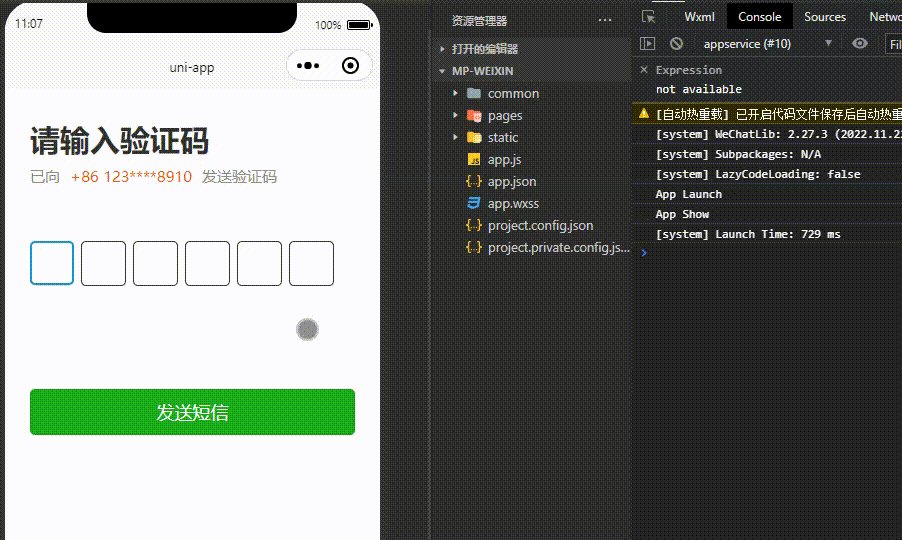
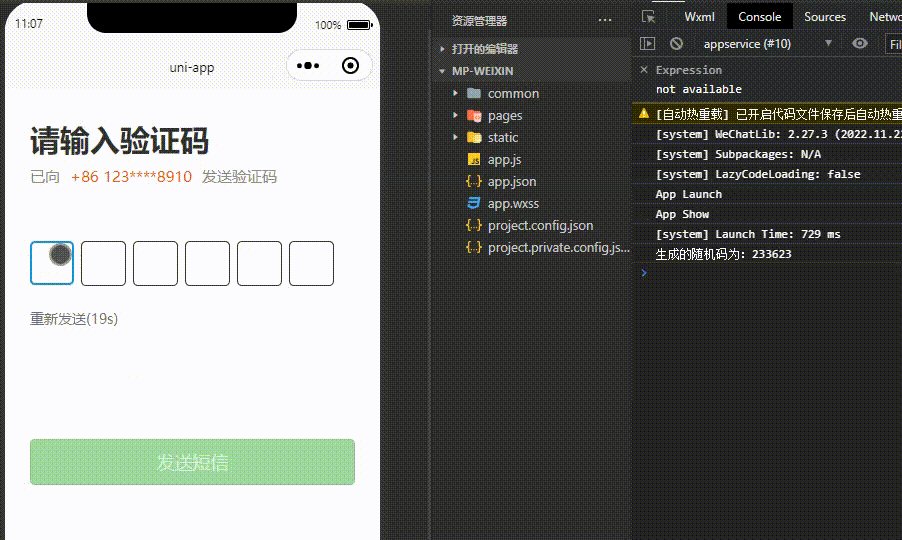
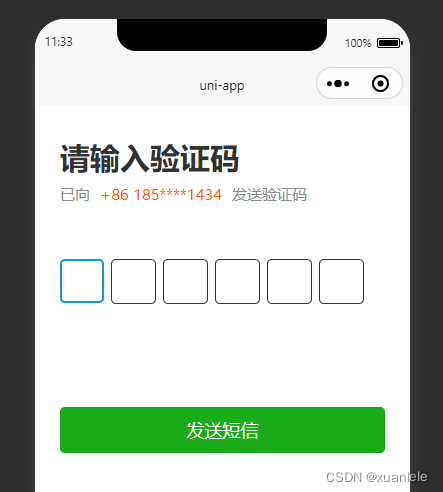
uniapp 手機(jī)驗(yàn)證碼輸入框?qū)崿F(xiàn)代碼(隨機(jī)數(shù)、倒計(jì)時(shí)、隱藏手機(jī)號(hào)碼中間四位)可以直接使用





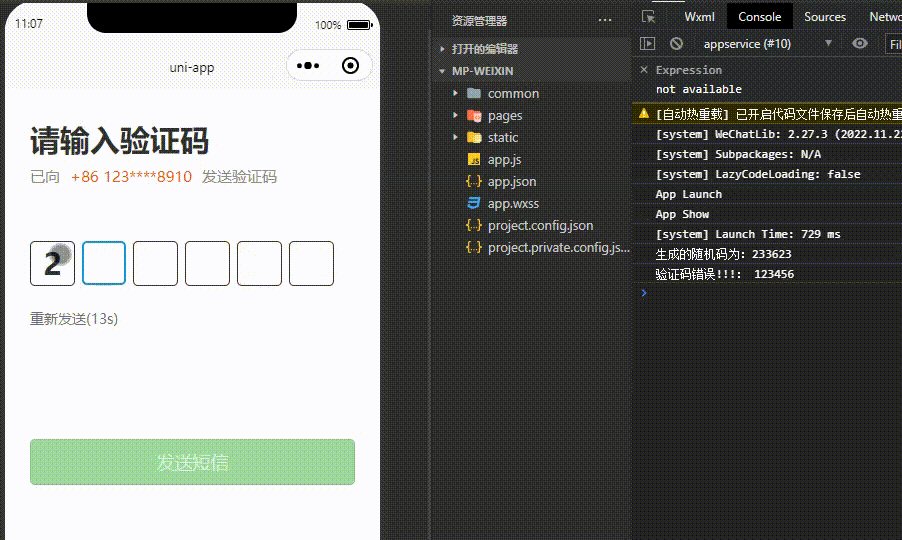
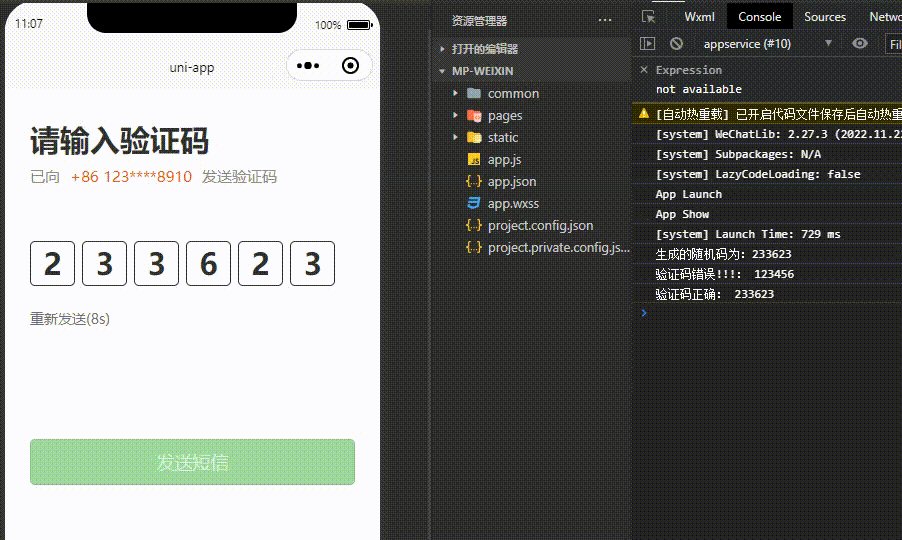
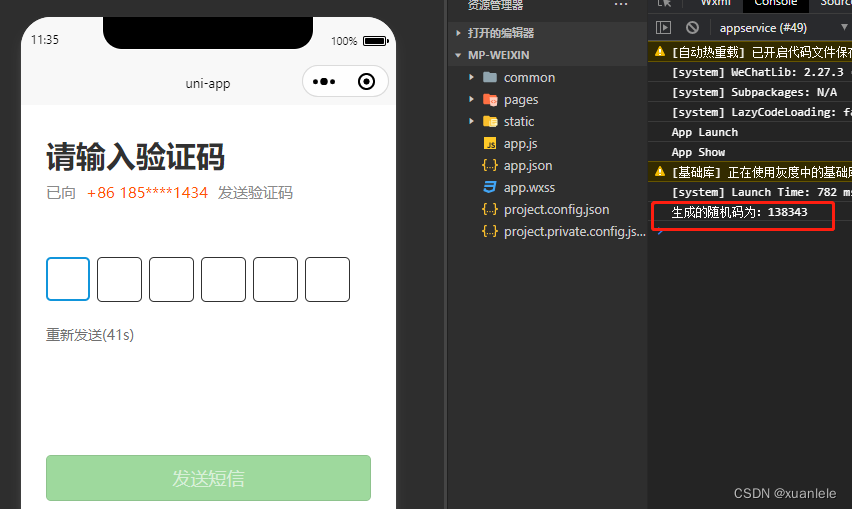
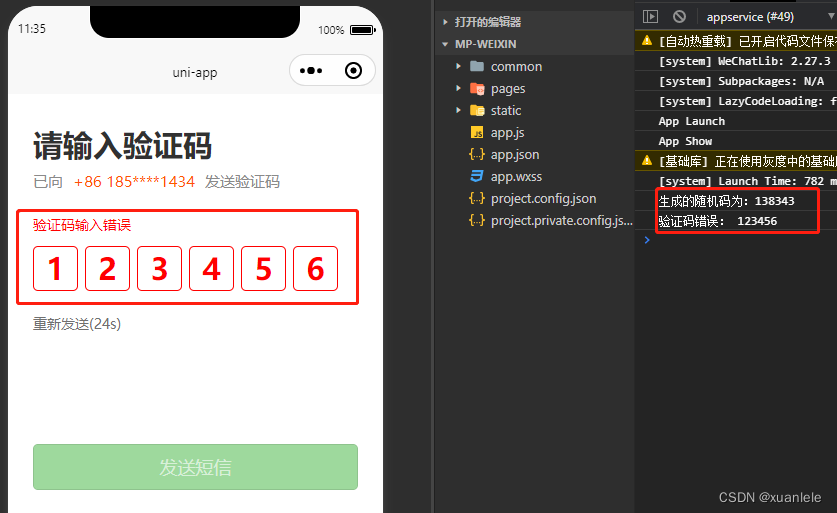
如鍵盤被隱藏,可直接點(diǎn)擊藍(lán)框彈出鍵盤,藍(lán)框就相當(dāng)于input的光標(biāo),驗(yàn)證碼輸入錯(cuò)誤之后會(huì)將字體以及邊框改為紅色,持續(xù)1.5s(可自行修改時(shí)間),然后清空數(shù)據(jù)。
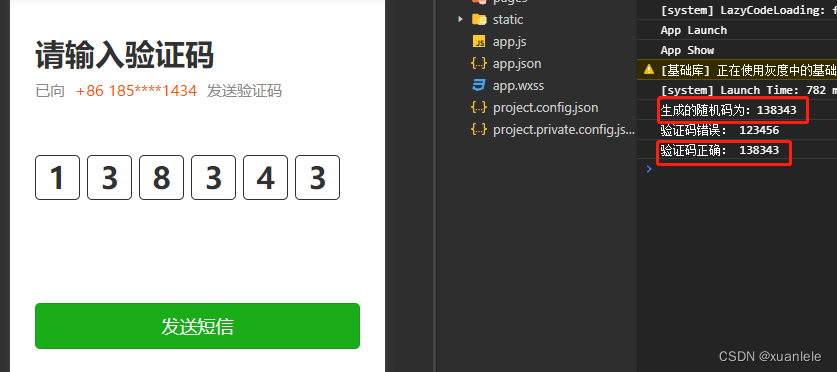
<template> <view> <view>請(qǐng)輸入驗(yàn)證碼 <view>已向<text>+86 {{phone.substring(0, 3)}}****{{phone.substr(phone.length-4)}}</text>發(fā)送驗(yàn)證碼</view> <view v-if="codeclolor == "#ff0000"">驗(yàn)證碼輸入錯(cuò)誤</view> </view> <input adjust-position="false" auto-blur="true" @blur="blur" @input="codenum" :focus="focus" value="code" v-model="code" type="number" maxlength="6" /> <view> <view v-for="(item,index) in 6" :key="index" @click="codefocus(index)" :style="(index == code.length? "border: 5rpx solid #1195db;width: 80rpx;height: 80rpx;line-height: 80rpx;":"color: " + codeclolor + ";" +"border: 2rpx solid" + codeclolor)"> {{code[index] && code[index] || ""}} </view> </view> <block v-if="sec!