初學者如何快速搭建Express開發系統步驟詳解
1、序言
下班回來,孩子跟妻子沒在家。我吃完留在鍋里的飯菜,就準備開始躺在沙發里去刷抖音。可這難得的安靜不去干一些寫作整理的事情,的確是挺奢侈的。
很喜歡這種在進入正題之前,寫點引子的文書風格……,專注技術的朋友還是從分隔線以下閱讀吧
2、最近做的事
從杭州回到西安后,錢包里的積蓄很快就花光了,終于在失業第37天的時候找到了新的東家。為了徹底告別Dominor,我以web前端開發的角色出現在了開發團隊中。
我非常感激人力的熱情、直屬領導的坦誠。甚至在我技術面試的時候就讓我去看他們正在建設的管理系統,咨詢我是否有辦法在現有基礎上進行優化提升。讓我覺得,在這家規模較小的公司中,它有著許多大企業中無法感受到的坦誠、信任。
我要做的事情呢,專業性比較強,在系統未上線之前我盡量減少對業務方向的透露。從技術的方向來講,要用現有開源免費的平臺、工具,實現一套可展示多媒體(文字、圖片、影響、3D展示)的系統,后臺需要包括數據的上傳維護,以及數據管理人員的訪問控制。
為了避免把討論的范圍擴大,突出重點,今天我就說說,如何快速地搭建基礎的WEB服務。
3、Express快速開發
說到Express的最初入門,我的建議是,快速的弄一個能訪問的環境來體驗,捯飭,可以達到事半功倍的效果。以下是干貨:
3.1、安裝 nodejs
網絡上資料非常完善,我這里引個流就行了。
3.2、檢查 Express應用程序生成器是否正常
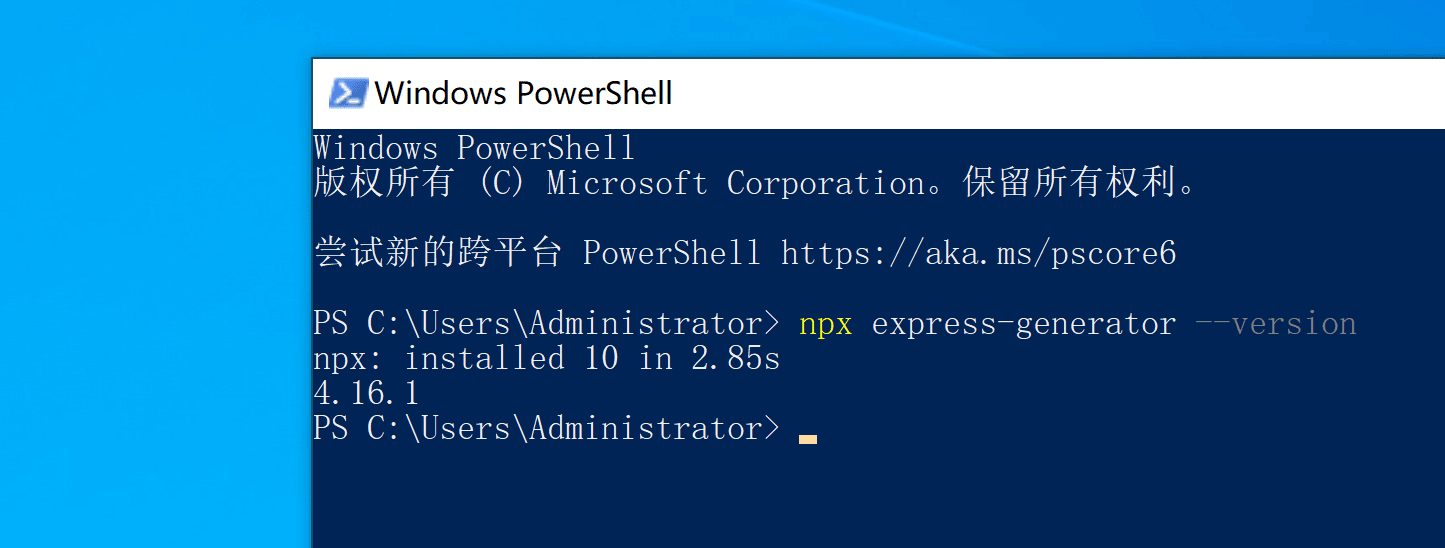
nodejs安裝完成后,進入 PS ,輸入以下命令
npx express-generator --version
