost:8081/demo",{username:"xxx",password:"123456",code:"1234"}).then((res)=>{console.log(res) })}else{ this.$message.error("請輸入正確格式") return false} })} } }</script> <style> .loginContainer{border-radius: 15px;background-clip: padding-box;margin:180px auto;width:350px;padding: 15px 35px 15px 35px;background: #a8dad5;border:1px solid #eaeaea;box-shadow: 0 0 25px #cac6c6; } .loginTitle{margin: 0px auto 40px auto;text-align: center; } .loginRemeber{text-align: left;margin:0px 0px 15px 0px; }</style>總結
到此這篇關于Vue項目創建首頁發送axios請求的文章就介紹到這了,更多相關Vue創建首頁發送axios請求內容請搜索以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持!
標簽:
JavaScript
排行榜

 網公網安備
網公網安備