使用Node.js實現Clean Architecture方法示例詳解
目錄
- Clean Architecture
- 項目功能:
- 項目結構
- 項目特點
- 代碼實現
- 定義實體層
- 定義存儲接口
- 定義用例層
- koa項目
- 在koa項目中實現存儲層接口
- 在koa項目中實現HTTP路由(表現層)
- nest-js項目
- 最后
Clean Architecture
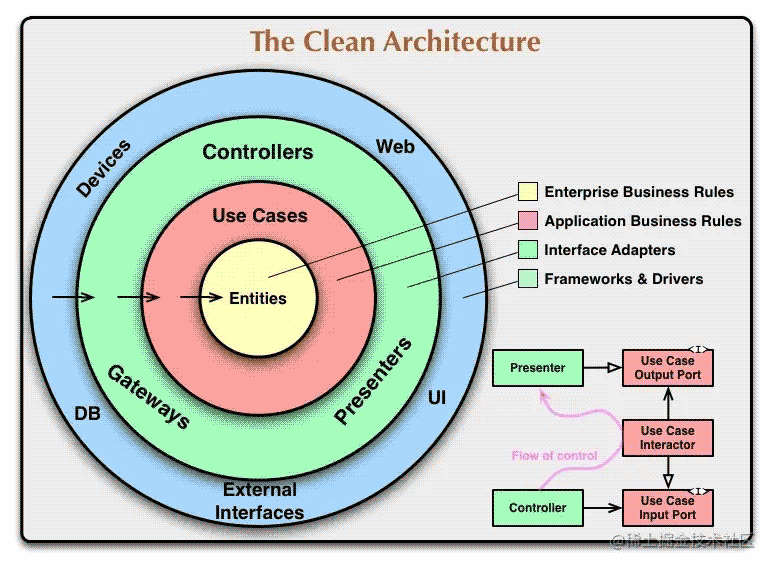
Clean Architecture 是 Robert C. Martin 提出的一種軟件架構模式,目的是為了將系統分層,實現關注點分離,使系統更易于理解、維護和擴展。該體系結構將系統分為四個層級,從內到外分別是:實體層、用例層、表現層、基礎設施(存儲庫,框架等)。

在本文中,我們將介紹如何使用 Node.js 實現 Clean Architecture,并提供一些示例代碼來演示該架構的關鍵概念。
接下來我們將使用 TypeScript 項目示例(github.com/lulusir/cle… )。該項目采用了 Monorepo 結構,使用 Rush.js 進行管理。在 server 文件夾中包含了三個子項目,分別為 core、koa 和 nestjs-app,其中 core 為核心業務邏輯,koa是使用koa+prisma的為底層框架web項目,nestjs-app是使用nestjs + typeorm為底層框架的項目。目的是演示相同的業務邏輯如何橋接不同的框架。
在這個項目中,實體層包含實體對象和相關的業務規則和邏輯,用例層包含系統的用例和業務邏輯,存儲庫層負責保存和檢索數據,表示層則是暴露給外部的http接口。
項目功能:
實現一個帖子發布,瀏覽功能
- 用戶創建,查詢
- 帖子的發布,編輯,查詢,刪除
項目結構
├── server│ ├── core // 核心業務邏輯│ │ └── src│ │ ├── domain│ │ ├── repository│ │ └── useCase│ ├── koa│ │ └── src│ │ ├── post│ │ └── user│ └── nestjs-app│ ├── src│ ├── post│ │ ├── dto│ │ └── entities│ └── user│ └── entities└── web
core:core為核心業務邏輯的代碼
- Domain: 存放實體相關的代碼,如業務具體的 model 等
- Use Cases: 存放業務邏輯相關的代碼,如處理業務邏輯、數據驗證、調用 Repository 等
- Repository: 存放和外部存儲系統的相關接口
koa/nestjs-app: core的實際消費者
- 根據core的接口實現具體的Router,Repository
項目特點
- 使用 DDD 和 Clean Architecture 的思想,將業務邏輯與框架實現分離。
- 使用 monorepo 項目結構,方便管理多個相關的項目。
- 提供了多個示例應用程序,方便快速上手。
- 基于 TypeScript,提高代碼可讀性和可維護性。
在core中,我們有核心的業務邏輯代碼。此級別包含域、存儲庫接口和用例。域包含與實體相關的代碼,例如特定的業務模型。存儲庫包含與外部存儲系統的相關接口。用例包含與業務邏輯相關的代碼,例如處理業務邏輯、數據驗證和調用存儲庫。
在koa/nestjs-app層面,我們有核心層面的實際消費者。它們根據核心層提供的接口實現特定的路由器和存儲庫。 使用 Clean Architecture 的主要優點之一是它將業務邏輯與技術實現分開。這意味著您可以輕松地在不同的框架和庫之間切換,而無需更改核心業務邏輯。在我們的示例中,我們可以在 koa 和 nestjs-app 之間切換,同時保持相同的核心業務邏輯。
代碼實現
定義實體層
// server/core/src/domain/post.tsimport { User } from "./user";export class Post { author: User | null = null; content: string = ""; updateAt: Date = new Date(); // timestamp; createdAt: Date = new Date(); // timestamp; title: string = ""; id: number = -1;}// server/core/src/domain/user.tsexport class User { name: string = "" email: string = "" id: number = -1}定義存儲接口