看到下圖中的返回信息,就表明時這個生成器在nodejs中已經存在且工作正常了。(對的,你沒猜錯,node已經把express的生成器當成了自己的一部分)
3.3、創建項目
# 注釋:進入到桌面,并創建名為my_project的目錄cd Desktopmkdir my_project# 注釋:輸入以下命令,生成Express項目 我一般默認使用ejs使用服務端模板引擎(以后討論)npx express-generator --view ejs
最終控制臺顯示的信息如下:
npx: installed 10 in 2.999s create : public\ create : public\javascripts\ create : public\images\ create : public\stylesheets\ create : public\stylesheets\style.css create : routes\ create : routes\index.js create : routes\users.js create : views\ create : views\error.ejs create : views\index.ejs create : app.js create : package.json create : bin\ create : bin\www install dependencies: > npm install run the app: > SET DEBUG=my-project:* & npm start
上邊的信息相當于是在執行npx express-generator --view ejs之后,nodejs給出的一個回執信息,告訴我們創建了哪些文件或目錄(如create : public\等),另外,install dependencies:和 run the app兩句,是告訴我們,這個系統想要運行起來,它還依賴很多包,需要通過npm install完成下載安裝;
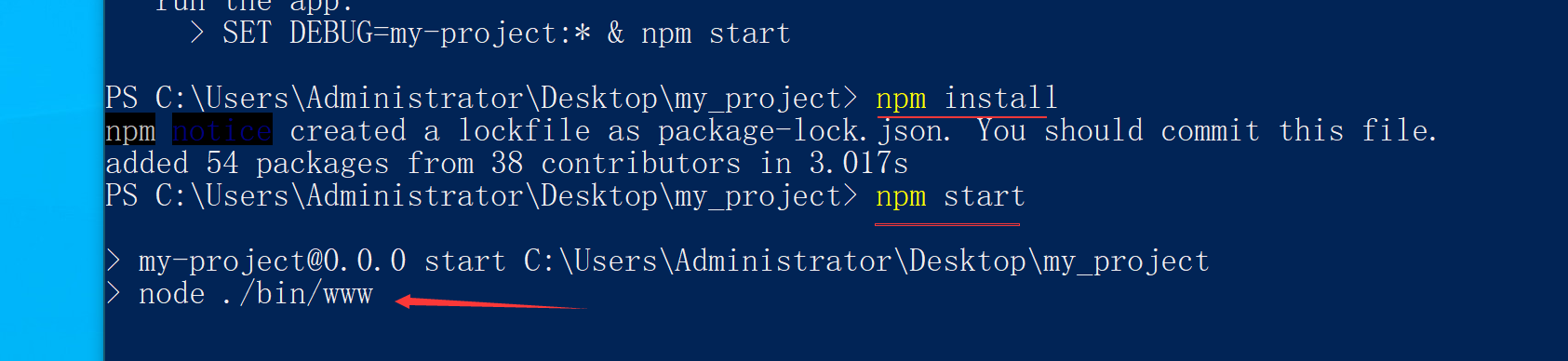
在這之后,你就可以通過SET DEBUG=my-project:* & npm start 來啟動你的WEB服務了。那接下來安排!!!看截圖
參考上圖操作,只要你看到了node ./bin/www就證明你的服務器啟動了。
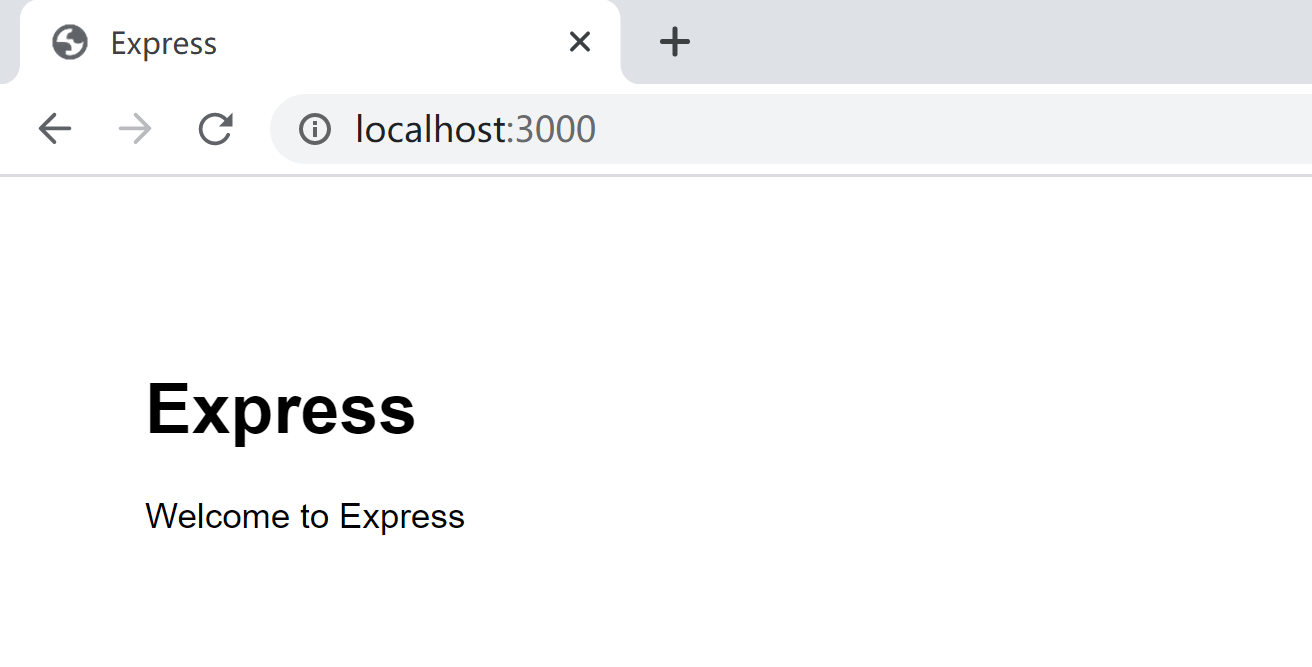
訪問:localhost:3000可以看看最終的效果。
http://localhost:3000/users
http://localhost:3000/
也都可以試著訪問一下,這里是重點,下一次我會解讀如何定制路由,例如我們要開發一個****http://localhost:3000/system
4、目錄結構分析
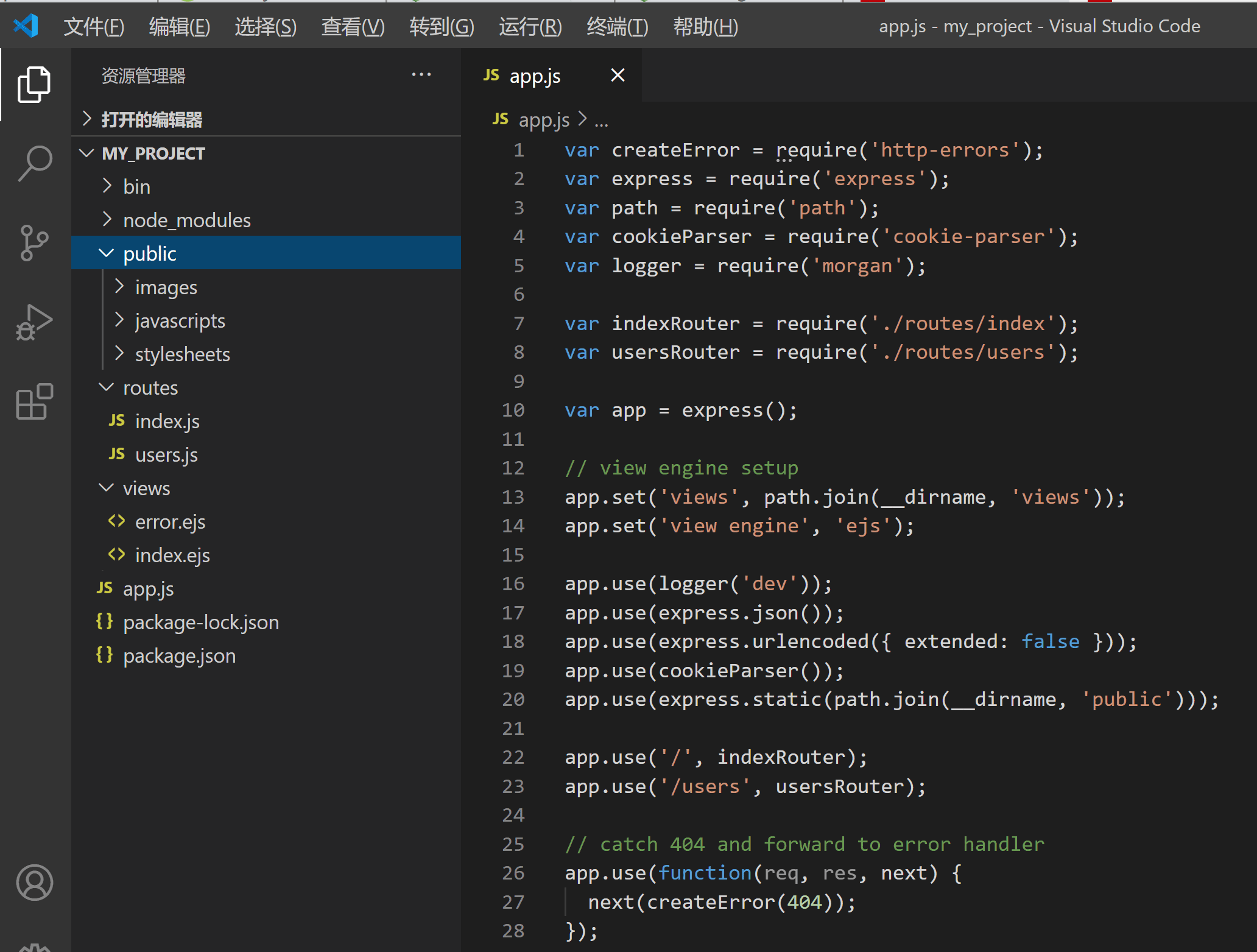
用vs code打開項目目錄,我挑主要的目錄文件說明一下:
- node_modules 一些nodejs的模塊,為服務器運行提供功能支持。里邊的東西就是你剛才npm install來的。是js編寫的,這里邊的模塊多數運行于服務端。
- public* 該目錄下放置的內容一般是可以通過http協議訪問的靜態資源,如js、css、圖片、甚至可以自己創建fonts存放字體文件。
