一篇文章弄清楚Ajax請求的五個步驟
目錄
- 一、定義
- 1、什么是Ajax
- 2、同步與異步的區(qū)別
- 3、ajax的工作原理
- 二、實現(xiàn)AJAX的基本步驟
- 1、創(chuàng)建XMLHttpRequest對象
- 2、創(chuàng)建HTTP請求
- 3、設置響應HTTP請求狀態(tài)變化的函數(shù)
- 4、設置獲取服務器返回數(shù)據(jù)的語句
- 5、發(fā)送HTTP請求
- 6、局部更新
- 總結(jié)
一、定義
1、什么是Ajax
Ajax:即異步 JavaScript 和XML。Ajax是一種用于創(chuàng)建快速動態(tài)網(wǎng)頁的技術(shù)。通過在后臺與服務器進行少量數(shù)據(jù)交換,Ajax可以使網(wǎng)頁實現(xiàn)異步更新。這意味著可以在不重新加載整個網(wǎng)頁的情況下,對網(wǎng)頁的某部分進行更新。而傳統(tǒng)的網(wǎng)頁(不使用 Ajax)如果需要更新內(nèi)容,必需重載整個網(wǎng)頁面。
2、同步與異步的區(qū)別
同步提交:當用戶發(fā)送請求時,當前頁面不可以使用,服務器響應頁面到客戶端,響應完成,用戶才可以使用頁面。
異步提交:當用戶發(fā)送請求時,當前頁面還可以繼續(xù)使用,當異步請求的數(shù)據(jù)響應給頁面,頁面把數(shù)據(jù)顯示出來 。
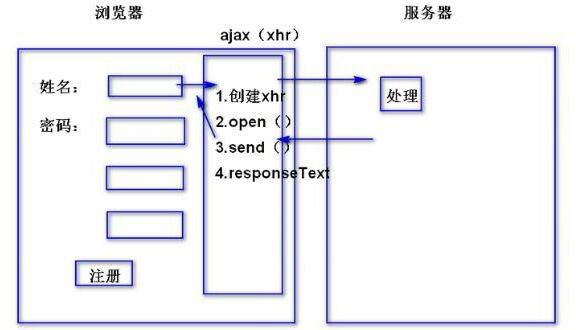
3、ajax的工作原理
客戶端發(fā)送請求,請求交給xhr,xhr把請求提交給服務,服務器進行業(yè)務處理,服務器響應數(shù)據(jù)交給xhr對象,xhr對象接收數(shù)據(jù),由javascript把數(shù)據(jù)寫到頁面上,如下圖所示:

二、實現(xiàn)AJAX的基本步驟
要完整實現(xiàn)一個AJAX異步調(diào)用和局部刷新,通常需要以下幾個步驟:
- 創(chuàng)建XMLHttpRequest對象,即創(chuàng)建一個異步調(diào)用對象.
- 創(chuàng)建一個新的HTTP請求,并指定該HTTP請求的方法、URL及驗證信息.
- 設置響應HTTP請求狀態(tài)變化的函數(shù).
- 發(fā)送HTTP請求.
- 獲取異步調(diào)用返回的數(shù)據(jù).
- 使用JavaScript和DOM實現(xiàn)局部刷新.
1、創(chuàng)建XMLHttpRequest對象
不同瀏覽器使用的異步調(diào)用對象有所不同,在IE瀏覽器中異步調(diào)用使用的是XMLHTTP組件中的XMLHttpRequest對象,而在Netscape、Firefox瀏覽器中則直接使用XMLHttpRequest組件。因此,在不同瀏覽器中創(chuàng)建XMLHttpRequest對象的方式都有所不同.