=20"> <view>重新發(fā)送({{sec}}s)</view> </block> <button @click="getCode()" type="primary" :disabled="verifyShow">發(fā)送短信</button> </view></template> <script> export default { data() { return { phone:"12345678910", // 驗(yàn)證碼輸入聚焦 focus: true,//input焦點(diǎn),用于鍵盤隱藏后重新喚起 // 驗(yàn)證碼框顏色 codeclolor: "#313131",//自定義光標(biāo)的顏色 // 驗(yàn)證碼獲取秒數(shù) sec: "20",//這是重新獲取驗(yàn)證碼的倒計(jì)時(shí)(可根據(jù)需求修改) code: "",//這是用戶輸入的驗(yàn)證碼 codeCorrect:"",//正確的驗(yàn)證碼 verifyShow:false,//是否禁用按鈕 } }, methods: { // 輸入驗(yàn)證碼 codenum: function(event) { // console.log("輸入的值",event.target.value) var that = this var code = event.target.value that.code = code if (code.length == 6) { if (code == that.codeCorrect) { //輸入六位驗(yàn)證碼后自動(dòng)進(jìn)行驗(yàn)證并執(zhí)行驗(yàn)證成功的函數(shù) console.log("驗(yàn)證碼正確:",that.code) } else { console.log("驗(yàn)證碼錯(cuò)誤!!!:",that.code) that.codeclolor = "#ff0000" setTimeout(function() { that.code = [] event.target.value = "" that.codeclolor = "#313131" }, 1500) } } }, // 鍵盤隱藏后設(shè)置失去焦點(diǎn) blur: function() { var that = this that.focus = false }, // 點(diǎn)擊自定義光標(biāo)顯示鍵盤 codefocus: function(e) { var that = this if (e == that.code.length) { that.focus = true } }, getCode(){//獲取驗(yàn)證碼 const that = this that.codeCorrect = that.getVerificationCode(6) //可以不傳值,默認(rèn)為4位隨機(jī)碼 console.log("生成的隨機(jī)碼為:" + that.codeCorrect) that.timedown(that.sec)// 倒計(jì)時(shí) }, //隨機(jī)生成幾位數(shù) getVerificationCode(codeLength){ //傳入需要的字符串長度,不傳默認(rèn)為4 // 