文章詳情頁
vue.js - 為什么我的vue項目上傳到github不能預覽?
瀏覽:189日期:2024-04-06 10:13:07
問題描述
 預覽是一片空白。
預覽是一片空白。
問題解答
回答1:你需要將打包生成的靜態(tài)文件部署到 gh-pages 分支才可預覽。即便將 vue 源碼部署到了 gp-pages 分支,Github 也不支持直接編譯 vue 項目,需要你在本地編譯后提交。
回答2:需要本地編譯后的文件提交到github,npm run build
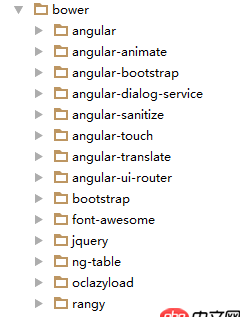
上傳完,應該是這樣的,而不是你那個
你想看頁面效果就查一下 github pages 怎么用,你想在庫中顯示簡介就在當頁編輯 README.md如果地址指向了一個文件就會顯示里面的代碼,目錄就顯示 README.md
標簽:
vue
相關文章:
1. javascript - jquery怎么讓a標簽跳轉后保持tab的樣式2. javascript - vue中怎么使用原生js插件3. php多任務倒計時求助4. javascript - 小demo:請教怎么做出類似于水滴不斷擴張的效果?5. javascript - 請問下面代碼中的...是擴展運算符還是操作運算符?這樣寫是什么意思?6. css - 子元素跑到父元素外面7. css - 如何把一個視圖放在左浮動定位的視圖的上面?8. css - autoprefixer沒有添加web-kit前綴9. python的正則怎么同時匹配兩個不同結果?10. javascript - axios請求回來的數(shù)據(jù)組件無法進行綁定渲染
排行榜

熱門標簽
 網公網安備
網公網安備