在IE瀏覽器中創(chuàng)建XMLHttpRequest對象的方式為:
var xmlHttpRequest = new ActiveXObject("Microsoft.XMLHTTP");在Netscape瀏覽器中創(chuàng)建XMLHttpRequest對象的方式為:
var xmlHttpRequest = new XMLHttpRequest();
由于無法確定用戶使用的是什么瀏覽器,所以在創(chuàng)建XMLHttpRequest對象時,最好將以上兩種方法都加上.如以下代碼所示:
var xmlHttpRequest; //定義一個變量,用于存放XMLHttpRequest對象createXMLHttpRequst(); //調(diào)用創(chuàng)建對象的方法//創(chuàng)建XMLHttpRequest對象的方法 function createXMLHttpRequest(){ if(window.ActiveXObject) {//判斷是否是IE瀏覽器xmlHttpRequest = new ActiveXObject("Microsoft.XMLHTTP");//創(chuàng)建IE的XMLHttpRequest對象 }else if(window.XMLHttpRequest){//判斷是否是Netscape等其他支持XMLHttpRequest組件的瀏覽器xmlHttpRequest = new XMLHttpRequest();//創(chuàng)建其他瀏覽器上的XMLHttpRequest對象 }}"if(window.ActiveXObject)"用來判斷是否使用IE瀏覽器.其中ActiveXOject并不是Windows對象的標準屬性,而是IE瀏覽器中專有的屬性,可以用于判斷瀏覽器是否支持ActiveX控件.通常只有IE瀏覽器或以IE瀏覽器為核心的瀏覽器才能支持Active控件.
"else if(window.XMLHttpRequest)"是為了防止一些瀏覽器既不支持ActiveX控件,也不支持XMLHttpRequest組件而進行的判斷.其中XMLHttpRequest也不是window對象的標準屬性,但可以用來判斷瀏覽器是否支持XMLHttpRequest組件.
如果瀏覽器既不支持ActiveX控件,也不支持XMLHttpRequest組件,那么就不會對xmlHttpRequest變量賦值.
2、創(chuàng)建HTTP請求
創(chuàng)建了XMLHttpRequest對象之后,必須為XMLHttpRequest對象創(chuàng)建HTTP請求,用于說明XMLHttpRequest對象要從哪里獲取數(shù)據(jù)。通常可以是網(wǎng)站中的數(shù)據(jù),也可以是本地中其他文件中的數(shù)據(jù)。
創(chuàng)建HTTP請求可以使用XMLHttpRequest對象的open()方法,其語法代碼如下所示:
XMLHttpRequest.open(method,URL,flag,name,password);
代碼中的參數(shù)解釋如下所示:
- method:該參數(shù)用于指定HTTP的請求方法,一共有g(shù)et、post、head、put、delete五種方法,常用的方法為get和post。
