react-redux的connect與React.forwardRef結(jié)合ref失效的解決
目錄
- react-redux的connect與React.forwardRef結(jié)合ref失效
- 原因
- 解決辦法
- dva/redux的connect 和useRef/forwardRef混用的問題
- 解決方法
- 總結(jié)
react-redux的connect與React.forwardRef結(jié)合ref失效
開發(fā)中遇到connect包裹forwardRef組件后,ref引用失效,返回undefined的問題。
const CompA = React.forwardRef<OutputInterface, IProps>((props, ref) => {? // ...})export default connect(mapStateToProps, mapDispatchToProps)(CompA);原因
源碼:React.forwardRef
從下面截取的源碼中,可以看到forwardRef返回的是一個(gè)元素對(duì)象,包含了元素的類型REACT_FORWARD_REF_TYPE,以及渲染組件函數(shù)render方法,而connect需要的是組件,故透?jìng)鞒霈F(xiàn)問題。
import {REACT_FORWARD_REF_TYPE, REACT_MEMO_TYPE} from "shared/ReactSymbols";export function forwardRef<Props, ElementType: React$ElementType>(? render: (props: Props, ref: React$Ref<ElementType>) => React$Node,) {? // 省略邊界條件判斷? const elementType = {? ? $$typeof: REACT_FORWARD_REF_TYPE,? ? render,? };? if (__DEV__) {? ? let ownName;? ? Object.defineProperty(elementType, "displayName", {? ? ? enumerable: false,? ? ? configurable: true,? ? ? get: function() {? ? ? ? return ownName;? ? ? },? ? ? set: function(name) {? ? ? ? ownName = name;? ? ? ? if (!render.name && !render.displayName) {? ? ? ? ? render.displayName = name;? ? ? ? }? ? ? },? ? });? }? return elementType;}解決辦法
方法一:調(diào)用forwardRef返回值中的render方法
const CompA = React.forwardRef<OutputInterface, IProps>((props, ref) => {? // ...})// 直接通過render獲取渲染組件export default connect(mapStateToProps, mapDispatchToProps)(CompA.render);方法二:connect第4個(gè)參數(shù)可以設(shè)置{forwardRef: true}實(shí)現(xiàn)透?jìng)?
const CompA = React.forwardRef<OutputInterface, IProps>((props, ref) => {? // ...})// 直接通過render獲取渲染組件export default connect(mapStateToProps, mapDispatchToProps, null, {? forwardRef: true})(CompA);dva/redux的connect 和useRef/forwardRef混用的問題
因?yàn)橐鰐able 滾動(dòng)條高度緩存,所以用了umi-plugin-keep-alive插件,導(dǎo)致被包裹的子組件useffect失效。
故用父組件使用ref 調(diào)用子組件的getList方法實(shí)現(xiàn)頁面更新。 但是項(xiàng)目用的Dva,和useRef 一起用ref會(huì)失效。
解決方法
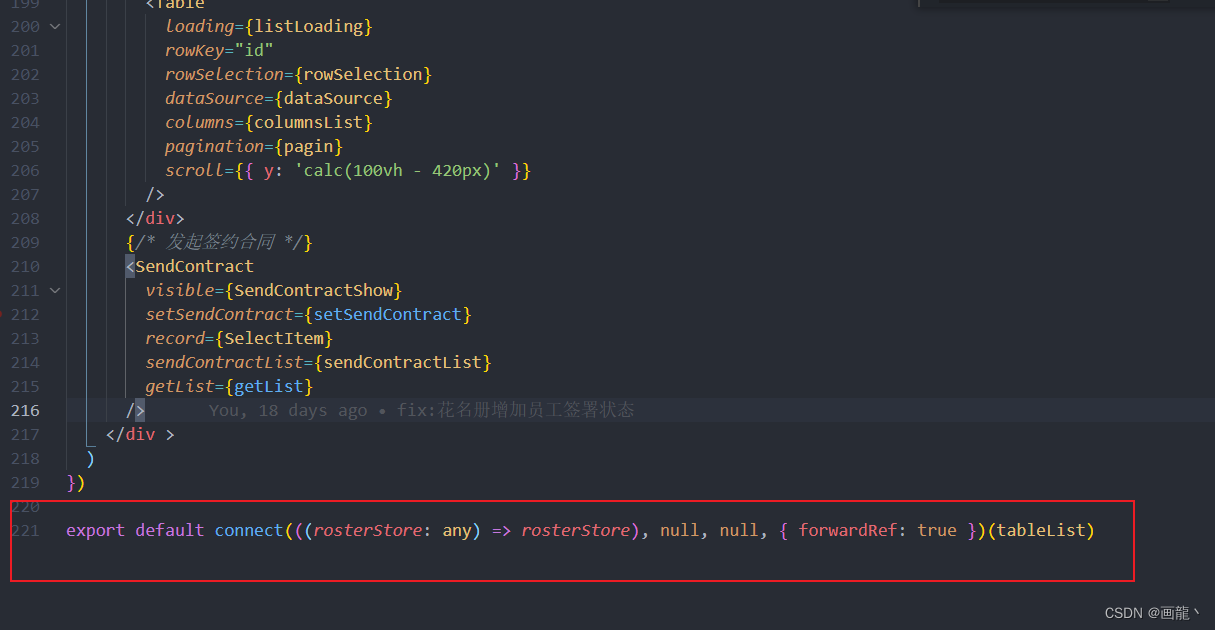
在connect 方法的第四個(gè)參數(shù)加 forwardRef: true,即可實(shí)現(xiàn)透?jìng)餍Ч溆嗖糠植蛔儭?/p>

