React基礎(chǔ)-JSX的本質(zhì)-虛擬DOM的創(chuàng)建過(guò)程實(shí)例分析
JSX的本質(zhì)
實(shí)際上,jsx僅僅只是 React.createElement(component, props, ...children) 這個(gè)函數(shù)的語(yǔ)法糖。
所有的jsx最終都會(huì)被轉(zhuǎn)換成React.createElement的函數(shù)調(diào)用。
createElement需要傳遞三個(gè)參數(shù):
參數(shù)一:type
當(dāng)前元素的類(lèi)型;
如果是標(biāo)簽元素,那么就使用字符串表示, 例如 “div”;
如果是組件元素,那么就直接使用組件的名稱(chēng);
參數(shù)二:config
所有jsx中的屬性都在config中以對(duì)象的屬性和值的形式存儲(chǔ);
比如傳入className作為元素的class;
參數(shù)三:children
存放在標(biāo)簽中的內(nèi)容,以children數(shù)組的方式進(jìn)行存儲(chǔ);
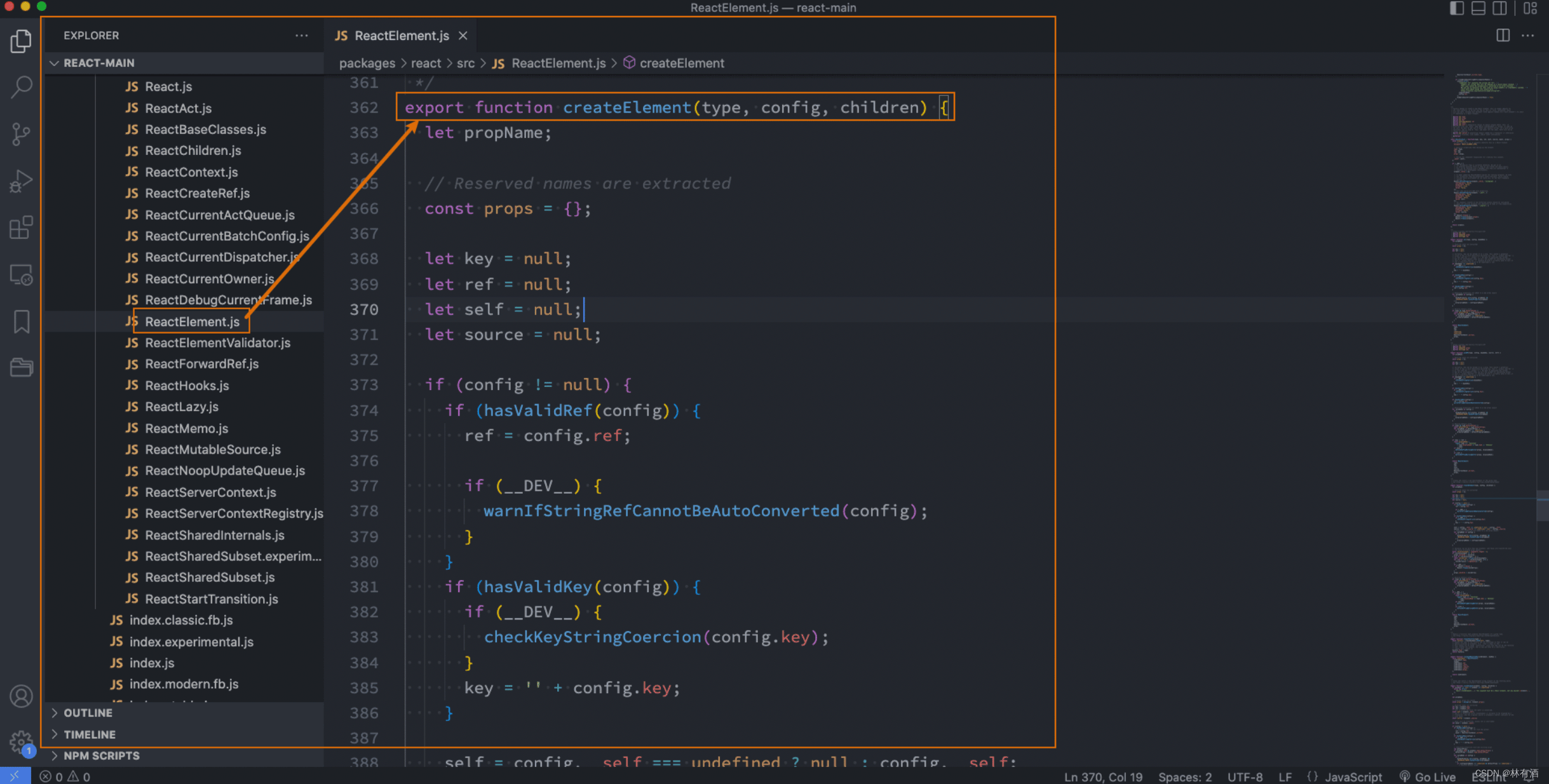
當(dāng)然,如果是多個(gè)元素呢?React內(nèi)部有對(duì)它們進(jìn)行處理,處理的源碼在下方

我們知道默認(rèn)jsx是通過(guò)babel幫我們進(jìn)行語(yǔ)法轉(zhuǎn)換的,所以我們之前寫(xiě)的jsx代碼都需要依賴(lài)babel; 我們可以在babel的官網(wǎng)中快速查看轉(zhuǎn)換的過(guò)程: 鏈接: https://babeljs.io/repl/#?presets=react
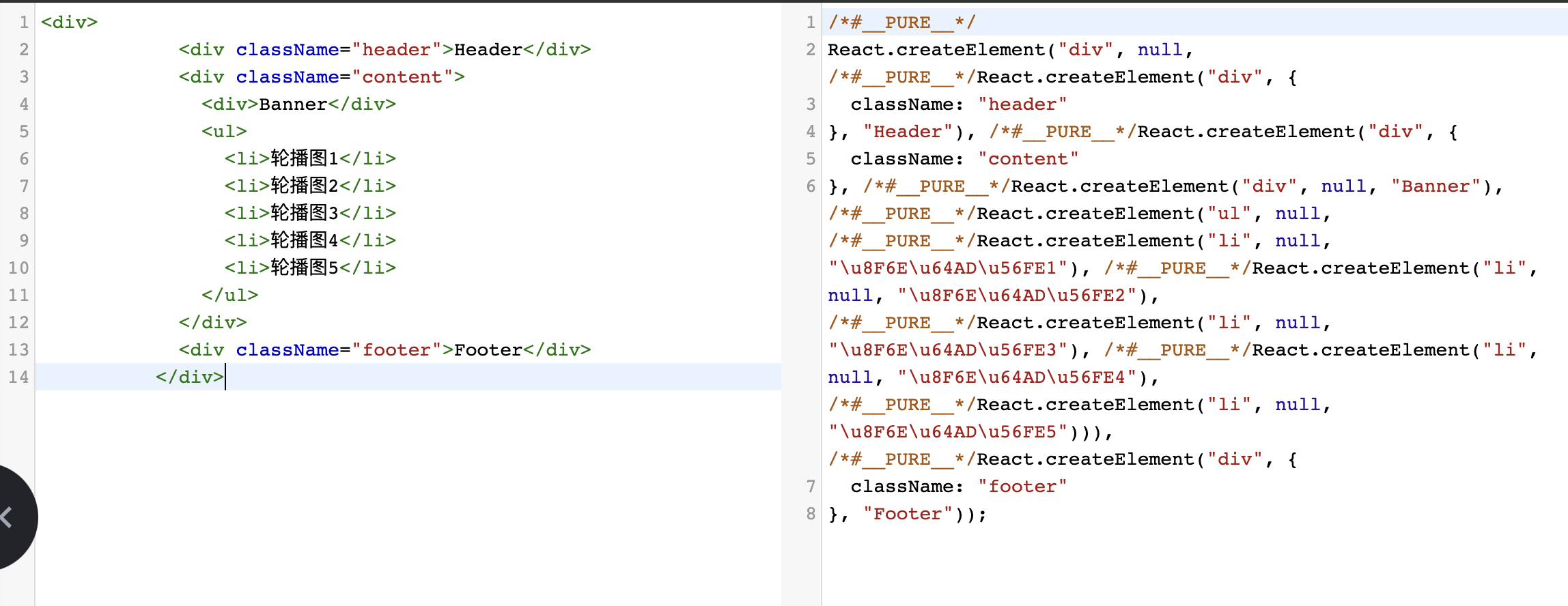
例如有下面這樣一段jsx代碼
class App extends React.Component { constructor() { super() } render() { return ( <div><div className="header">Header</div><div