- URL:該參數(shù)用于指定HTTP請求的URL地址,可以是絕對URL,也可以是相對URL。
- flag:該參數(shù)為可選,參數(shù)值為布爾型。該參數(shù)用于指定是否使用異步方式。true表示異步、false表示同步,默認為true。
- name:該參數(shù)為可選參數(shù),用于輸入用戶名。如果服務器需要驗證,則必須使用該參數(shù)。
- password:該參數(shù)為可選,用于輸入密碼。若服務器需要驗證,則必須使用該參數(shù)。
通常可以使用以下代碼來訪問一個網(wǎng)站文件的內(nèi)容。
xmlHttpRequest.open("get","http://www.aspxfans.com/BookSupport/JavaScript/ajax.htm",true);或者使用以下代碼來訪問一個本地文件內(nèi)容:
xmlHttpRequest.open("get","ajax.htm",true);注意:如果HTML文件放在Web服務器上,在Netscape瀏覽器中的JavaScript安全機制不允許與本機之外的主機進行通信。也就是說,使用open()方法只能打開與HTML文件在同一個服務器上的文件。而在IE瀏覽器中則無此限制(雖然可以打開其他服務器上的文件,但也會有警告提示)。
3、設置響應HTTP請求狀態(tài)變化的函數(shù)
創(chuàng)建完HTTP請求之后,應該就可以將HTTP請求發(fā)送給Web服務器了。然而,發(fā)送HTTP請求的目的是為了接收從服務器中返回的數(shù)據(jù)。從創(chuàng)建XMLHttpRequest對象開始,到發(fā)送數(shù)據(jù)、接收數(shù)據(jù)、XMLHttpRequest對象一共會經(jīng)歷以下5中狀態(tài)。
- 未初始化狀態(tài)。在創(chuàng)建完XMLHttpRequest對象時,該對象處于未初始化狀態(tài),此時XMLHttpRequest對象的readyState屬性值為0。
- 初始化狀態(tài)。在創(chuàng)建完XMLHttpRequest對象后使用open()方法創(chuàng)建了HTTP請求時,該對象處于初始化狀態(tài)。此時XMLHttpRequest對象的readyState屬性值為1。
- 發(fā)送數(shù)據(jù)狀態(tài)。在初始化XMLHttpRequest對象后,使用send()方法發(fā)送數(shù)據(jù)時,該對象處于發(fā)送數(shù)據(jù)狀態(tài),此時XMLHttpRequest對象的readyState屬性值為2。
- 接收數(shù)據(jù)狀態(tài)。Web服務器接收完數(shù)據(jù)并進行處理完畢之后,向客戶端傳送返回的結(jié)果。此時,XMLHttpRequest對象處于接收數(shù)據(jù)狀態(tài),XMLHttpRequest對象的readyState屬性值為3。