- routes 該目錄下的js文件主路由模塊,當你指定了一個url中的path信息(如localhost:3000/users,path即/users)時,該文件的功能就是當瀏覽器發起對/users的get、post、put等http請求時進行業務處理及響應的。
- views 中放模板文件,可以理解為html代碼,中間有一些<%= %>的占位符,服務器拿到數據之后對這些模板進行渲染,再傳回給瀏覽器。
- app.js 項目啟動時的入口文件,整個系統的代碼邏輯就是從這里開始執行的。
5、結束
今天就記錄這么多,閱讀過此文的初學者可以著手嘗試一下,如有不清楚的可以留言,我看到就會回復。
下一節,我會打開app.js,并嘗試定制新的路由
相關文章:
1. Vue+express+Socket實現聊天功能2. IIS Express 取代 ASP.NET Development Server的配置方法3. Express 框架中使用 EJS 模板引擎并結合 silly-datetime 庫進行日期格式化的實現方法4. express框架+bootstrap美化ejs模板實例分析5. Ajax 的初步實現(使用vscode+node.js+express框架)6. VUE+Express+MongoDB前后端分離實現一個便簽墻7. 使用本機IIS?Express開發Asp.Net?Core應用圖文教程8. express框架通過ejs模板渲染輸出頁面實例分析9. Express框架定制路由實例分析10. LAMPJT最適用的web開發系統詳細配置

 網公網安備
網公網安備