準(zhǔn)備一個(gè)用來抽取碼的字符串,或者字典 // let verification_code_str = "abcdefghijklmnopqrstuvwxyz0123456789ABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789"; //數(shù)字和字母 let verification_code_str = "0123456789"; //純數(shù)字 // 獲取某個(gè)范圍的隨機(jī)整數(shù),封裝的函數(shù),在上面抽取字典的時(shí)候進(jìn)行了調(diào)用 function getRandom(min, max) {//意思是獲取min-max數(shù)字之間的某個(gè)隨機(jī)數(shù),直接調(diào)用即可 return Math.round(Math.random() * (max - min) + min); } let newStr = ""; //創(chuàng)建一個(gè)空字符串,用來拼接四位隨機(jī)碼 for (var i = 0; i < codeLength; i++) { //for循環(huán)四次,則拼接四次隨機(jī)碼 newStr += verification_code_str[getRandom(0, verification_code_str.length - 1)]; //從字典中隨機(jī)選一個(gè)下標(biāo),并拼接到空字符串中 } return newStr }, //倒計(jì)時(shí) timedown:function(num){ let that = this; if(num == 0){ that.verifyShow = false; // 不禁用獲取驗(yàn)證碼按鈕 that.sec = 20 return clearTimeout(); }else{ that.verifyShow = true; // 禁用獲取驗(yàn)證碼按鈕 setTimeout(function() { that.sec = num-1 that.timedown(num-1); }, 1000);//定時(shí)每秒減一 } }, } }</script> <style scoped lang="less"> .code { margin: auto; margin-top: 50rpx; width: 650rpx; height: auto; } .code-tip-one { width: 650rpx; height: 250rpx; line-height: 100rpx; font-size: 60rpx; font-weight: bold; color: #313131; } .code-tip { width: 650rpx; height: 100rpx; line-height: 50rpx; font-size: 30rpx; font-weight: normal; color: #8a8a8a; } .code-errow { width: 650rpx; height: 