- 完成狀態(tài)。XMLHttpRequest對象接收數(shù)據(jù)完畢后,進入完成狀態(tài),此時XMLHttpRequest對象的readyState屬性值為4。此時接收完畢后的數(shù)據(jù)存入在客戶端計算機的內(nèi)存中,可以使用responseText屬性或responseXml屬性來獲取數(shù)據(jù)。
只有在XMLHttpRequest對象完成了以上5個步驟之后,才可以獲取從服務器端返回的數(shù)據(jù)。因此,如果要獲得從服務器端返回的數(shù)據(jù),就必須要先判斷XMLHttpRequest對象的狀態(tài)。
XMLHttpRequest對象可以響應readystatechange事件,該事件在XMLHttpRequest對象狀態(tài)改變時(也就是readyState屬性值改變時)激發(fā)。因此,可以通過該事件調(diào)用一個函數(shù),并在該函數(shù)中判斷XMLHttpRequest對象的readyState屬性值。如果readyState屬性值為4則使用responseText屬性或responseXml屬性來獲取數(shù)據(jù)。具體代碼如下所示:
//設置當XMLHttpRequest對象狀態(tài)改變時調(diào)用的函數(shù),注意函數(shù)名后面不要添加小括號xmlHttpRequest.onreadystatechange = getData; //定義函數(shù)function getData(){ //判斷XMLHttpRequest對象的readyState屬性值是否為4,如果為4表示異步調(diào)用完成 if(xmlHttpRequest.readyState == 4) {//設置獲取數(shù)據(jù)的語句 }}4、設置獲取服務器返回數(shù)據(jù)的語句
如果XMLHttpRequest對象的readyState屬性值等于4,表示異步調(diào)用過程完畢,就可以通過XMLHttpRequest對象的responseText屬性或responseXml屬性來獲取數(shù)據(jù)。
但是,異步調(diào)用過程完畢,并不代表異步調(diào)用成功了,如果要判斷異步調(diào)用是否成功,還要判斷XMLHttpRequest對象的status屬性值,只有該屬性值為200,才表示異步調(diào)用成功,因此,要獲取服務器返回數(shù)據(jù)的語句,還必須要先判斷XMLHttpRequest對象的status屬性值是否等于200,如以下代碼所示:
if(xmlHttpRequst.status == 200) { document.write(xmlHttpRequest.responseText);//將返回結(jié)果以字符串形式輸出 //document.write(xmlHttpRequest.responseXML);//或者將返回結(jié)果以XML形式輸出 }注意:如果HTML文件不是在Web服務器上運行,而是在本地運行,則xmlHttpRequest.status的返回值為0。因此,如果該文件在本地運行,則應該加上xmlHttpRequest.status == 0的判斷。
通常將以上代碼放在響應HTTP請求狀態(tài)變化的函數(shù)體內(nèi),如以下代碼所示:
//設置當XMLHttpRequest對象狀態(tài)改變時調(diào)用的函數(shù),注意函數(shù)名后面不要添加小括號xmlHttpRequest.onreadystatechange = getData; //定義函數(shù)function getData(){ //判斷XMLHttpRequest對象的readyState屬性值是否為4,如果為4表示異步調(diào)用完成 if(xmlHttpRequest.readyState==4){if(xmlHttpRequest.status == 200 || xmlHttpRequest.status == 0){//設置獲取數(shù)據(jù)的語句 document.write(xmlHttpRequest.responseText);//將返回結(jié)果以字符串形式輸出 //docunment.write(xmlHttpRequest.responseXML);//或者將返回結(jié)果以XML形式輸出} }}5、發(fā)送HTTP請求
在經(jīng)過以上幾個步驟的設置之后,就可以將HTTP請求發(fā)送到Web服務器上去了。發(fā)送HTTP請求可以使用XMLHttpRequest對象的send()方法,其語法代碼如下所示:
XMLHttpRequest.send(data);
其中data是個可選參數(shù),如果請求的數(shù)據(jù)不需要參數(shù),即可以使用null來替代。data參數(shù)的格式與在URL中傳遞參數(shù)的格式類似,以下代碼為一個send()方法中的data參數(shù)的示例:
name=myName&value=myValue
只有在使用send()方法之后,XMLHttpRequest對象的readyState屬性值才會開始改變,也才會激發(fā)readystatechange事件,并調(diào)用函數(shù)。
6、局部更新
在通過Ajax的異步調(diào)用獲得服務器端數(shù)據(jù)之后,可以使用JavaScript或DOM來將網(wǎng)頁中的數(shù)據(jù)進行局部更新。
三、完整的AJAX實例
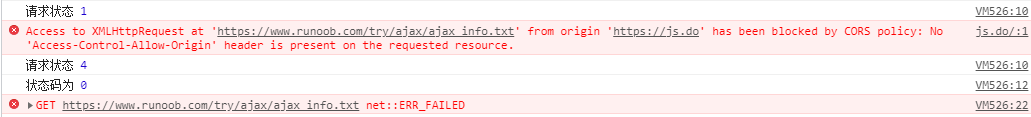
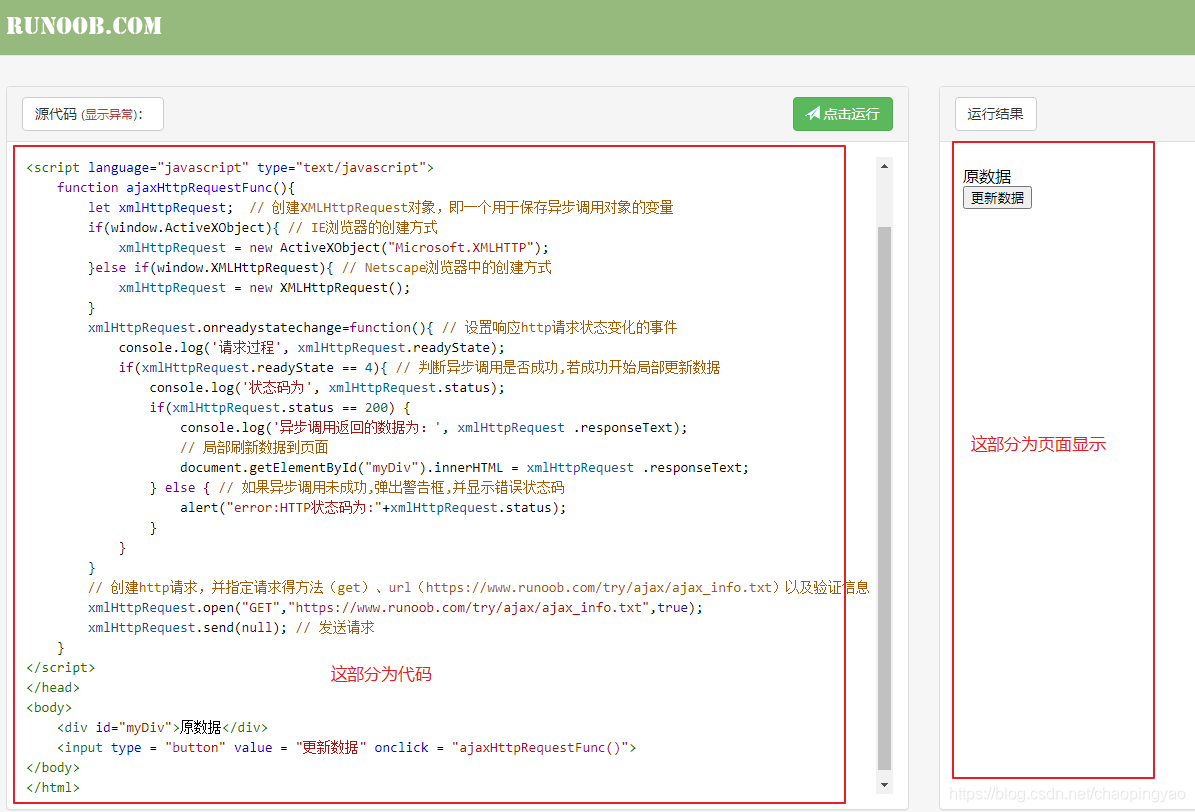
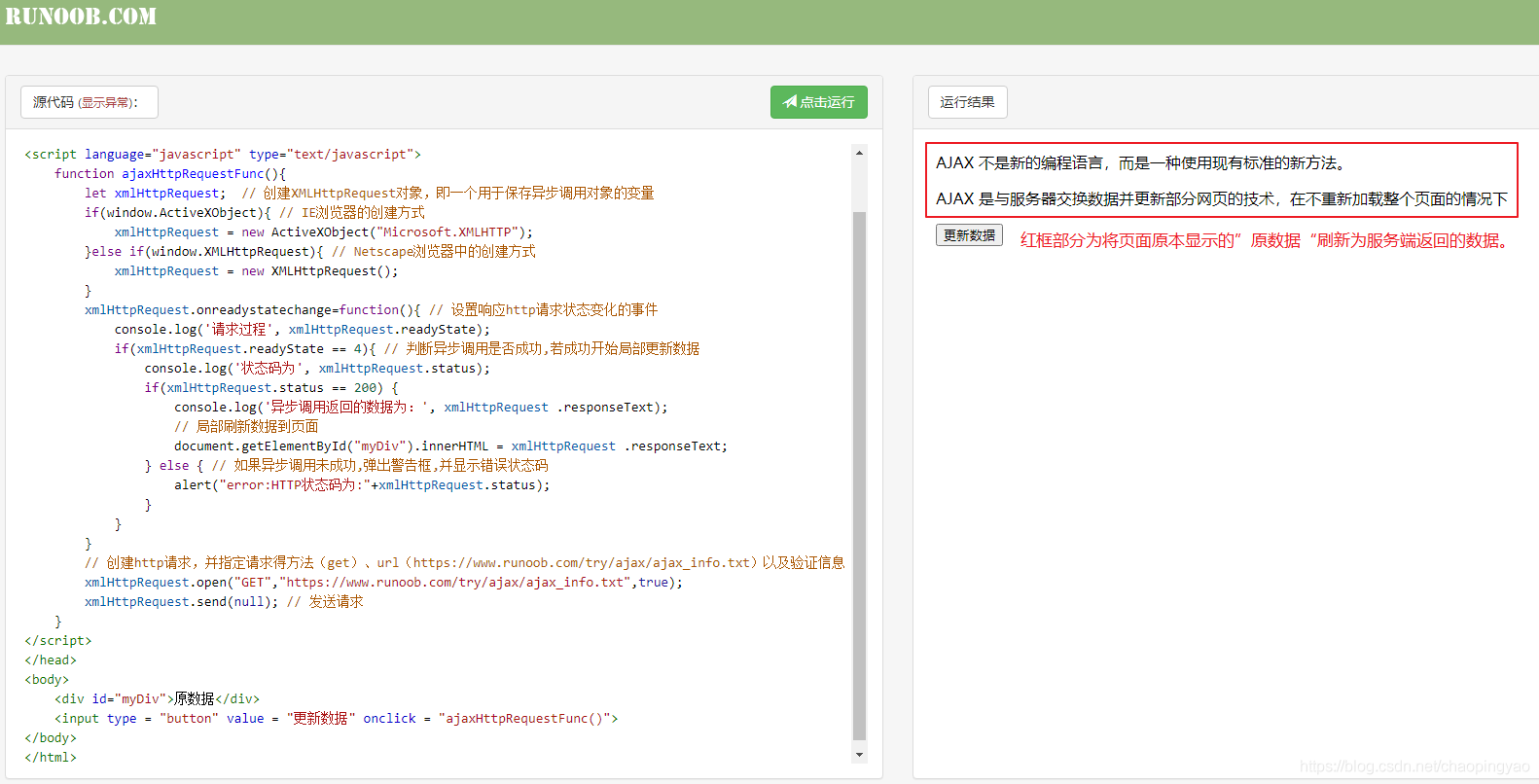
<html><head><title>AJAX實例</title><script language="javascript" type="text/javascript"> function ajaxHttpRequestFunc(){ let xmlHttpRequest; // 創(chuàng)建XMLHttpRequest對象,即一個用于保存異步調(diào)用對象的變量 if(window.ActiveXObject){ // IE瀏覽器的創(chuàng)建方式 xmlHttpRequest = new ActiveXObject("Microsoft.XMLHTTP");}else if(window.XMLHttpRequest){ // Netscape瀏覽器中的創(chuàng)建方式 xmlHttpRequest = new