className="content"> <div>Banner</div> <ul> <li>輪播圖1</li> <li>輪播圖2</li> <li>輪播圖3</li> <li>輪播圖4</li> <li>輪播圖5</li> </ul></div><div className="footer">Footer</div> </div> ) }}const app = ReactDOM.createRoot(document.querySelector("#app"))app.render(<App/>)
那么也就是說(shuō)我們可以自己來(lái)編寫(xiě)React.createElement代碼:
我們沒(méi)有通過(guò)jsx來(lái)書(shū)寫(xiě)了,界面依然是可以正常的渲染。
另外,在我們編寫(xiě)原生的React情況下,我們就不需要babel相關(guān)的內(nèi)容了(當(dāng)然真實(shí)開(kāi)發(fā)中我們是不會(huì)編寫(xiě)原生的React的)
- 所以,type="text/babel"可以被我們刪除掉了;
- 所以,
<script src="../react/babel.min.js"></script>也可以被我們刪除掉了;
<div></div><script src="../lib/../lib/react.js"></script><script src="../lib/react-dom.js"></script><script> class App extends React.Component { constructor() { super() } render() { const element = React.createElement("div", null, /*#__PURE__*/React.createElement("div", { className: "header"}, "Header"), /*#__PURE__*/React.createElement("div", { className: "content"}, /*#__PURE__*/React.createElement("div", null, "Banner"), /*#__PURE__*/React.createElement("ul", null, /*#__PURE__*/React.createElement("li", null, "\u8F6E\u64AD\u56FE1"), /*#__PURE__*/React.createElement("li", null, "\u8F6E\u64AD\u56FE2"), /*#__PURE__*/React.createElement("li", null, "\u8F6E\u64AD\u56FE3"), /*#__PURE__*/React.createElement("li", null, "\u8F6E\u64AD\u56FE4"), /*#__PURE__*/React.createElement("li", null, "\u8F6E\u64AD\u56FE5"))), /*#__PURE__*/React.createElement("div", { className: "footer"}, "Footer"));return element } } const app = ReactDOM.createRoot(document.querySelector("#app")) app.render(React.createElement(App, null))</script>虛擬DOM的創(chuàng)建過(guò)程
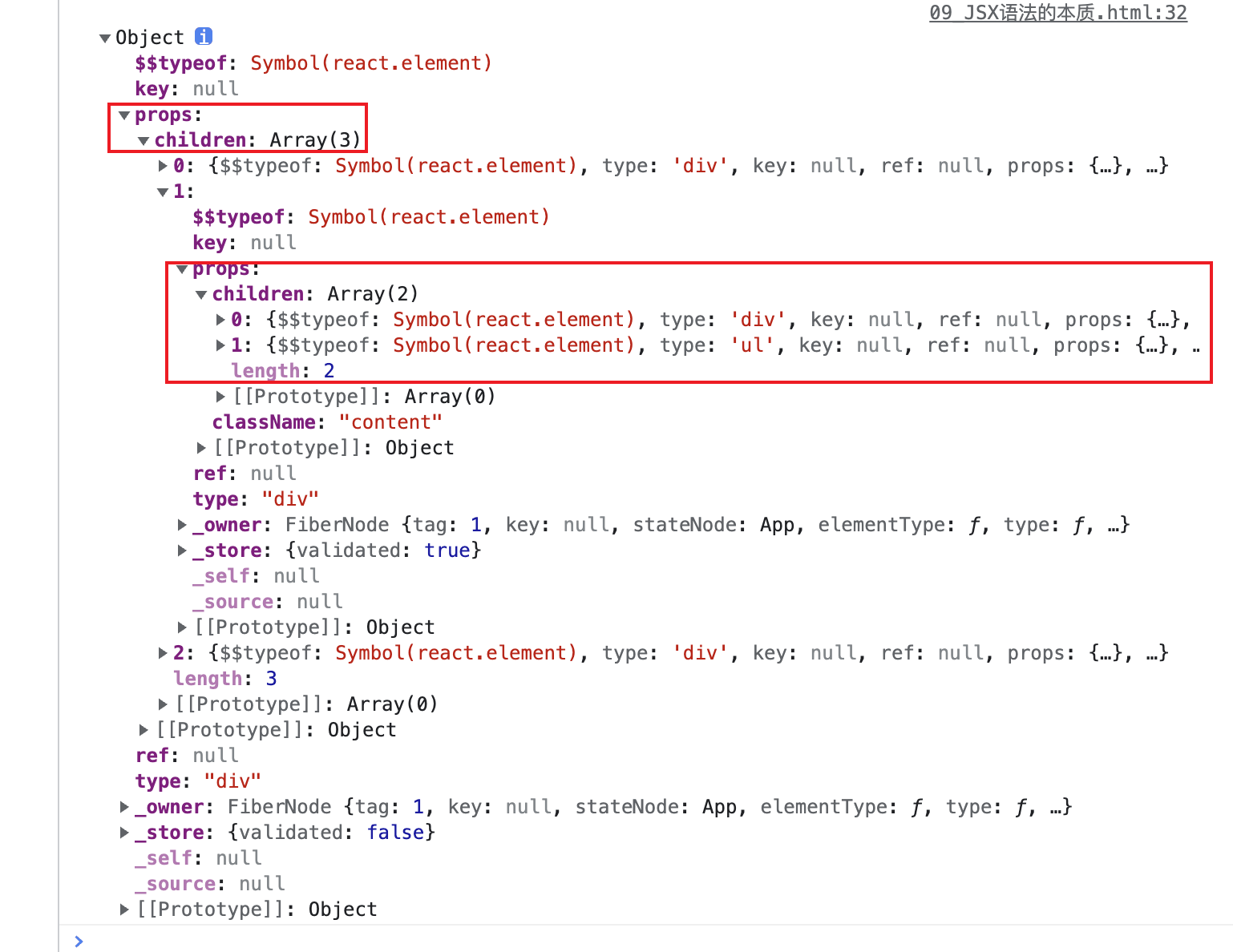
我們通過(guò) React.createElement 最終創(chuàng)建出來(lái)一個(gè) ReactElement對(duì)象:
這個(gè)ReactElement對(duì)象是什么作用呢?React為什么要?jiǎng)?chuàng)建它呢?
原因是React利用ReactElement對(duì)象組成了一個(gè)JavaScript的對(duì)象樹(shù);
JavaScript的對(duì)象樹(shù)就是虛擬DOM(Virtual DOM);
如何查看ReactElement的樹(shù)結(jié)構(gòu)呢?
我們可以將上面代碼中的jsx返回結(jié)果進(jìn)行打印;

**而ReactElement最終形成的樹(shù)結(jié)構(gòu)就是虛擬DOM (Virtual DOM) **;
虛擬DOM幫助我們從命令式編程轉(zhuǎn)到了聲明式編程的模式
React官方的說(shuō)法:Virtual DOM 是一種編程理念。
