Vue+express+Socket實(shí)現(xiàn)聊天功能
本文實(shí)例為大家分享了Vue+express+Socket實(shí)現(xiàn)聊天功能的具體代碼,供大家參考,具體內(nèi)容如下
實(shí)現(xiàn)聊天功能具體功能
只是為了實(shí)現(xiàn)功能,不對(duì)界面進(jìn)行美化
1、輸入消息點(diǎn)擊發(fā)送所有用戶可以在下方收到消息
2、輸入userid后點(diǎn)擊連接,可以連接對(duì)應(yīng)的聊天,另外一個(gè)界面輸入剛剛那個(gè)頁(yè)面的userid后再輸入內(nèi)容點(diǎn)擊發(fā)送給指定的人,則剛才那個(gè)頁(yè)面可以打印輸出,而其他頁(yè)面不會(huì)收到,實(shí)現(xiàn)私聊的功能
3、沒(méi)有具體實(shí)現(xiàn)私聊的內(nèi)容顯示,但是接收發(fā)送消息都可以實(shí)現(xiàn),要實(shí)現(xiàn)私聊的內(nèi)容顯示可以再添加一個(gè)私聊頁(yè)面
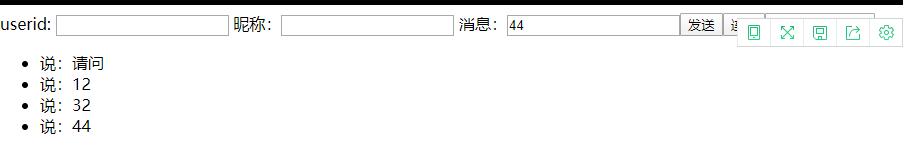
界面截圖

項(xiàng)目準(zhǔn)備
只對(duì)socket準(zhǔn)備進(jìn)行介紹,Vue和express的搭建不進(jìn)行介紹
前端 socket
安裝
npm i vue-socket.io --save
導(dǎo)入
import VueSocketIO from ’vue-socket.io’
后臺(tái)socket
安裝
npm i socket.io --save
導(dǎo)入
在express-generator生產(chǎn)的bin/www文件夾中加入
var io = require(’socket.io’)(server)’
io.on(’connection’, (socket) => { socket.on(’demining’, (data) => { console.log(data); });});
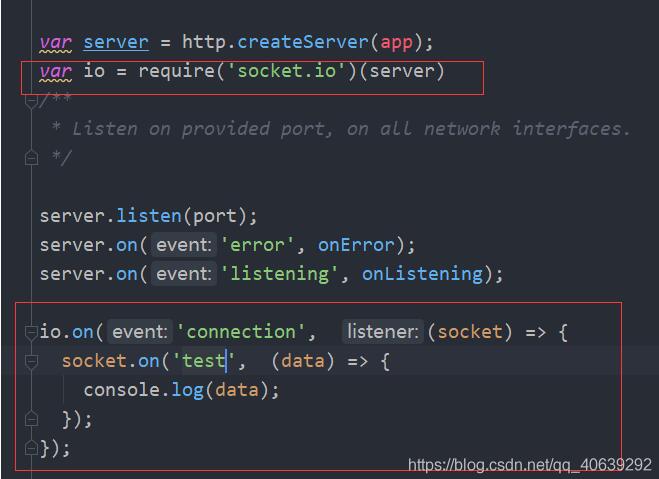
具體截圖如下:

Vue代碼
HTMl代碼
<div class='home'> userid: <input type='text' v-model='userid'> 昵稱:<input type='text' v-model='name'> 消息:<input type='text' v-model='msg' /> <button @click='send'>發(fā)送</button> <button @click='join'>連接</button> <button @click='sendmsg'>發(fā)送給指定的人</button> <ul> <li v-for='(item,index) in chatList' :key='item.name + index'>{{ item.name }}說(shuō):{{ item.msg }} </li> </ul></div>
js代碼
export default { name: 'Home', data() { return { users: [], msg: '', chatList: [], name: ’’, userid: ’’ }; }, sockets: { // 連接后臺(tái)socket connect() { console.log(’socket connected’); }, // 用戶后臺(tái)調(diào)用,添加數(shù)據(jù) sendMessage(data) { console.log(data); this.chatList.push(data) }, // 用戶后臺(tái)調(diào)用,打印數(shù)據(jù) receivemsg(data) { console.log(’receivemsg’); console.log(data); } }, methods: { // 發(fā)送消息給后臺(tái) send() { // 使用emit調(diào)用后臺(tái)的socket中的message方法 this.$socket.emit('message', {userid: 100,name: this.name,msg: this.msg }); }, // 建立用戶連接 join() { this.$socket.emit('join', {userid: this.userid }); }, // 發(fā)送消息給后臺(tái) 用于私發(fā)消息 sendmsg() { this.$socket.emit('sendmsg', {userid: this.userid,msg: this.msg }); } }};
express代碼
在剛才的www文件定義的連接中添加一下代碼
// 用于存儲(chǔ)每個(gè)用戶的socket,實(shí)現(xiàn)私聊的功能let arrAllSocket = {}// 穿件socket連接io.on(’connection’, (socket) => { console.log(’連接上了’); // console.log(socket); // join函數(shù) 用于用戶連接 socket.on(’join’, function (obj) { console.log(obj.userid + ’join’) // 保存每個(gè)用戶的連接狀態(tài) 用于私發(fā)消息 arrAllSocket[obj.userid] = socket }) // 接收前臺(tái)發(fā)送的消息 函數(shù)名為message socket.on(’message’, (data) => { console.log(data); // 將消息發(fā)送回前臺(tái)(調(diào)用前臺(tái)定義的方法) 函數(shù)名為sendMessage io.emit(’sendMessage’, data); }); // 私發(fā)消息 socket.on(’sendmsg’, function (data) { console.log(data); // 查詢用戶連接 let target = arrAllSocket[data.userid] if (target) { //發(fā)送信息至指定的人 target.emit(’receivemsg’, data) } })})后臺(tái)代碼封裝
由于www文件不應(yīng)該寫太多代碼,所以對(duì)這一部分代碼進(jìn)行封裝
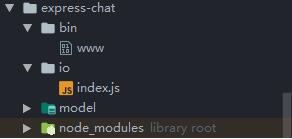
1、在項(xiàng)目目錄下創(chuàng)建一個(gè)io的文件夾,結(jié)構(gòu)如下

2、將剛才的那部分代碼移入io/index.js中
代碼如下
// 將server作為參數(shù)傳入module.exports = function (server) { var io = require(’socket.io’)(server);// 用于存儲(chǔ)每個(gè)用戶的socket,實(shí)現(xiàn)私聊的功能 let arrAllSocket = {}// 穿件socket連接 io.on(’connection’, (socket) => { console.log(’連接上了’); // console.log(socket); // join函數(shù) 用于用戶連接 socket.on(’join’, function (obj) { console.log(obj.userid + ’join’) // 保存每個(gè)用戶的連接狀態(tài) 用于私發(fā)消息 arrAllSocket[obj.userid] = socket }) // 接收前臺(tái)發(fā)送的消息 函數(shù)名為message socket.on(’message’, (data) => { console.log(data); // 將消息發(fā)送回前臺(tái)(調(diào)用前臺(tái)定義的方法) 函數(shù)名為sendMessage io.emit(’sendMessage’, data); }); // 私發(fā)消息 socket.on(’sendmsg’, function (data) { console.log(data); // 查詢用戶連接 let target = arrAllSocket[data.userid] if (target) {//發(fā)送信息至指定的人target.emit(’receivemsg’, data) } }) })}
最后在www文件中使用如下代碼,引入文件
var io = require(’../io’)io(server)
至此,聊天的基本功能實(shí)現(xiàn)。記錄一下方便以后使用。
以上就是本文的全部?jī)?nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. ASP.NET Core自定義中間件的方式詳解2. 用xslt+css讓RSS顯示的跟網(wǎng)頁(yè)一樣漂亮3. 《CSS3實(shí)戰(zhàn)》筆記--漸變?cè)O(shè)計(jì)(一)4. CSS3實(shí)現(xiàn)動(dòng)態(tài)翻牌效果 仿百度貼吧3D翻牌一次動(dòng)畫(huà)特效5. 移動(dòng)端HTML5實(shí)現(xiàn)拍照功能的兩種方法6. 讓chatgpt將html中的圖片轉(zhuǎn)為base64方法示例7. 教你JS更簡(jiǎn)單的獲取表單中數(shù)據(jù)(formdata)8. html5手機(jī)觸屏touch事件介紹9. ASP.NET MVC把數(shù)據(jù)庫(kù)中枚舉項(xiàng)的數(shù)字轉(zhuǎn)換成文字10. 測(cè)試模式 - XSL教程 - 5

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備