50rpx; line-height: 25rpx; font-size: 28rpx; font-weight: normal; color: #ff0000; } .code-tip>text { padding: 0 20rpx; width: 650rpx; font-size: 30rpx; font-weight: normal; color: #ff5500; } .code-input { margin: auto; width: 650rpx; height: 100rpx; display: flex; } .code-input>view { margin-top: 5rpx; margin-left: 15rpx; width: 86rpx; height: 86rpx; line-height: 86rpx; font-size: 60rpx; font-weight: bold; color: #313131; text-align: center; border-radius: 10rpx; } .code-input>view:nth-child(1) { margin-left: 0rpx; } .cinput { position: fixed; left: -100rpx; width: 50rpx; height: 50rpx; } .recode{ margin-top: 20rpx; width: 200rpx; height: 80rpx; line-height: 80rpx; color: #707070; font-size: 28rpx; }</style>實(shí)現(xiàn)思路:創(chuàng)建六個(gè)正方形的view(使用for循環(huán)),然后創(chuàng)建一個(gè)數(shù)字input,最大輸入長度為六位(根據(jù)驗(yàn)證碼的長度),再將input隱藏掉,獲取到的值分別放到六個(gè)view中。
其中驗(yàn)證碼驗(yàn)證失敗之后利用v-model雙向綁定進(jìn)行清空已經(jīng)輸入的值
注意:單純的輸出 code[index] 不會(huì)展示空只會(huì)展示未定義,必須加上 {{code[index] && code[index] || ''}} 進(jìn)行判斷替換為空,密碼輸入框替換字符,也就是與或非的意思吧
如果是不想展示驗(yàn)證碼信息可以改為{{code[index] && '●' || ''}},這樣你輸入是參數(shù)就會(huì)被替換為●●●●●●
到此這篇關(guān)于uniapp 手機(jī)驗(yàn)證碼輸入框(隨機(jī)數(shù)、倒計(jì)時(shí)、隱藏手機(jī)號(hào)碼中間四位)可以直接使用的文章就介紹到這了,更多相關(guān)uniapp驗(yàn)證碼輸入框內(nèi)容請(qǐng)搜索以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持!

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備