angular.js - gulp 壓縮后angular報錯問題
問題描述
有以下bower來的文件,如下

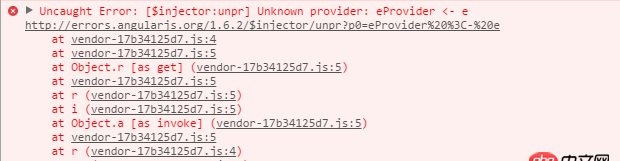
經過gulp合并壓縮后
如果不壓縮正確運行。有沒有朋友們使用上述依賴壓縮后發生同樣問題的?這種問題要怎么排查?
問題解答
回答1:如果你想采用縮寫,那你在gulp的流程里加上gulp-ng-annotate這個插件。var ngAnnotate = require(’gulp-ng-annotate’);
gulp.task(’useref-ftl’, function () { return gulp.src(*******).pipe(gulpif(’*.js’, ngAnnotate()))});
以下是原理:依賴是按字符串找的,在寫的時候自己主動寫上依賴,不要縮寫。比如正式的寫法是angular.module(’adminApp’).controller(’TestCtrl’, [’$scope’,function($scope) {}])然后一般你可以縮寫為angular.module(’adminApp’).controller(’TestCtrl’, [function($scope) {}])但是縮寫的方式在壓縮合并之后就會報錯。
回答2:是不是壓縮后 引用路徑變了
回答3:var myModule = angular.module(’myApp’, []); myModule.controller(’myCtrl’, [’$scope’, ’Project’, function($scope, Project) { }]);
var myModule = angular.module(’myApp’, []); myModule.controller(’myCtrl’, , function($scope, Project) { }); 沒加方括號壓縮后可能有問題回答4:
依賴是按字符串找的,在寫的時候自己主動寫上依賴,因為壓縮后變量什么的會變,angular自己找不到的。
相關文章:
1. javascript - 關于定時器 與 防止連續點擊 問題2. javascript - 求助關于js正則問題3. objective-c - ios百度地圖定位問題4. javascript - 求助這種功能有什么好點的插件?5. javascript - js 有什么優雅的辦法實現在同時打開的兩個標簽頁間相互通信?6. 為何 localStorage、sessionStorage 屬于html5的范疇,但是為何 IE8卻支持?7. html5 - rudy編譯sass的時候有中文報錯8. html - css 如何添加這種邊框?9. javascript - node.js服務端渲染解疑10. 微信開放平臺 - Android調用微信分享不顯示

 網公網安備
網公網安備