import { Post } from "../domain/post";export interface IPostRepository { create(post: Post): Promise<boolean>; find(id: number): Promise<Post>; update(post: Post): Promise<boolean>; delete(post: Post): Promise<boolean>; findMany(options: { authorId: number }): Promise<Post[]>;}...import { User } from "../domain/user";export interface IUserRepository { create(user: User): Promise<boolean>; find(id: number): Promise<User>;}定義用例層
import { User } from "../domain/user";import { IUserRepository } from "../repository/user";export class UCUser { constructor(public userRepo: IUserRepository) {} find(id: number) { return this.userRepo.find(id); } create(name: string, email: string) { if (email.includes("@test.com")) { const user = new User(); user.email = email; user.name = name; return this.userRepo.create(user); } throw Error("Please use legal email"); }}koa項目
在koa項目中實現存儲層接口
// server/koa/src/user/user.repo.tsimport { PrismaClient } from "@prisma/client";import { IUserRepository, User } from "core";export class UserRepository implements IUserRepository { prisma = new PrismaClient(); async create(user: User): Promise<boolean> { const d = await this.prisma.user_orm_entity.create({ data: {email: user.email,name: user.name, }, }); return !!d; } async find(id: number): Promise<User> { const d = await this.prisma.user_orm_entity.findFirst({ where: {id: id, }, }); if (d) { const u = new User(); u.email = d?.email; u.id = d?.id; u.name = d?.name; return u; } throw Error("user id " + id + "not found"); }}在koa項目中實現HTTP路由(表現層)
// server/koa/src/user/user.controller.tsimport Router from "@koa/router";import { UCUser } from "core";import { UserRepository } from "./user.repo";export const userRouter = new Router({ prefix: "/user",});userRouter.get("/:id", async (ctx, next) => { try { const service = new UCUser(new UserRepository()); if (ctx.params.id) { const u = await service.find(+ctx.params.id); ctx.response.body = JSON.stringify(u); } } catch (e) { ctx.throw(400, "some error on get user", e.message); } await next();});nest-js項目
nestjs 項目的示例可以在此路徑中找到 (github.com/lulusir/cle… 就不在這里貼代碼了
最后
請注意,在實際項目中,我們不會將核心業務邏輯放在單獨的倉庫中(即core),這只是為了演示在不同框架下使用相同的業務邏輯
通過將業務邏輯與框架分離,您可以輕松地在不同的框架和庫之間切換,而無需更改核心業務邏輯。如果您希望構建可擴展且可維護的應用程序,那么Clean Architecture 絕對值得考慮。
如果想要演示如何接入其他框架,可以在評論區提出
項目地址 (github.com/lulusir/cle… 覺得不錯的小伙伴,可以給個star,謝謝
以上就是使用Node.js實現Clean Architecture方法示例詳解的詳細內容,更多關于Node.js Clean Architecture的資料請關注其它相關文章!

 網公網安備
網公網安備