XMLHttpRequest();} xmlHttpRequest.onreadystatechange=function(){ // 設置響應http請求狀態(tài)變化的事件 console.log("請求過程", xmlHttpRequest.readyState); if(xmlHttpRequest.readyState == 4){ // 判斷異步調(diào)用是否成功,若成功開始局部更新數(shù)據(jù) console.log("狀態(tài)碼為", xmlHttpRequest.status); if(xmlHttpRequest.status == 200) { console.log("異步調(diào)用返回的數(shù)據(jù)為:", xmlHttpRequest .responseText); document.getElementById("myDiv").innerHTML = xmlHttpRequest .responseText; // 局部刷新數(shù)據(jù)到頁面 } else { // 如果異步調(diào)用未成功,彈出警告框,并顯示錯誤狀態(tài)碼 alert("error:HTTP狀態(tài)碼為:"+xmlHttpRequest.status); } } } xmlHttpRequest.open("GET","https://www.runoob.com/try/ajax/ajax_info.txt",true); // 創(chuàng)建http請求,并指定請求得方法(get)、url(https://www.runoob.com/try/ajax/ajax_info.txt)以及驗證信息 xmlHttpRequest.send(null); // 發(fā)送請求 }</script></head><body> <div id="myDiv">原數(shù)據(jù)</div> <input type = "button" value = "更新數(shù)據(jù)" onclick = "ajaxHttpRequestFunc()"></body></html>直接運行該段代碼可能會出現(xiàn)跨域的現(xiàn)象,控制臺的報錯信息如下:

這是因為代碼中設置請求的是菜鳥驛站服務端的文件,所以出現(xiàn)跨域?qū)е挛凑+@取到服務端返回的數(shù)據(jù)。
解決辦法:復制該段代碼在菜鳥驛站的編輯器中粘貼運行即可。
點擊運行前頁面顯示為:

點擊運行后頁面顯示為:

好啦,關(guān)于ajax的部分到此就全部學習完成了,給自己點一個大大的贊吧!
參考文獻:
【1】https://qqe2.com/java/post/28.html
【2】https://www.jb51.net/article/240527.htm
總結(jié)
到此這篇關(guān)于Ajax請求五個步驟的文章就介紹到這了,更多相關(guān)Ajax請求步驟內(nèi)容請搜索以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持!

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備