其余部分用法不變。
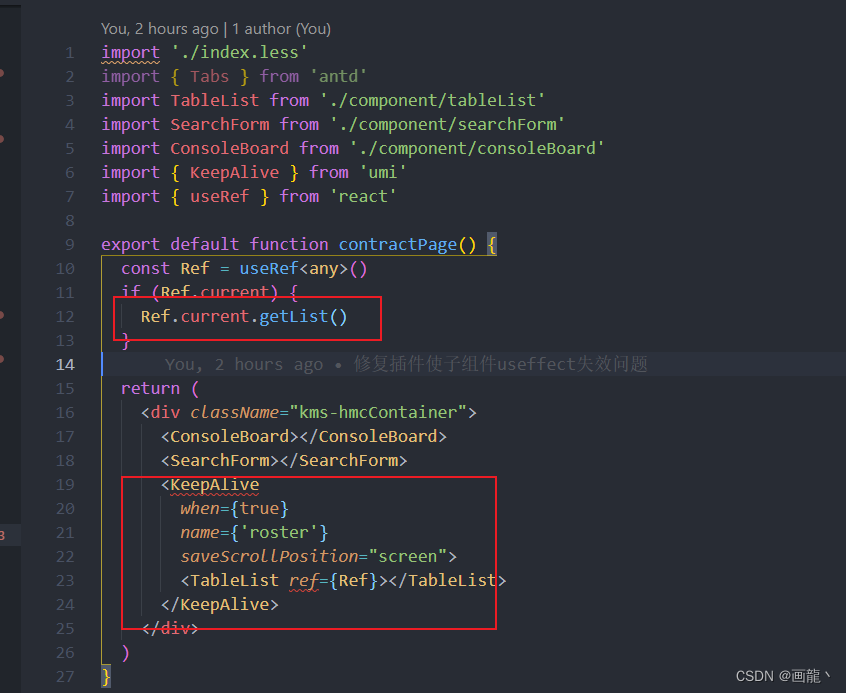
- 父組件:

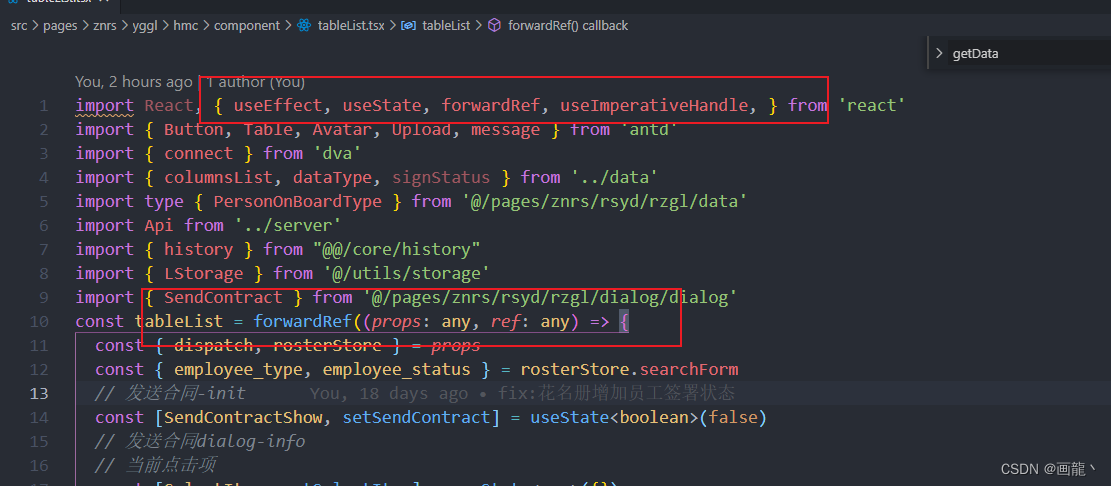
- 子組件:

總結(jié)
以上為個(gè)人經(jīng)驗(yàn),希望能給大家一個(gè)參考,也希望大家多多支持。
相關(guān)文章:

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備