在這個(gè)理念中,UI以一種理想化或者說(shuō)虛擬化的方式保存在內(nèi)存中,并且它是一個(gè)相對(duì)簡(jiǎn)單的JavaScript對(duì)象
我們可以通過(guò)
root.render讓 虛擬DOM 和 真實(shí)DOM同步起來(lái),這個(gè)過(guò)程中叫做協(xié)調(diào)(Reconciliation);
這種編程的方式賦予了React聲明式的API:
你只需要告訴React希望讓UI是什么狀態(tài);
React來(lái)確保DOM和這些狀態(tài)是匹配的;
你不需要直接進(jìn)行DOM操作,就可以從手動(dòng)更改DOM、屬性操作、事件處理中解放出來(lái);
PS:筆者在進(jìn)行相關(guān)測(cè)試或開(kāi)發(fā)的時(shí)候比較喜歡實(shí)用vite搭建vue或react的運(yùn)行環(huán)境,使用命令 npm init vite@latest 創(chuàng)建基本的項(xiàng)目框架,再進(jìn)行相關(guān)調(diào)試。
理解虛擬DOM有助于我們更加深入的理解react、vue等框架的運(yùn)行原理。
相關(guān)文章:
1. 詳解React Native與IOS端之間的交互2. 詳解vue3中setUp和reactive函數(shù)的用法3. react-router v6實(shí)現(xiàn)權(quán)限管理+自動(dòng)替換頁(yè)面標(biāo)題的案例4. react-redux的connect與React.forwardRef結(jié)合ref失效的解決5. 原理深度解析Vue的響應(yīng)式更新比React快6. React中完整實(shí)例講解Recoil狀態(tài)管理庫(kù)的使用7. React 實(shí)現(xiàn)具備吸頂和吸底功能組件實(shí)例8. React中使用TS完成父組件調(diào)用子組件的操作方法9. react實(shí)現(xiàn)組件狀態(tài)緩存的示例代碼10. Vue3使用JSX的方法實(shí)例(筆記自用)

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備