解決react-connect中使用forwardRef遇到的問題
目錄
- react-connect使用forwardRef遇到的問題
- 項(xiàng)目場(chǎng)景
- 原因
- 問題描述
- 解決方案
- React.forwardRef的使用說明
- 應(yīng)用場(chǎng)景
- 但問題來了
- 總結(jié)
react-connect使用forwardRef遇到的問題
項(xiàng)目場(chǎng)景
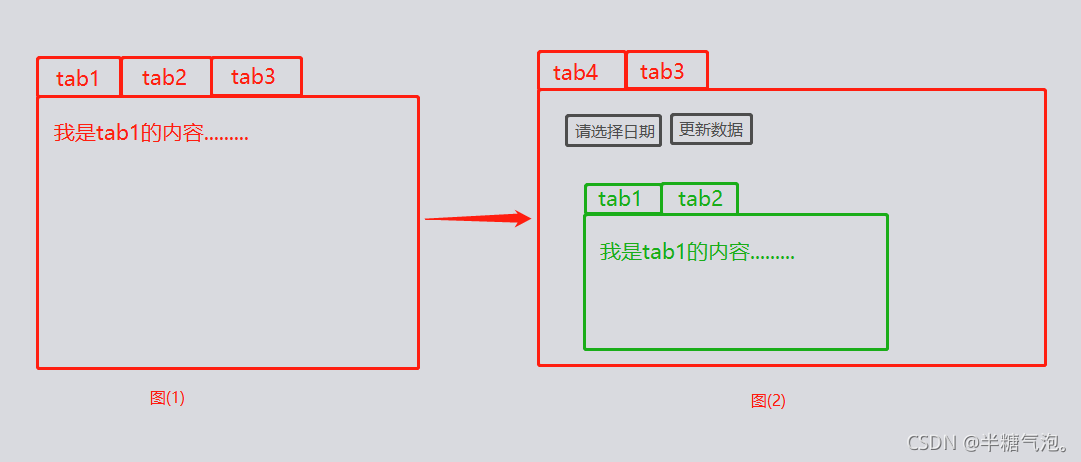
之前獨(dú)立的兩個(gè)tab, tab1和tab2, 由于需求變更, 要把這兩個(gè)tab都放到一個(gè)tab4下, 變化大概是從圖1變?yōu)閳D2

原因
子組件用了使用了connect, 相當(dāng)于把forwardRef隔離了,導(dǎo)致父組件拿不到想要的方法, 所以需要把forwardRef 透?jìng)鹘o使用了connect 的子組件
問題描述
tip: 該文章以下內(nèi)容中說的子組件指tab1和tab2, 父組件指tab4
tab1和tab2組件都有"更新數(shù)據(jù)"按鈕,將他們合并為tab4里面之后,"更新數(shù)據(jù)"按鈕已經(jīng)變成了父組件(tab4)的內(nèi)容, 但是由于按鈕的onClick事件中的邏輯太復(fù)雜, 所以點(diǎn)擊事件沒有挪出來重新寫到父組件里。
也就是:按鈕在父組件中, 按鈕的點(diǎn)擊事件在子組件里寫。
子組件和父組件都是用函數(shù)組件 + Hook 寫的, 并且子組件中都用了connect, 此時(shí)父組件想調(diào)用子組件的點(diǎn)擊事件方法, 該怎么拿到子組件里的方法呢?
解決方案
tip: 我的項(xiàng)目使用的是umi2
利用Hoc(高階組件)透?jìng)鱮ef
import React, { forwardRef, useImperativeHandle, useState, useEffect } from "react";import { connect } from "dva"const Children = (props) => { const { refInstance } = props const [text, setText] = useState("子組件:Children") const functionA = () => { console.log("c2方法") setText("ref改變了") } useImperativeHandle(refInstance, () => ({ functionA, text, }))return ( <div> {text} </div>)}const newA = connect((state) => { return { list: state.list, }})(Children)// 使用Hoc 透?jìng)?refexport default forwardRef((props, ref) => <newA {...props} refInstance={ref} />);React.forwardRef的使用說明
forwardRef實(shí)際上就是當(dāng)父組件需要得到子組件元素時(shí),可以利用forwardRef來實(shí)現(xiàn)。
該方法接受一個(gè)有額外ref參數(shù)的react組件函數(shù),不調(diào)用該方法,普通的組件函數(shù)是不會(huì)獲得該參數(shù)的。
應(yīng)用場(chǎng)景
ref 的作用是獲取實(shí)例,可能是 DOM 實(shí)例,也可能是 ClassComponent 的實(shí)例。
但問題來了
如果目標(biāo)組件是一個(gè) FunctionComponent 的話,是沒有實(shí)例的(PureComponent),此時(shí)用 ref 去傳遞會(huì)報(bào)錯(cuò)
React.forwardRef 會(huì)創(chuàng)建一個(gè)React組件,這個(gè)組件能夠?qū)⑵浣邮艿?ref 屬性轉(zhuǎn)發(fā)到其組件樹下的另一個(gè)組件中。這種技術(shù)并不常見,但在以下兩種場(chǎng)景中特別有用:
- 轉(zhuǎn)發(fā) refs 到 DOM 組件
- 在高階組件中轉(zhuǎn)發(fā) refs
實(shí)例:
點(diǎn)擊搜索按鈕時(shí),讓文本輸入框處于聚焦?fàn)顟B(tài)
1、普通用法:
import React, { Component } from "react"export default class App extends Component {? mytext=null? render() {? ? return (? ? ? <div>? ? ? ? <button type="button" onClick={()=>{? ? ? ? ? console.log(this.mytext);? ? ? ? ? this.mytext.current.focus()? ? ? ? ? this.mytext.current.value="2222"? ? ? ? }}>獲取焦點(diǎn)</button>? ? ? ? <Child callback={(el)=>{? ? ? ? ? console.log(el);、? ? ? ? ? //el是臨時(shí)變量,用全局的去接這個(gè)值? ? ? ? ? this.mytext=el? ? ? ? ? //console.log(el.current);? ? ? ? }}/>? ? ? </div>? ? )? }}class Child extends Component {? mytext = React.createRef();? //組件渲染完了執(zhí)行? componentDidMount() {? ? this.props.callback(this.mytext);? }? render() {? ? return (? ? ? <div style={{background:"yellow"}}>? ? ? ? <input defaultValue="1111" ref={this.mytext}></input>? ? ? </div>? ? );? }}2、使用forwardRef
import React, { Component,forwardRef } from "react"export default class App_forwardRef extends Component {? mytext=React.createRef()? render() {? ? return (? ? ? <div>? ? ? <button type="button" onClick={()=>{? ? ? ? console.log(this.mytext);? ? ? ? this.mytext.current.value="2222"? ? ? }}>獲取焦點(diǎn)</button>? ? ? <Child ref={this.mytext}/>? ? ? </div>? ? )? }}//這里Child是函數(shù)式組件const Child=forwardRef((props,ref)=>{? ? return (? ? ? <div>? ? ? ? <input defaultValue="11111" ref={ref}></input>? ? ? </div>? ? );})總結(jié)
以上為個(gè)人經(jīng)驗(yàn),希望能給大家一個(gè)參考,也希望大家多多支持。

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備